はじめに
ECサイトを運営している皆さん、顧客体験の向上に日々努力されていることと思います。特に定期購買アプリを利用して顧客ロイヤルティを高めている方にとって、会員ランクは重要な要素です。しかし、会員ランクがマイページ以外で確認できないのは少し不便ですよね。今回は、簡単なコードを追加するだけで、トップページや他のページでも会員ランクを表示する方法をご紹介します。
会員ランクを他のページで確認する方法
例えば、「ゴールド会員」や「シルバー会員」といった会員ランクを設定している場合、顧客にはそれぞれ以下のようなタグが付与されます:
- subscription-rank:ゴールド会員
- subscription-rank:シルバー会員
これらのタグを使って、トップページに会員ランクを表示させるには、表示させたい場所に以下のコードを貼り付けるだけでOKです。
とりあえず確認してみたい!という方は、一旦「カスタマイズされたLiquid」というセクションにこちらのコードを貼り付け、会員ランク名をあなたのストアで設定されているランク名に変更してみると良いです。
{% if customer %}
{% assign customer_tags = customer.tags %}
{% if customer_tags contains 'subscription-rank:ゴールド会員' %}
<p>あなたはゴールド会員!<p>
{% elsif customer_tags contains 'subscription-rank:シルバー会員' %}
<p>あなたはシルバー会員!</p>
{% endif %}
{% else %}
<p>ログインしてランクを確認してください。</p>
{% endif %}
「ゴールド会員」や「シルバー会員」という部分は、あなたのストアで設定している会員ランクに応じて適宜変更してください。
応用例:個別バナーの表示
この方法を応用すれば、「ゴールド会員にはこのバナー、シルバー会員にはこのバナー」といった具合に、会員ランクに応じて表示内容を出し分けることも可能です。マーケティング担当者の方にとっても、顧客セグメンテーションに基づいた効果的なアプローチができるようになります。
もし運用担当の方がコードの編集に抵抗がある場合は、構築担当者が上記のコードを応用してセクションを作成すると良いでしょう。
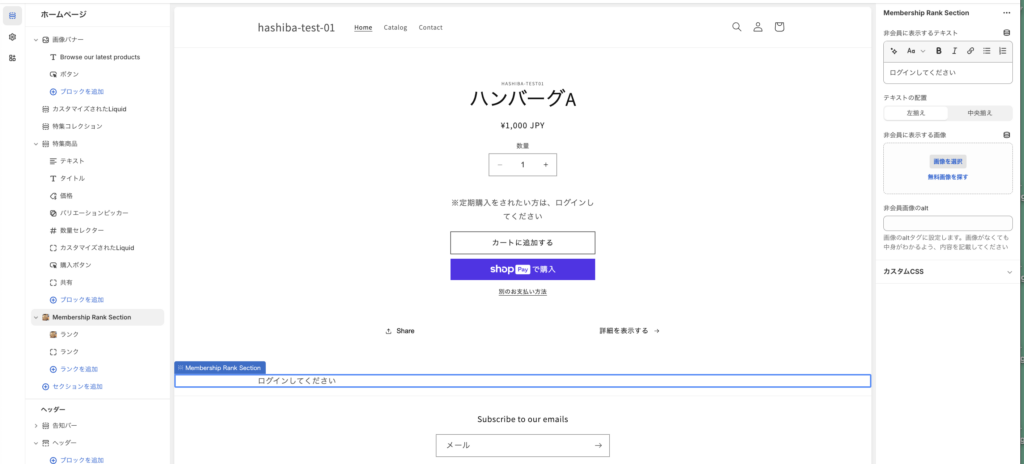
例えばこんな感じでログインしてない場合はログインしてくださいと表示してみたり、

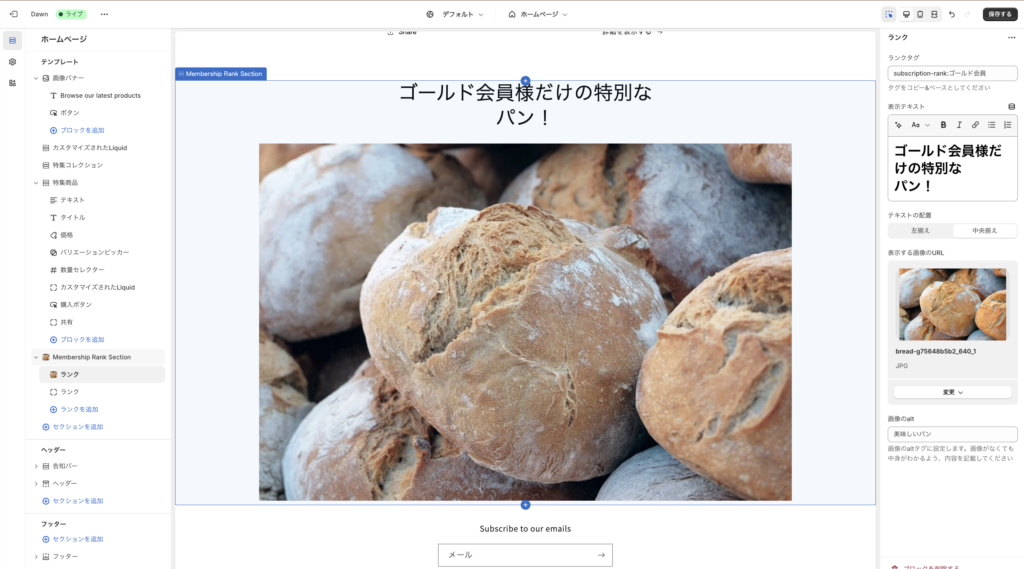
ブロックとして各ランクを追加できるようにして、ランクごとにバナーを変えてみたり(手頃なバナーがなかったのでパンですが)

上の画像を作るためだけにコード作りました。もったいないのでぜひ調整しつつ使ってください。
※使用されているテーマによっては微調整が必要な可能性があります。
{% style %}
.no-customer-text, .rank-text {
text-align: {{ section.settings.text_alignment }} !important;
}
{% endstyle %}
<div class="membership-section-wrapper page-width">
{% if customer %}
{% assign customer_tags = customer.tags %}
<div class="membership-section-content">
{% for block in section.blocks %}
{% assign rank_tag = block.settings.rank_tag %}
{% if customer_tags contains rank_tag %}
<div class="rank-block">
<h2>{{ block.settings.rank_name }}</h2>
<div class="rank-text">{{ block.settings.rank_text }}</div>
{% if block.settings.rank_image %}
<img
src="{{ block.settings.rank_image | img_url: 'master' }}"
alt="{{ block.settings.rank_alt }}"
width=" 100%"
height="auto"
>
</div>
{% endif %}
{% endif %}
{% endfor %}
</div>
{% else %}
<div class="no-customer-text">{{ section.settings.no_customer }}</div>
{% if section.settings.rank_image %}
<img
src="{{ section.settings.no_customer_image | img_url: 'master' }}"
alt="{{ section.settings.no_customer_alt }}"
width="100%"
height="auto"
>
{% endif %}
{% endif %}
</div>
{% schema %}
{
"name": "Membership Rank Section",
"settings": [
{
"type": "richtext",
"id": "no_customer",
"label": "非会員に表示するテキスト",
"default": "<p>ログインしてください</p>"
},
{
"type": "select",
"id": "text_alignment",
"label": "テキストの配置",
"options": [
{ "value": "left", "label": "左揃え" },
{ "value": "center", "label": "中央揃え" }
],
"default": "left"
},
{
"type": "image_picker",
"id": "no_customer_image",
"label": "非会員に表示する画像"
},
{
"type": "text",
"id": "no_customer_alt",
"label": "非会員画像のalt",
"info": "画像のaltタグに設定します。画像がなくても中身がわかるよう、内容を記載してください"
}
],
"blocks": [
{
"type": "rank_block",
"name": "ランク",
"settings": [
{
"type": "text",
"id": "rank_tag",
"label": "ランクタグ",
"info": "タグをコピー&ペースとしてください"
},
{
"type": "richtext",
"id": "rank_text",
"label": "表示テキスト",
"default": "<p>あなたは〇〇会員!</p>"
},
{
"type": "select",
"id": "text_alignment",
"label": "テキストの配置",
"options": [
{ "value": "left", "label": "左揃え" },
{ "value": "center", "label": "中央揃え" }
],
"default": "left"
},
{
"type": "image_picker",
"id": "rank_image",
"label": "表示する画像のURL"
},
{
"type": "text",
"id": "rank_alt",
"label": "画像のalt",
"info":"画像のaltタグに設定します。画像がなくても中身がわかるよう、内容を記載してください"
}
]
}
],
"presets": [
{
"name": "Membership Rank Section",
"category": "Custom"
}
],
"templates": [
"page",
"product",
"customers/account",
"index"
]
}
{% endschema %}まとめ
会員ランクをトップページや他のページでも表示することで、顧客に特別な体験を提供し、ロイヤルティをさらに高めることができます。定期購買アプリの新たな活用法として、是非試してみてくださいね!
\ 導入実績30,000店以上!相談無料!/