ShopifyのFAQ作成に挑戦しようとしているけれど、どこから始めたら良いのか迷っている方も多いのではないでしょうか。
FAQはお客様の疑問を解決し、ECサイトの運営をスムーズにするために欠かせない要素です。
そこで、この記事では、ShopifyでのFAQページの具体的な作成方法を解説します。
ShopifyでFAQを作成するメリットって?
そもそもShopifyのFAQとは
ShopifyのFAQとは、お客様からの一般的な質問を集めて回答するページのことを指し、商品の購入決定を行う際の疑問を迅速に解消する手助けをします。
例えば、商品についての詳細、配送方法、返品ポリシーなど、よくある質問に対して事前に回答を用意することで、顧客サポートの負担を減らし、購買意欲を高めることにもつながります。
ShopifyでFAQを作成する基本ステップ
実際にShopifyでFAQページを作成する方法を具体的に解説していきます。
FAQページを作成の手順
<ページ機能で作成>
1.管理画面にアクセスする
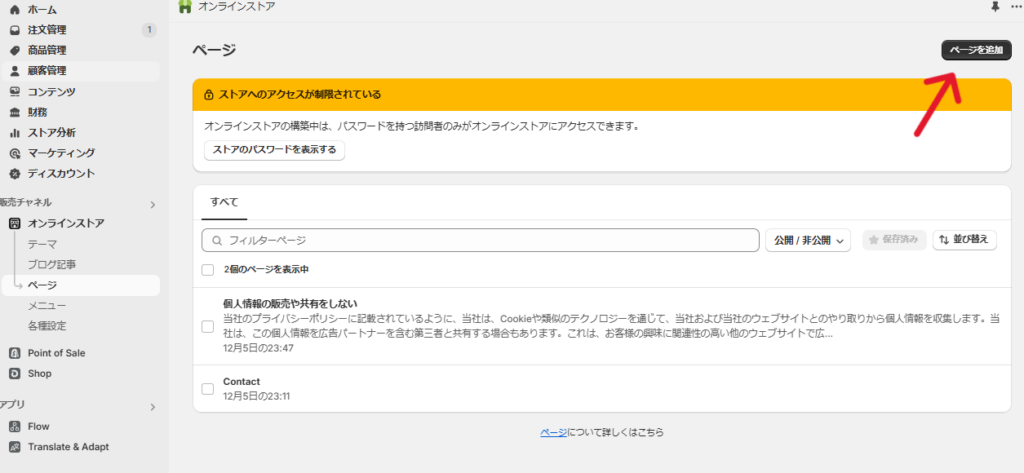
2.「オンラインストア」→「ページ」をクリックする
3.「ページを追加」をクリックする

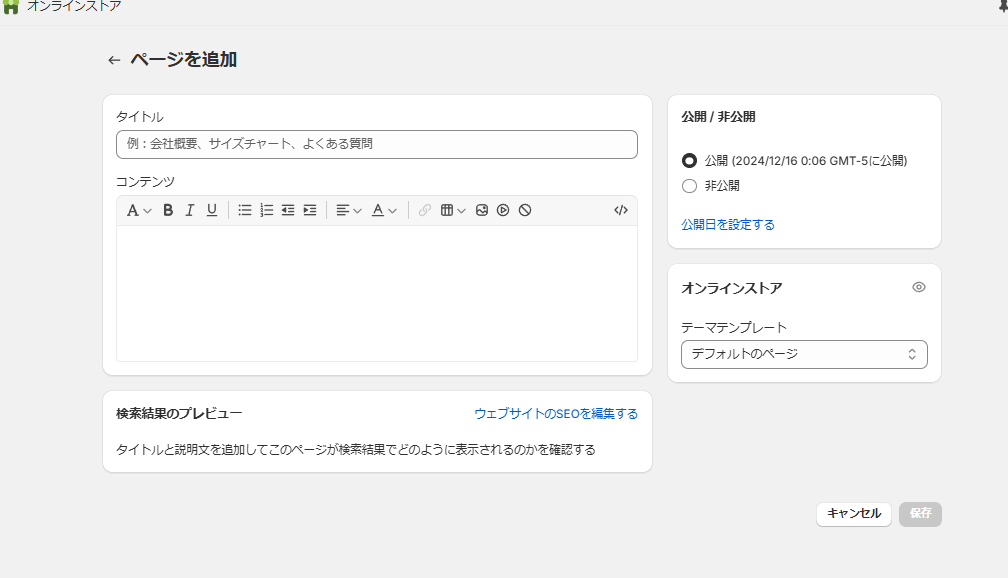
4.タイトル、コンテンツを直接入力して、「保存」をクリックして完了

5.「オンラインストア」→「メニュー」をクリックする
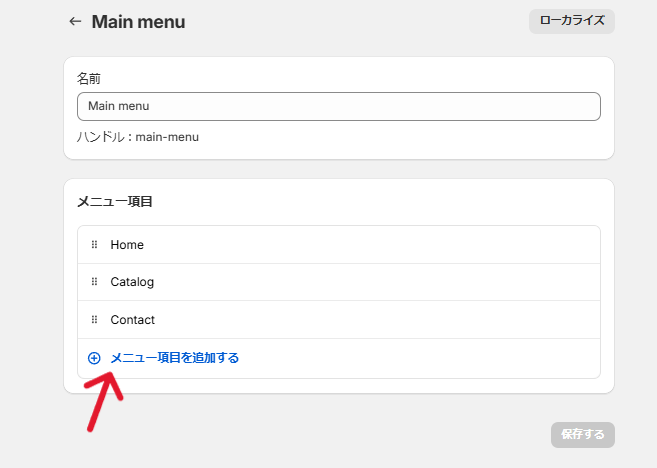
6.「Main Menu」から「メニュー項目を追加する」をクリックする

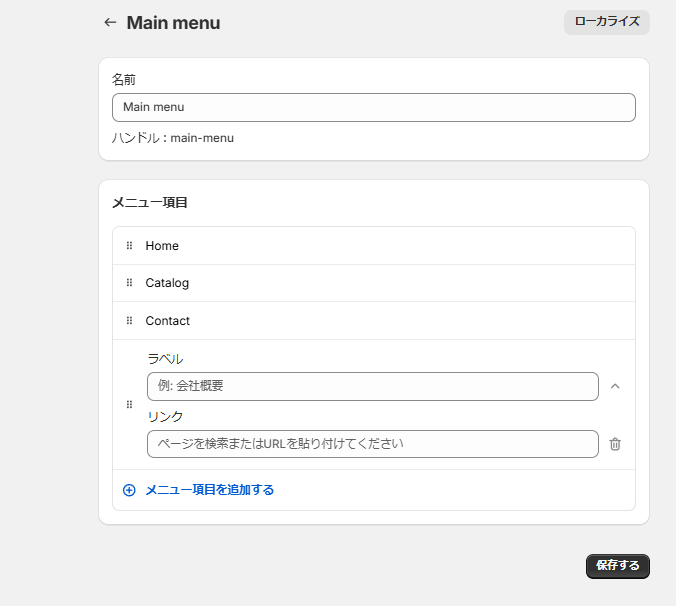
7.表示したい「ラベル」と先ほど作成したページを「リンク」に入力して保存する

8.以下のようにストア画面にFAQが表示される

<テンプレートを使って作成>
1.管理画面にアクセスする
2.「オンラインストア」→「カスタマイズ」をクリックする

3.「ホームページ」→「ページ」をクリックする

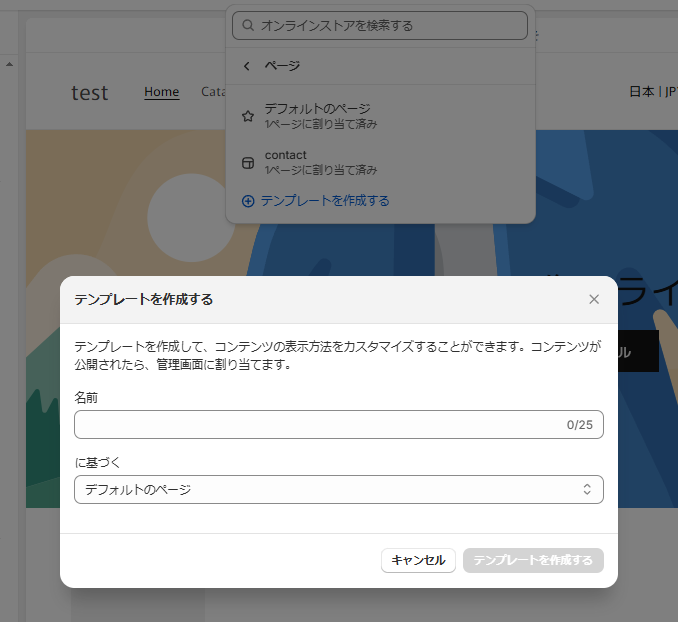
4.「テンプレートを作成する」→名前を入力して「テンプレートを作成する」をクリック

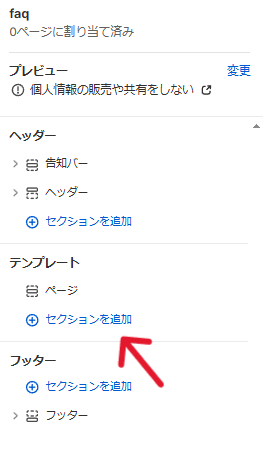
5.テンプレートの「セクションを追加」をクリックする

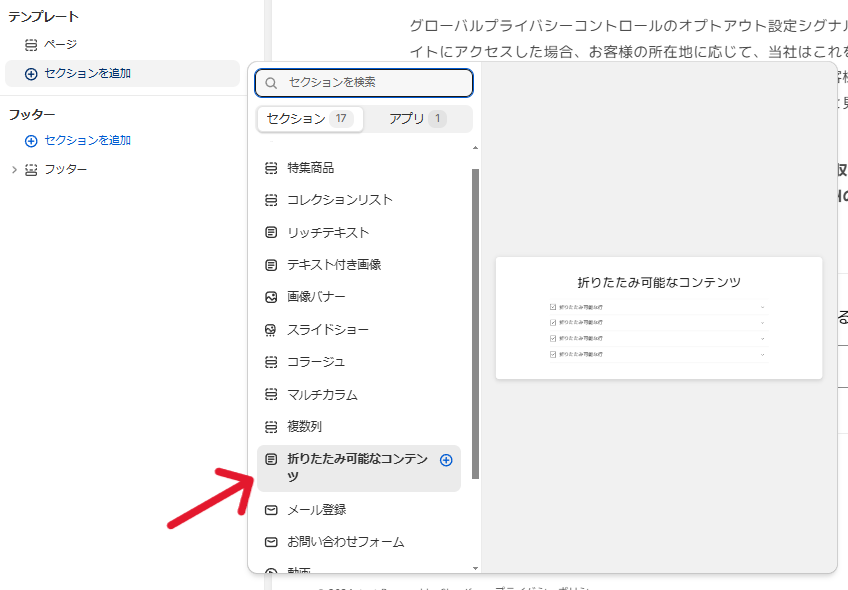
6.「折りたたみ可能なコンテンツ」をクリックする

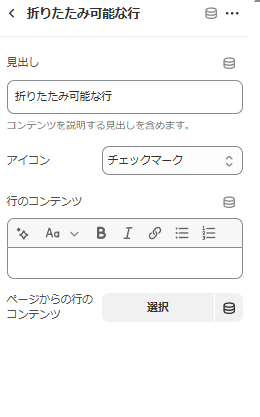
7.「折りたたみ可能な行」をクリックする
見出しに表示させたい質問文、行のコンテンツに回答を入力して保存する

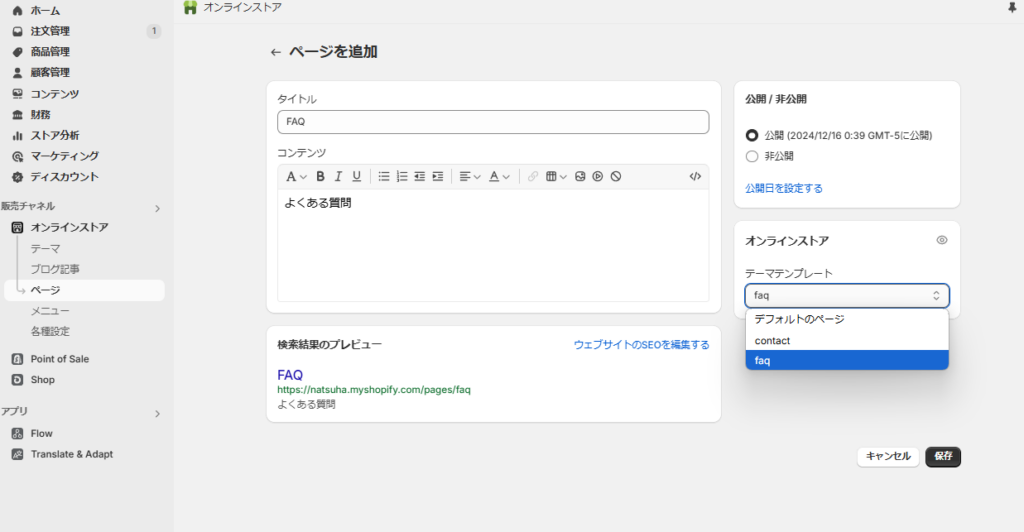
8.管理画面の「オンラインストア」→「ページ」から「ページを追加」をクリックする
タイトル、コンテンツを記入して、テーマテンプレートから先ほど作成した「faq」を選択して保存する

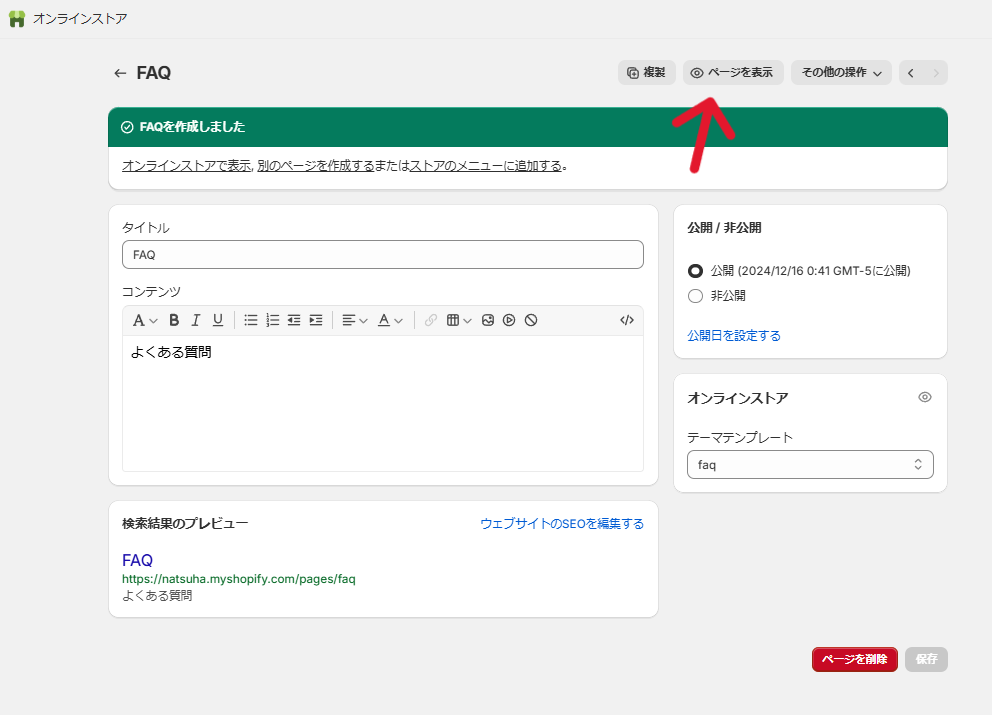
9.「ページを表示」から実際のページを確認できます。

<コード編集から作成>
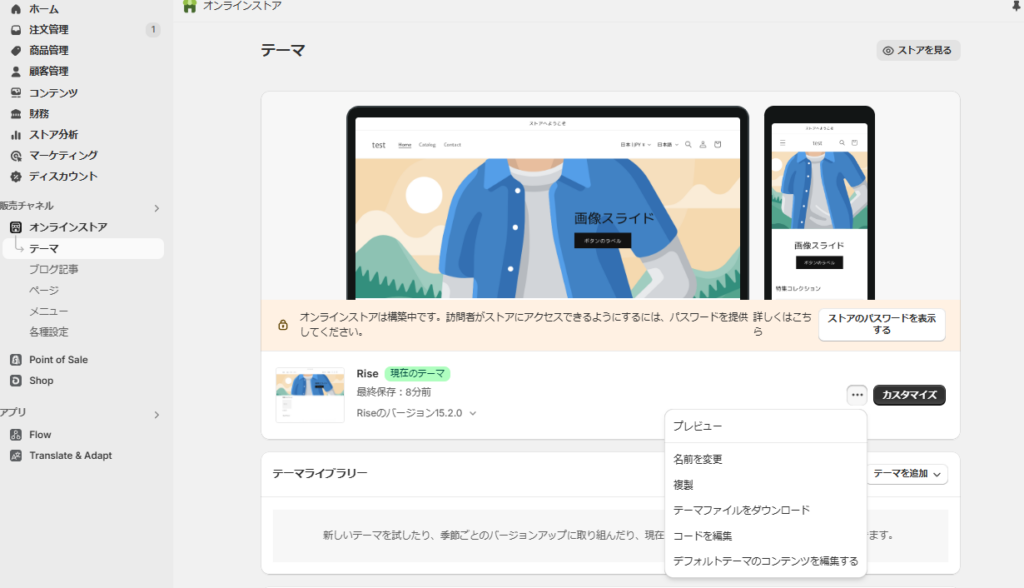
1.管理画面にアクセスする
2.「オンラインストア」→「…」をクリックして、「コードを編集」を選択する

カスタムコードを使用することで、FAQページはより高度な機能を持ちます。
デザインの自由度が増し、ユーザーにとっての利便性を向上させることが可能です。
ShopifyのFAQ作成におすすめのアプリ
ShopifyのFAQページを充実させたい方にとって、役立つアプリは数多くあります。
おすすめのアプリをいくつか紹介します。
FAQ作成に役立つアプリ3選
①Help Center: AI FAQ+Help Center

画像引用:shopify app store(https://apps.shopify.com/helpcenter)
直感的な操作でFAQページをすばやく作成できるアプリです。
質問をカテゴリー別に整理したり、検索機能を追加したりと、顧客が必要な情報を簡単に見つけられる仕組みを提供しています。
また、カスタマイズ機能も充実しています。
②FaqKing: Help Center & FAQ

画像引用:shopify app store(https://apps.shopify.com/faqapp)
FAQの他に「ヘルプセンター」機能を提供するアプリで、顧客サポートを包括的に強化できます。
簡単な操作でカテゴリー分けされたFAQを作成が可能です。
デザインのカスタマイズ性が高く、アイコン追加などで見た目を工夫できます。
SEO対策機能も備えており、サイト全体の利便性を向上させます。
③D: FAQ Page ‑ Product FAQs

画像引用:shopify app store(https://apps.shopify.com/faq-page-smart)
このアプリは、商品ごとにFAQを作成できるのが特徴です。
特に商品詳細ページに直接FAQを表示できるため、購入前の疑問解消がスムーズです。
また、カスタマイズ性が高く、デザインをブランドに合わせて調整が可能です。
FAQのサンプルを紹介!
項目ごとにFAQ作成時に参考になるよくある質問の例をご紹介します。
商品・サービスについて
- この商品の特徴は何ですか?
- 商品の素材や成分を教えてください。
- 保証期間はどれくらいですか?
- オーダーメイドはできますか?
購入・支払いについて
- 支払い方法にはどのような種類がありますか?
- 分割支払いは可能ですか?
- 請求書や領収書の発行はできますか?
- クーポンの使い方を教えてください。
- セールや割引キャンペーンはいつ行われますか?
配送・送料について
- 配送にはどれくらいの時間がかかりますか?
- 送料はいくらですか?
- 海外配送は対応していますか?
- 配送日時の指定はできますか?
- 配送状況を確認する方法を教えてください。
返品・交換について
- 返品・交換はできますか?
- 返品・交換の条件を教えてください。
- 不良品の場合、どうすればいいですか?
- 返金はいつ頃行われますか?
FAQを作成するメリット
①顧客サポートの効率化
よく聞かれる質問を一つのページにまとめることで、問い合わせの数を減らすことができ、サポートチームが個別対応する必要がなくなります。
これにより、業務の効率が向上し、より重要なタスクにリソースを集中することが可能になります。
②顧客満足度の向上
FAQページを用意することで、疑問をすぐに解決でき、ストレスなくショッピングを楽しむことができます。
特に自分で問題を解決できることは、購買意欲を高める要素ともなり得ます。
また、顧客体験を改善することで、リピート購入の可能性やブランドへの信頼感を高める効果も期待できます。
③検索エンジン最適化(SEO)への貢献
FAQページは、キーワードを自然に含めたコンテンツ構造が可能であり、検索エンジンに対しても有益な情報とみなされます。
これにより、サイトの検索結果における順位が向上する可能性が高まります。
結果として、より多くの訪問者をサイトに誘導し、売上向上に繋げることができます。
FAQページ作成のポイント
FAQページを作成する際のポイントは、いくつか押さえておくべきポイントがあります。
求められている情報の理解
FAQページを効果的に作成するには、ユーザーが本当に知りたい情報を正確に把握することが重要です。
今までの問い合わせ履歴やレビュー、サポートチームの記録を分析することで、よくある質問や疑問点を抽出できます。
また、競合他社のFAQページを参考にすることで、見落としがちな質問を補完することが可能です。
ユーザーの検索意図を深く理解した上で、簡潔かつ具体的な回答を提供することで、顧客満足度が向上し、ビジネスへの信頼感が高まります。
検索エンジンに強いFAQページの作成
検索エンジンに強いFAQページを作るには、キーワードの最適化が重要です。
質問や回答に自然な形で関連キーワードを組み込むことで、検索結果の上位表示を狙えます。
また、構造化データを活用すると、Googleのリッチスニペットに表示される可能性が高まり、目立つ効果があります。
さらに、質問の選定は、ユーザーの検索意図を深く理解することがポイントです。
過去の問い合わせや競合他社のFAQを参考にしながら、必要な情報を的確にカバーする内容を用意しましょう。
定期的なコンテンツの更新
FAQページは、定期的な更新とメンテナンスが不可欠です。
ビジネスやユーザーのニーズが変化するため、最新情報を反映させることで信頼性を維持できます。
顧客からのフィードバックを活用して、役立つ質問や回答を追加するのも効果的です。
また、古い情報や誤った内容を放置しないことが重要です。
SEOの観点では、頻繁な更新が検索エンジンから高評価を受けるため、最新のキーワードやフレーズを積極的に取り入れましょう。
まとめ
ShopifyでのFAQ作成は、ECサイト運営においてお客様の疑問解消に役立つ重要な要素です。
適切な方法でFAQページを作成して、顧客満足度を高め、より信頼されるショップ運営を目指しましょう。
\ 導入実績30,000店以上!相談無料!/