Editions で発表があった Utopia で Hydrogen ストアをノーコードで構築できるとのことで試してみました。
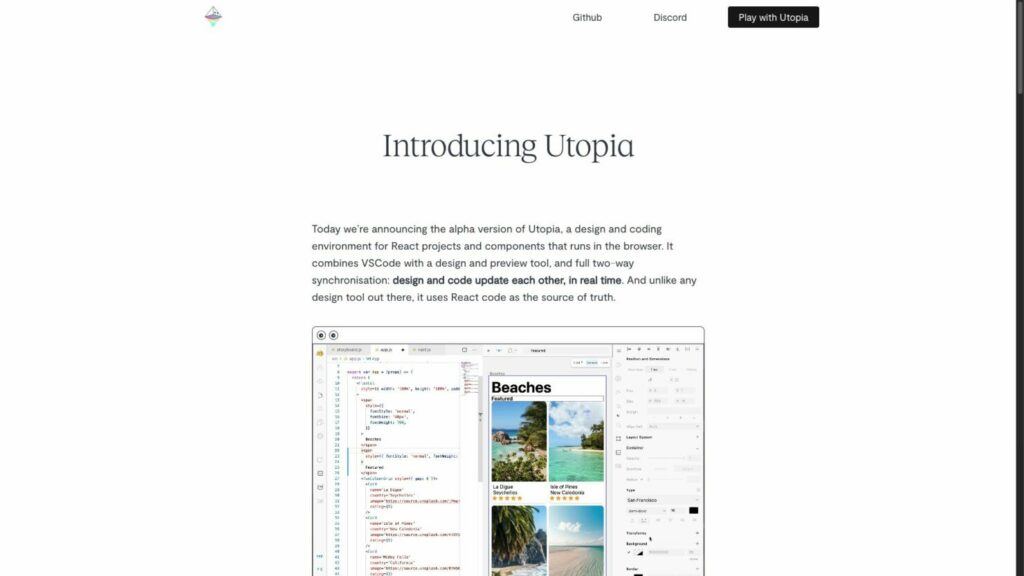
そもそも Utopia とは、以下の機能を提供するサービスです。
- オープンソースで開発され、無料で利用可能
- React で書かれたコードをリアルタイムにプレビュー
- Figma のように他のメンバーとのリアルタイムコラボレーション
早速試してみます。
https://utopia.app/ にアクセスし、右上の “Play with Utopia” からサインアップが出来ます。

サインアップが完了するとテンプレートの一覧が表示されます。
-1024x576.png)
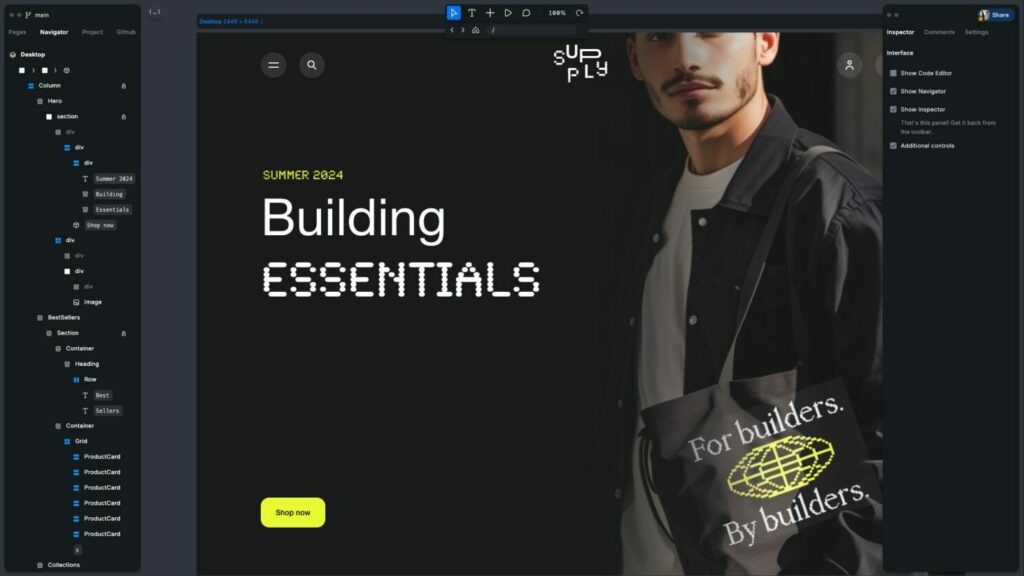
テンプレート一覧から “Hydrogen Project” を選択すると、Hydrogen で作成されたストアのページが作成されます。

これでコードを直接変更することなく、ストアのページが変更することが可能となりました!
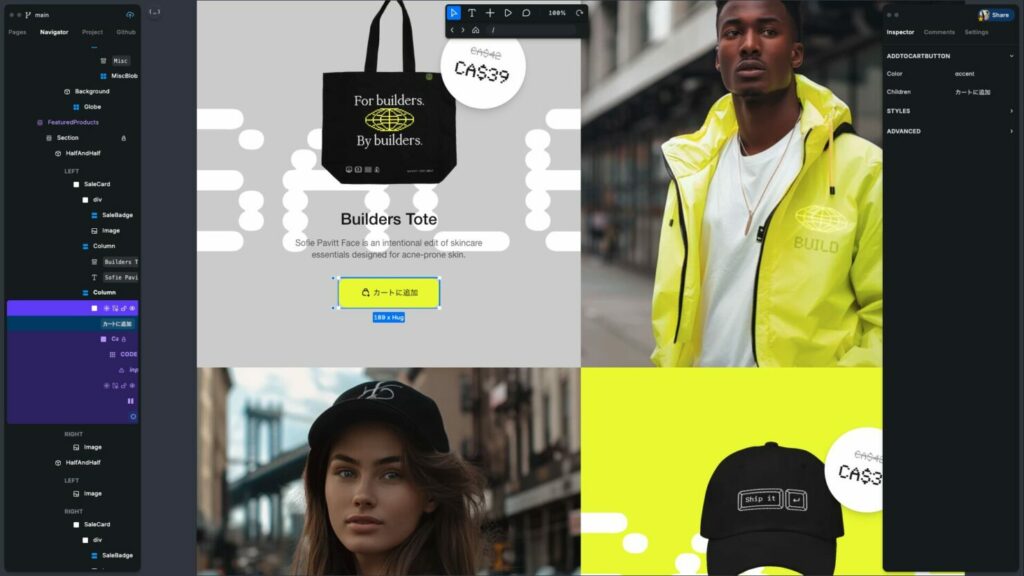
試しに “Add Cart” を “カートに追加” に変更。

しかし、このままだと変更が Utopia 内で保持される状態なので、自分の GitHub アカウントに保存出来るよう設定してみます。
Utopia が提供しているテンプレートのリポジトリをフォークします。
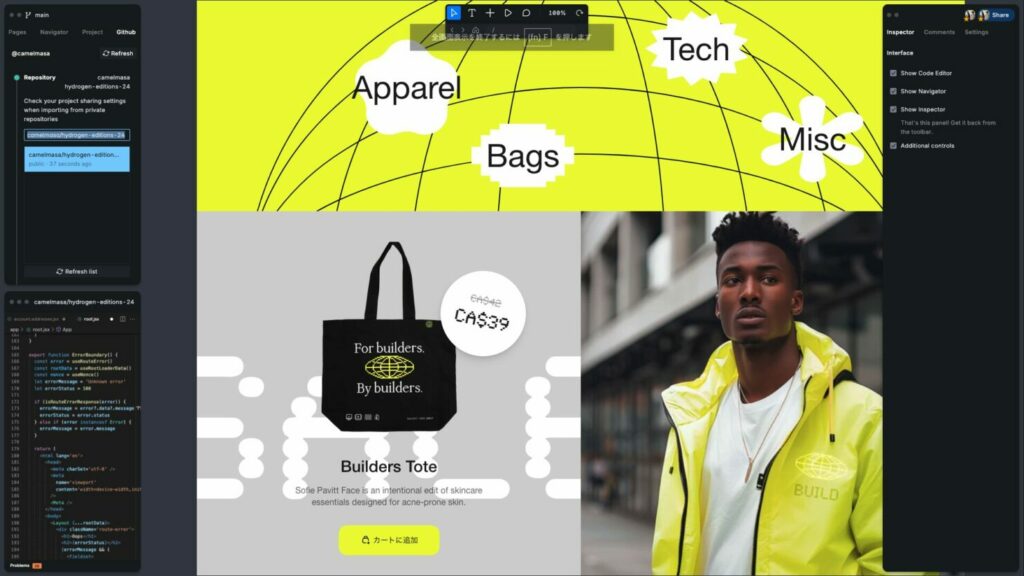
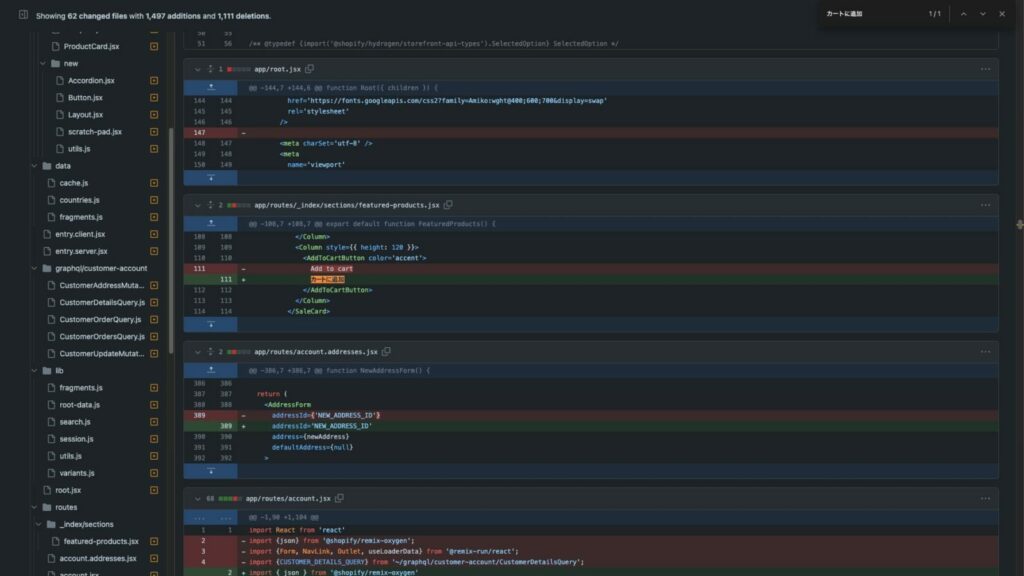
フォーク後 Utopia 左カラム上部の “github” をクリック、repository にフォークしたリポジトリ名を入力し、push to branch を実行すると、変更が GitHub に保存されました!


GitHub と連携してリポジトリに同期するのは git の知識が必要ですが、Utopia を始めるのもストアページの変更も簡単に出来ました。
普段エディターを使わないメンバーが簡単に変更ができるようになるのは良いですね!Utopia 社内で試してみようと思います。
\ 導入実績30,000店以上!相談無料!/