ECサイトを構築する際、重要な要素になるデザイン。ただおしゃれで目をひくデザインを行えば人が集まるというものでもありません。
「ユーザーに好まれるデザインはどんなものか」
「売上アップにつながるデザインは」
このようなお悩みに答えるべく、今回はECサイトのデザインにおいて大事な4つのポイントを解説します。
デザインの参考になるギャラリーサイトやECサイトの紹介もあります。ぜひ4つのポイントと合わせて参考にしていただき、売れるECサイトを目指すためのデザインを行なってください。
売れるECサイトはどんなデザインになっている?
売れるECサイトを作りたいとデザインに悩まれる方は多くいらっしゃるのではないでしょうか。
おしゃれでトレンドを押さえたデザインとユーザーにとっての使いやすさの両立が必要になります。
例えば、トレンドを意識しておしゃれで目をひくデザインができ、訪問者が増えたとしても、サイトのつくりがわかりにくい、使いにくいと思われるようであれば、なかなか売上アップにはつながりません。
ブランドのイメージを伝えるためには、おしゃれ感やトレンドを意識したデザインも大事ですが、それと同じくらいユーザーが使いやすい、わかりやすいデザイン設計も非常に重要になります。
売れるECサイトのデザインを行う上で押さえたい4つのポイント
それでは売れるECサイトをデザインするために、押さえるべきポイントを4つ紹介します。
- 情報を整理してシンプルにわかりやすく
- ターゲット層が好むデザインを
- 商品購入の導線はスムーズに
- PC、スマホの両方のみやすさ、わかりやすさを
それぞれ順を追って説明します。
1.情報を整理してシンプルにわかりやすく
情報がスッキリ見やすく無駄のない、シンプルにまとまったデザインにすることは、非常に重要です。
商品説明が必要以上に長く、さまざまな情報が散見される構成になっていると、ユーザーはECサイトから離脱しやすくなります。
商品はカテゴリに分けて表示したり、購入方法やヘルプ項目などの掲載情報は必ず決まった位置に規則的に配置するなど、極力ユーザーにとってわかりやすく、シンプルなつくりにしましょう。
商品情報など、テキストの情報についても、なるべく短文で、行間を取るなど見やすくまとめる工夫が必要になります。
2.ターゲット層が好むデザインを
ECサイトのターゲット層を明確にし、ターゲット層に合ったデザインを心がけましょう。
男女や年代などで、全体のトーンや好まれる色、画像の選定などが変わります。ユーザーの属性の他にも、抱えている問題や悩みなども合わせて考えれば、商品説明など、よりターゲットにささるデザインができます。
ターゲットを絞らず万人を対象にとなると、全ての人に好まれるサイトづくりは難しいため、ECサイトの特徴や個性がうすれてしまう可能性があります。
3.商品購入の導線はスムーズに
商品購入時、ユーザーは「商品ページ→カート→決済画面」の流れをたどり、購入に至ります。この流れの操作を直感的に、スムーズに行えるデザインが必要です。
購入ボタンは目立つ色や大きさにし、影をつけるなど目立つデザインにしましょう。購入時に伝えたい大事な内容は色を変え、わかりやすくしておくことも重要です。
そして画面遷移を極力少なくすることでカゴ落ち防止につながります。
4.PC、スマホの両方の見やすさ、わかりやすさを
PC、スマホ両方のデバイスで見やすく、使いやすいデザインにすることも非常に重要です。「レスポンシブデザイン」で構築すれば、PCとスマホ両方で見やすく、わかりやすいサイトデザインが実現します。
レスポンシブデザインとは、デバイスの画面サイズに合わせて、自動で見やすい表示に最適化されるデザインのことです。
また、ファーストビューを意識することも大事です。
ファーストビューはサイト訪問時、最初に見るページのことです。訪問者は「3秒」でアクセスしたサイトに留まるかを決めると言われています。そのため、伝えたい情報や興味をひくための情報を見せることが重要です。特に近年、スマホの利用者が非常に多くなったため、スマホのファーストビューをより意識してデザインしましょう。
重要な要素となるUI/UXデザイン
売れるECサイトをデザインする上で外せない重要な要素に、UI(ユーザーインターフェイス)とUX(ユーザーエクスペリエンス)があります。
UI=ユーザーインターフェイス
UIは、ユーザーインターフェイスの略です。インターフェイスは「接点、接触面」を意味します。
スマホやPCで表示されるECサイトの、画像・動画、バナー、テキスト、レイアウトなど、サイト上の目にするもの全てがECサイトにおけるUIにあたります。
いわゆるサイトの使い勝手の良さを担う要素になります。
UX=ユーザーエクスペリエンス
UXはユーザーエクスペリエンスの略で、「ユーザー体験」を意味します。
購入までの導線がわかりやすい、フォントが読みやすいといったUI要素から、購入後のサポートの充実、扱っている商品に対する満足感などサービスに関する体験まで、ユーザーが体験することがUXにあたります。
顧客満足度向上にも大きく関わる重要な要素です。
UI/UXで改善すべきポイント一覧
UI/UXを改善することは、売れるECサイトを目指す上で非常に有効な手段です。UIを改善すると、UXの向上にもつながるため、UI改善時、UXも合わせて改善される場合はUI/UXの両方の改善になります。
改善ポイントを一覧で紹介、解説します。
ユーザーが直感的かつ安心して購入できるデザイン
カーソルの形やカテゴリ分け、商品購入のためのCTAのデザインのわかりやすさは非常に重要です。特に、CTAのサイズ・配色、文言はバリエーションをいくつか用意しましょう。考える時間を極力省くようなデザインに工夫すると売上アップにつながりやすくなります。
また、ユーザーは購入する上で、実際に商品を確認することができないため、運営者情報、返品交換の規約、配送料の明記、クレジットカードの暗号化などユーザーが気になるポイントを押さえ、購入にあたっての安心感を与えるUIデザインが大切です。
豊富な商品画像の用意
実際に商品を見ずの購入になるため、商品画像はユーザーにとってはその商品を知るための大事な情報源になります。複数のアングル撮影、商品のディテール撮影した写真も掲載しましょう。
また、実際に利用している場面の撮影も重要です。実店舗であれば、ショールームであったり、商品着用したマネキンが用意されたりしています。その体験に近づけるように、アパレルであれば商品の着用写真、家具の場合は実際のインテリアとしてどのように配置すると良いかわかる写真というように商品の使用イメージが湧く写真を用意しましょう。クオリティの高い商品画像を撮影したいなら一眼レフカメラ
アクセスしやすく配置されたリンクやボタン
リンクやボタンはユーザーがアクセスしやすい場所に配置しましょう。CTAのような重要なボタンはデザインの工夫も必要です。
ユーザーの購入意欲が高まったところでCTAが目にはいるとクリック率が上がります。商品の魅力、メリットなどの紹介文の下部に設置するなどし、クリックを促しましょう。
ECサイト内の情報の整理
サイト内の情報が煩雑になっていないか確認し整理することはとても大事です。
商品情報はカテゴリ分けをしましょう。同じカテゴリの商品がまとまっていればユーザーは目的の商品を探しやすくなります。
サイト内の重要な情報は、フォントやサイズ、色、アイコンなどを使い、他の情報と差別化しましょう。メリハリがつくとユーザーがその重要な情報を見つけやすくなります。
また、情報は規則的に配置し、情報があちこち移動しないように気をつけましょう。
おしゃれなサイトが多い?ECサイトデザインのトレンド5選
ECサイトデザインのトレンドは常に変化しています。
もちろん、トレンドを押さえたおしゃれなデザインのサイトも多くあります。ここからはそんなECサイトデザインのトレンドを5つ紹介します。
インパクトのある大きいタイポグラフィ
ここ最近人気のある、ダイナミックな印象をあたえる、大きなサイズの文字を用いたデザインレイアウトです。サイトのTOPページのタイトルなどで用いられることが多く、ユーザーに強い印象を与えることができます。
サイトに動きを持たせるパララックス・アニメーション
ページのスクロールと連動して背景や画像が変わるパララックス・アニメーション。スクロール時の動きに変化がつくため、ユーザーのスクロールを誘導することができます。
奥行きのある立体的なデザインで、先進的で洗練されたおしゃれな印象を与えます。
海外サイトでよく用いられている手法です。
シンプルでスタイリッシュなミニマルデザイン
余計な画像や文章をそぎ落とし、シンプルなデザインとしてここ数年人気なのがミニマルデザインです。
余白を多く取り、スタイリッシュな雰囲気や高級感を演出できます。
ただ、シンプルであるがために、内容が伝わらず離脱につながる可能性があります。必要な情報のみをピックアップし、フォントや色を効果的に使い、はっきりと伝えたいことを組み込むようにしましょう。
画面を左右に分割したスプリットスクリーンレイアウト
画面を左右に分割したデザインのスプリットスクリーンレイアウト。
どちらか半分に画像や動画を表示し、反対側にキャッチコピーなどのテキストを表示することができ、スクロールも片面ずつ設定が可能です。
雑誌や本などのように、左右違う表示ができるため、コントラストがはっきりし、独創的なサイトデザインが実現します。
温かさや柔らかい雰囲気を演出する手書き風デザイン
手書き風のフォントやイラストを取り入れたデザインも人気があります。
柔らかく、温かい印象を与えることができ、扱う商品などで、デジタル感あるフォントのクールさが合わないと感じる時におすすめです。
家庭的なイメージや親しみやすさをイメージとして考えている場合にぴったりの手法です。
デザインの参考にしたいギャラリーサイトやECサイト
ここからはECサイトのデザインを考える上で参考になるギャラリーサイトや実際のECサイトをそれぞれ5つずつ紹介します。
ECサイトデザインの参考になるギャラリーサイト5選
いろいろなECサイトが一覧表示でまとめられており、参考にしたいサイト探しに一役買ってくれます。複数のサイトを参考にしたいという方におすすめです。
SANKOU!

SANKOU!は、国内のECサイトのデザイン事例が100種類以上あります。また、ECサイトだけでなく、ランディングページやコンテンツページもありECサイト制作において、とても参考になるサイトです。フィルターをかけての検索も可能で、見たいジャンルのECサイトにしぼっての検索もできます。
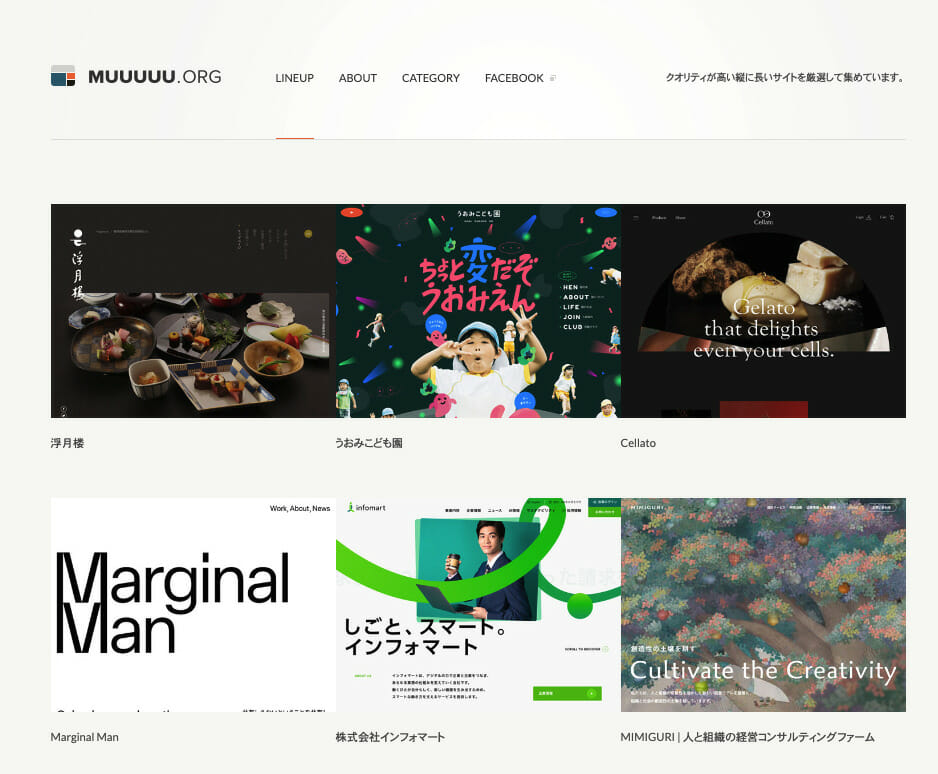
MUUUU.ORG

クオリティの高い、縦長でおしゃれなサイトが集められており、カテゴリー検索でECサイトを選べば、約300種類のECサイトを確認できます。業種やデザイン、色でカテゴリ分けされており、クオリティの高いサイトが多いため、トップページを作る時にぜひ参考にしたいギャラリーサイトです。
WebDesignClip

WebDesignClipは国内サイトだけでなく、海外サイト、ランディングページ、スマホページのデザインが集められているギャラリーサイトです。シンプルで見やすく、カテゴライズも業種ごとに設定されており、色やレイアウトによる検索も可能です。
CHOICELY

CHOICELYはマーケティング情報データベースで、サイト内にWebデザインギャラリーがあります。ギャラリーのカテゴリーからECサイト・オンラインショップを選択でき、さまざまな参考になるサイトが出てきます。カテゴリー分けも通常のカテゴリーの他、業界、色、国内海外でも検索可能です。
S5STYLE

S5STYLEはカテゴリやサイトカラーのほかに、デザインの系統や構築の技術面からも検索できるギャラリーサイトです。国内外のハイクオリティなWebサイトを取り揃えており、掲載サイトは8,700を超えています。
参考にしたいおすすめのECサイトデザイン5選
続いておすすめのECサイトを5つ紹介します。サイトデザインがおしゃれで魅力的かつ売れるECサイトのポイントも押さえられているサイトです。参考にしてみてください。
BAKE

北海道生まれのチーズタルト「BAKE」のサイトは、ファーストビューのページでパララックス・アニメーションが採用されており、動きがあるため、気がついたら画面をスクロールし最下部まで見てしまう魅力に溢れたページです。
商品画像も魅力的なものが数多く用意されており、五感を刺激するような作りになっています。
右上にはオンラインショップのリンクバナーも固定で用意されており、購買欲が高まった状態で購入ページに誘導するための導線もしっかり用意されています。
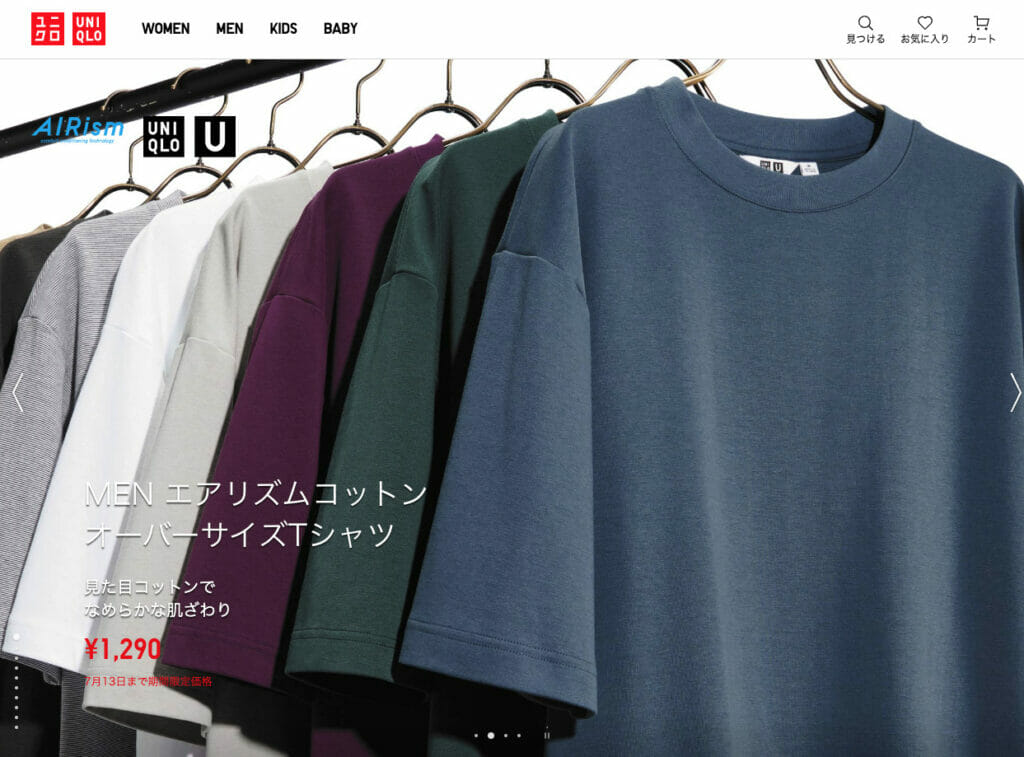
UNIQLO

幅広い顧客層と圧倒的な知名度を誇る「ユニクロ」。
ECサイトでも、商品紹介写真で実際に着用した動画と写真が用意されており、ネットショッピングによくある実物とのギャップを抑えた販売に成功しています。
また、「My Size ASSIST」機能で、ECサイトでのサイズ選びの難しさについても対策されています。ユーザーの身長、体重などの情報を入れるとちょうど良いサイズを提案してくれます。最近カメラ機能にも対応し、より精度のあがったサイズ提案が可能になりました。
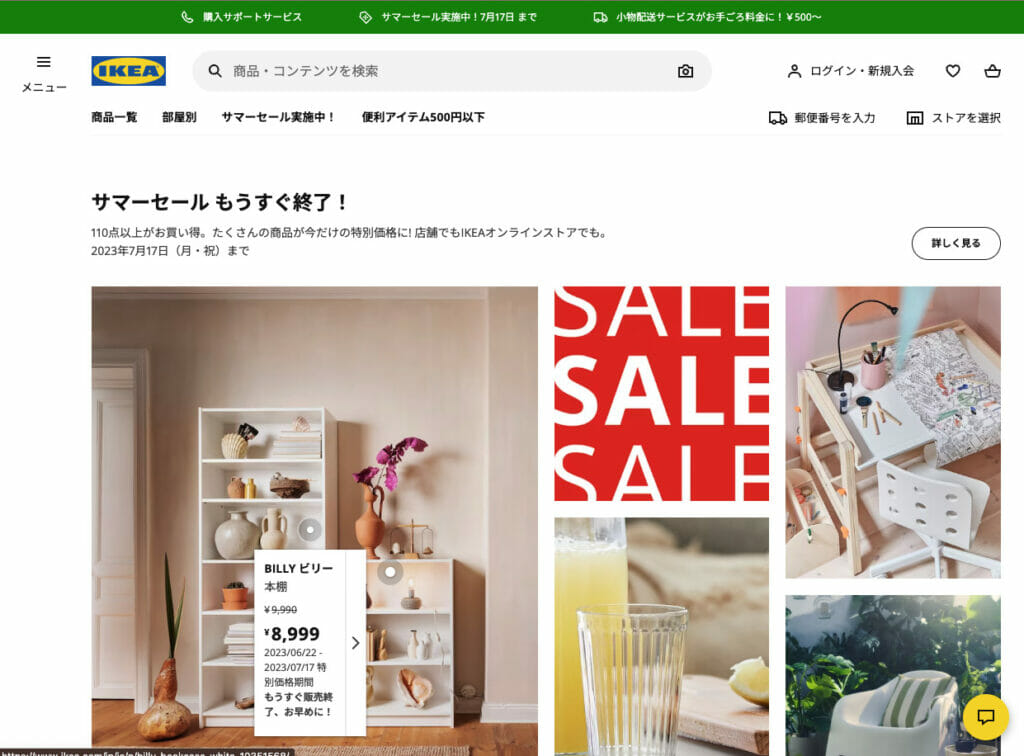
IKEA

スウェーデンの家具・インテリアメーカーの「IKEA」はおしゃれなインテリアコーディネート写真が多く掲載されており、その中の商品をクリックすれば、ダイレクトに商品ページにアクセスできます。
写真のコーディネートをまるごとお気に入り登録ができたり、部屋のテイストごとに比較することもでき、実際の店舗で体験できるような、インテリアコーディネート選びがオンラインでもできるようになっており、直感的な操作性を実現しています。
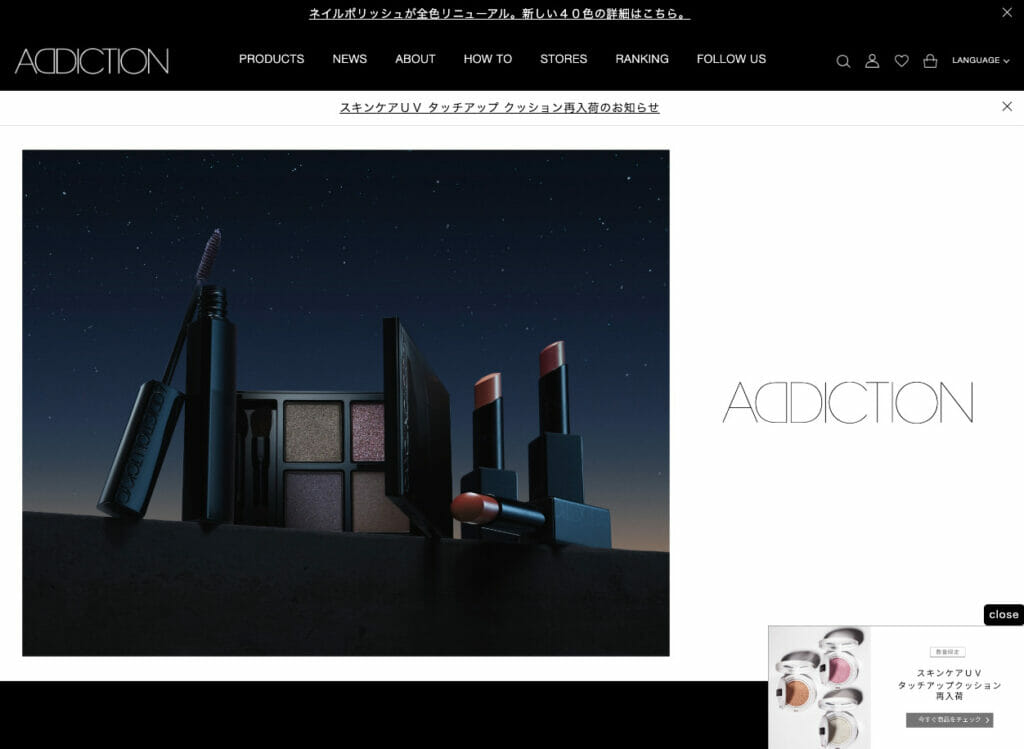
ADDICTION
ADDICTION公式サイト
KOSEが展開するコスメブランド「ADDICTION」のサイトでは、ADDICTIONの商品を用いたhow to動画を提供しており、商品の使い方をユーザーが想像しやすくなっています。
また、週間売上TOP5やアイメイク、チーク、リップなどジャンルごとのTOP5も一目でわかるようランキング表示されており、売れ筋商品もすぐにわかるようになっています。
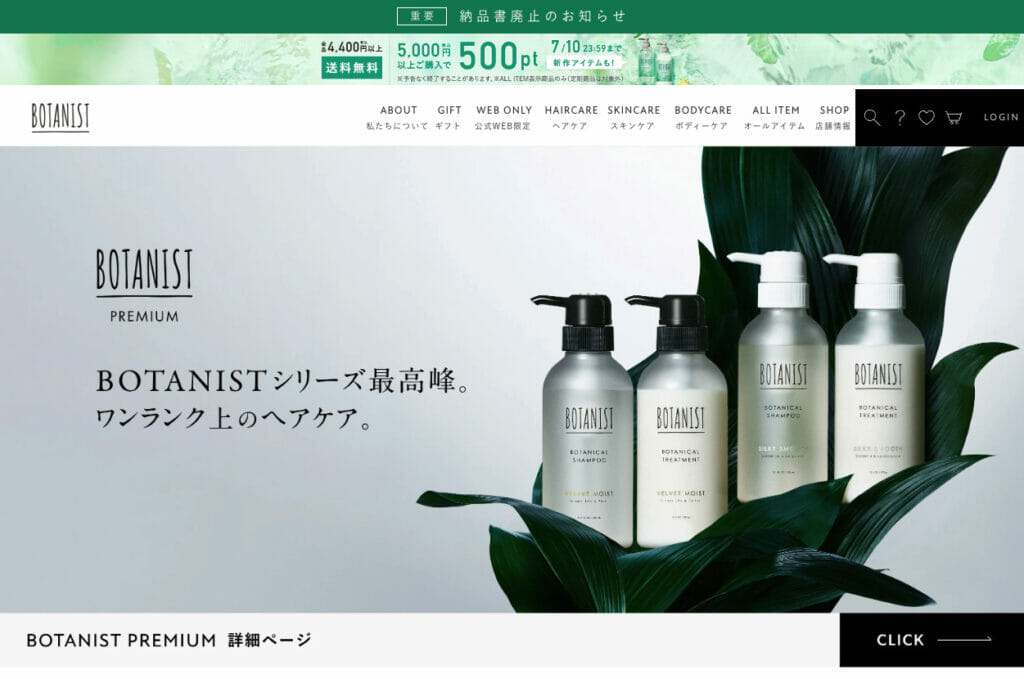
BOTANIST

「植物と共に生きるボタニカルライフスタイル」がコンセプトの「BOTANIST」。サイトは白地にグリーンのすっきりしたデザインが特徴で清々しさを感じます。
商品説明文なども非常にシンプルにまとまっており、少ない言葉や余白を多様したミニマルデザインを用い、清潔感とスタイリッシュさ、落ち着きを演出したサイトになっています。
ECサイトデザインに活用できるテンプレート
デザイン性、機能性共に備わったサイトのデザインは大変な作業です。一から構築するのは…という場合に活用できるのが、テンプレートです。
制作や更新が簡単になり、SEO対策機能があるテンプレートを使えばSEO強化も可能です。コスト面も通常のECサイト制作とくらべ、安く抑えることが可能です。
ただ、自由にカスタマイズできるテンプレートの場合はHTMLやCSSといった言語の知識を要します。
無料テンプレートを選んだ場合はセキュリティ面が弱い可能性もあり、セキュリティに関する知識が必要になることもあります。
テンプレートを選ぶ際は、
- わかりやすく使いやすいデザインと機能性
- カスタマイズ可能かどうか
- 自社のブランドのイメージに合っているか
- 参考になる事例があるか
といった点を重視して選びましょう。
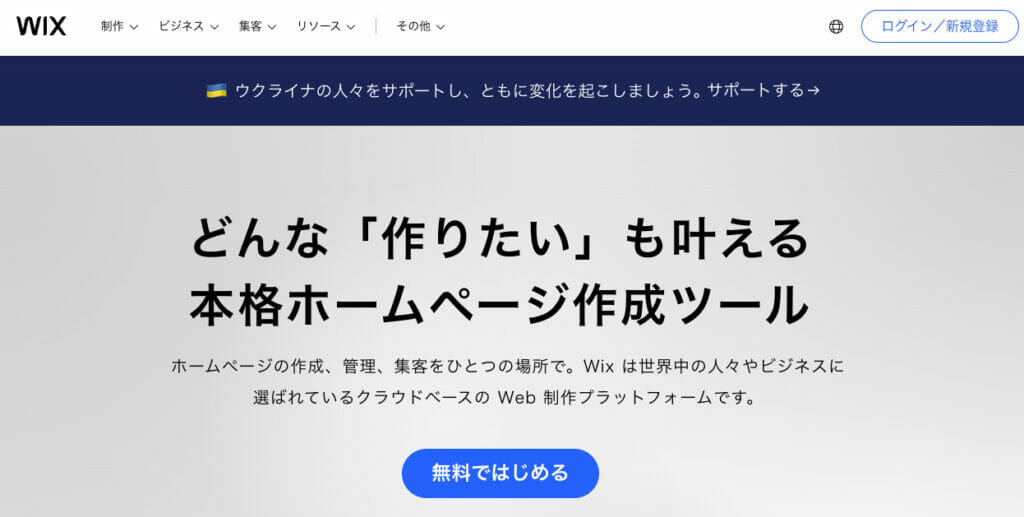
WIX

WIXではホームページ作成のツールだけでなく、ECサイト向けのテンプレートも用意されています。業種ごとに選ぶことができ、おしゃれなデザインのテンプレートもあります。
BASE

ネットショップの開設が気軽にできるBASEでも、無料で活用できるECサイトのテンプレートが用意されております。ファッション、食品などさまざまな業種で使われているため、参考にできる事例も数多くあります。
EC-CUBE

国内で開発されたECサイト用テンプレートサイト「EC-CUBE」。消費税など日本の法律にも対応できる特徴があります。さまざまな業種に合わせて選ぶことができ、レスポンシブデザイン対応のものもあります。
売れるECサイトを作る上でデザインはとても重要
売れるECサイトを作るには、ユーザーにとってのサイトの使いやすさ、わかりやすさが重要になります。
もちろん、おしゃれさや目をひくデザインは重要です。それと同時にユーザーのことを考えたサイトづくりも両立させなければなりません。おしゃれであっても、操作が難しい、わかりにくいとなれば、購入につながりにくくなります。
また、デザインのトレンドは時代とともに変わります。そのためトレンドをリサーチし、新しいトレンドを取り入れ、古いデザインだなとユーザーに感じさせないようにしましょう。競合と差をつけるためにも重要です。
これらを踏まえ、どんな機能が自社商品・サービスの購入につながるかをまとめ、ECサイトをデザインしましょう。
\ 導入実績30,000店以上!相談無料!/