今回ご紹介するのは『Buy Button』というアプリ。簡単に説明すると商品の購入ボタンを他のサイトに表示させる際のコードを手軽に作成してくれるものになります。
shopfiyで展開されているこのアプリ、shopify上で販売している商品をshopify以外のブログやサイトで公開が可能になり、どこからでも購入が可能になります。
コロナの影響もあって、外出してショッピングをする人が少なくなり、多くの人がネットでのショッピングをするようになりました。
このような環境下でもっと売り上げを伸ばすなら『Buy Button』を使いましょう。
以下にBuy Buttonの使い方や設定の方法を記載しますので、売り上げ向上をお考えの方は是非御一読ください!
BuyButtonを使用する上で必要な設定
まずはshopifyにて販売チャンネルからBuyButtonダウンロードします。LINEでの使用の場合、LINE公式アカウントも必要になってきます。
https://apps.shopify.com/buy-button?locale=ja⇦ダウンロードはこちらから
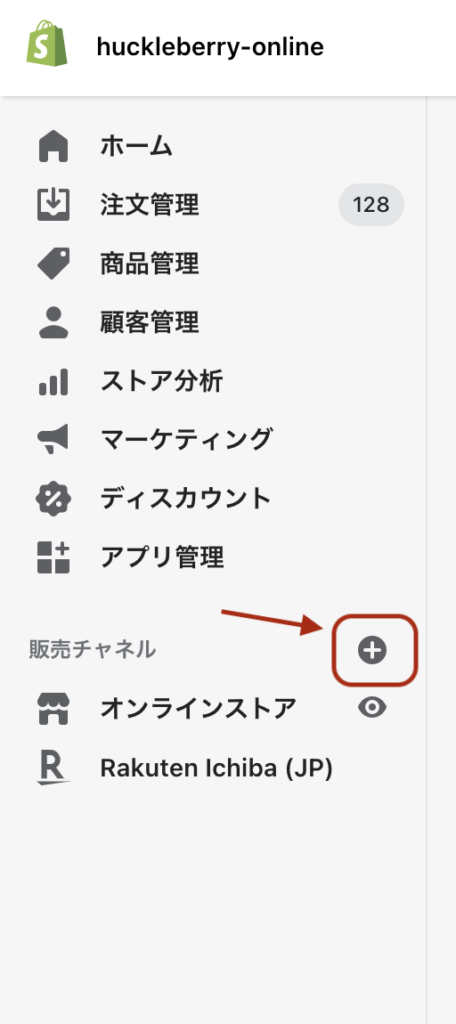
1.販売チャンネルの+ボタンを押します

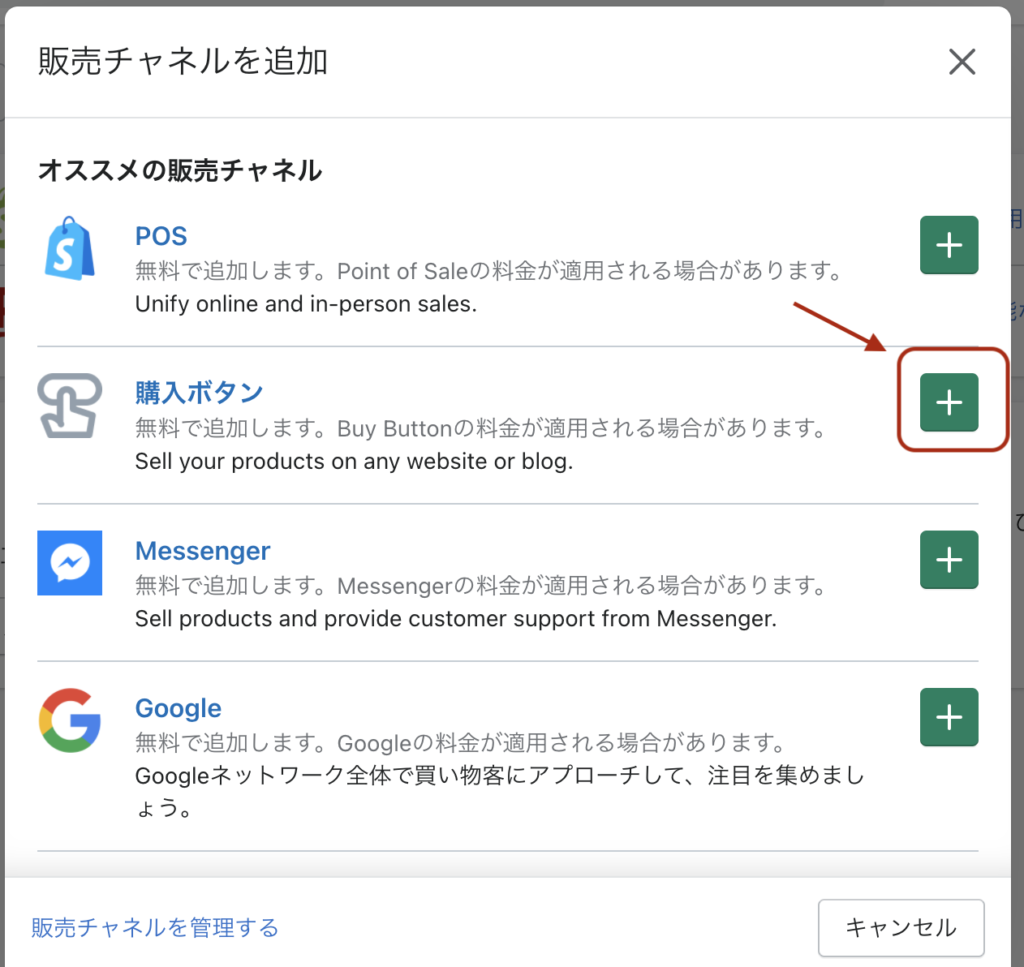
2.英語表記の場合はBuy Button(ここでは購入ボタン)横の+を押します。

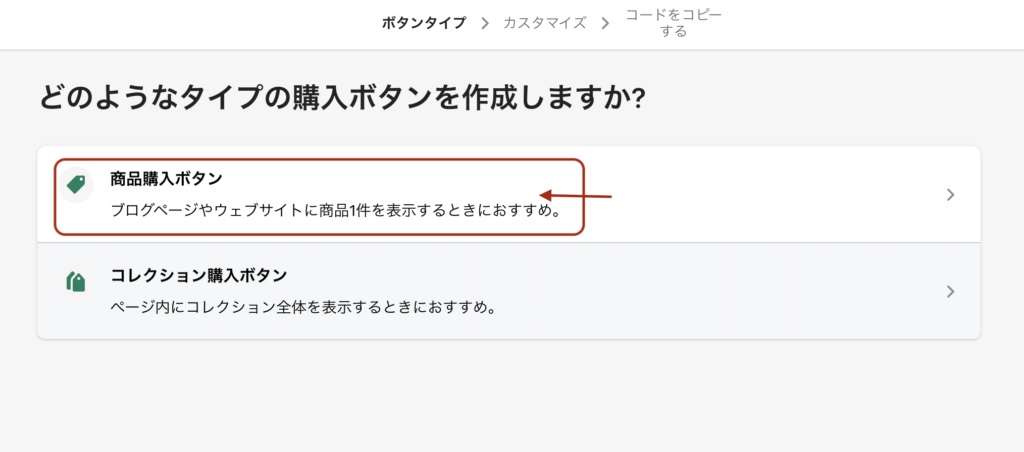
3.『商品購入ボタン』を押します。

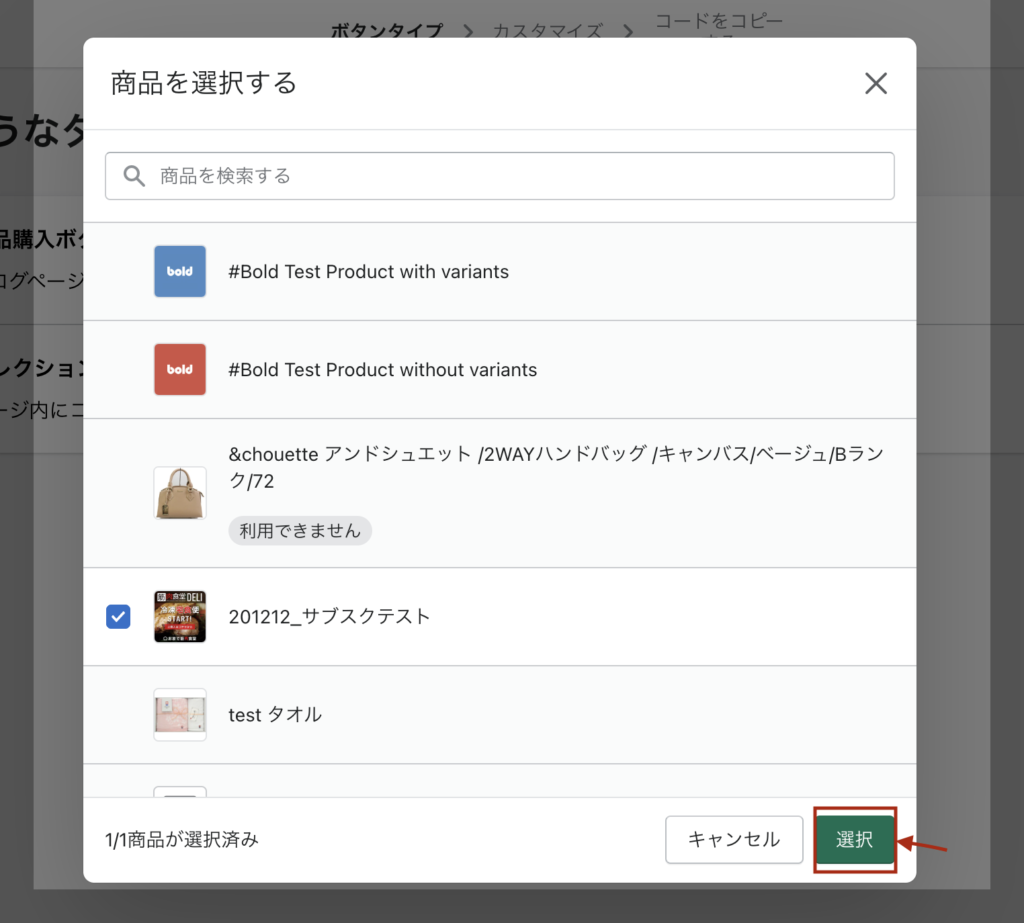
4.Buy Buttonを作成したい商品を選んで右下の選択を押します。

その後、『購入ボタンを作成』からプレビューに移行します。
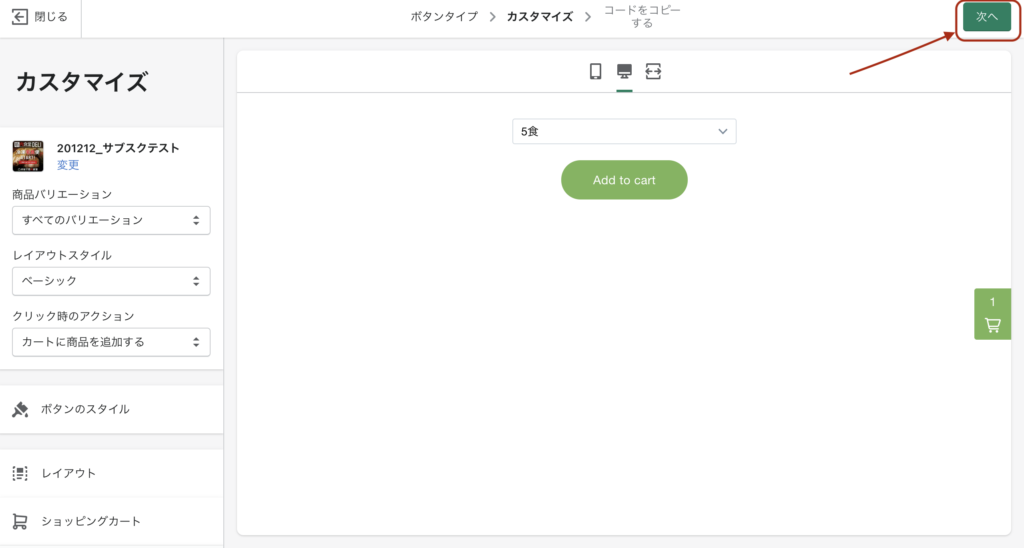
デザインや機能なども変更可能!
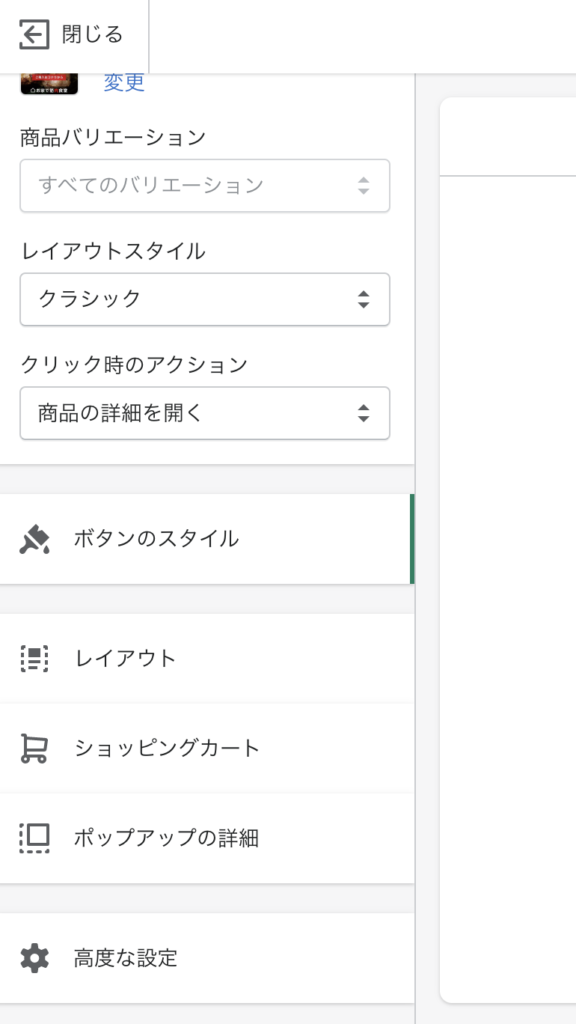
商品をカートに入れた際にプレビューが映り、サイドバーが出てきます。間違えて他の商品を押してしまった場合でも青文字で変更と書かれているところを押していただければ、前のページに戻らずに商品を変更可能です。
・Buy Buttonのスタイルや商品のレイアウト、ポップアップを細かく変更するこ とも可能です。

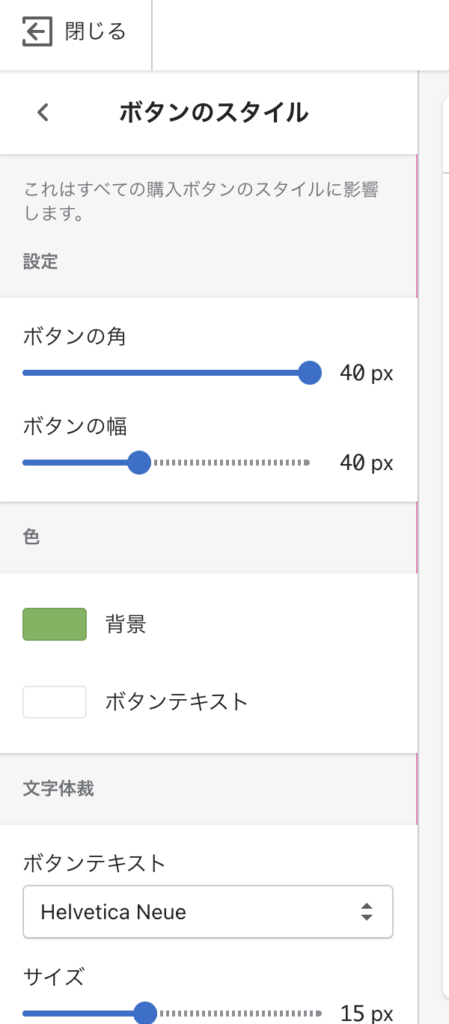
・これがボタンスタイル設定で変更可能なものの一部です。

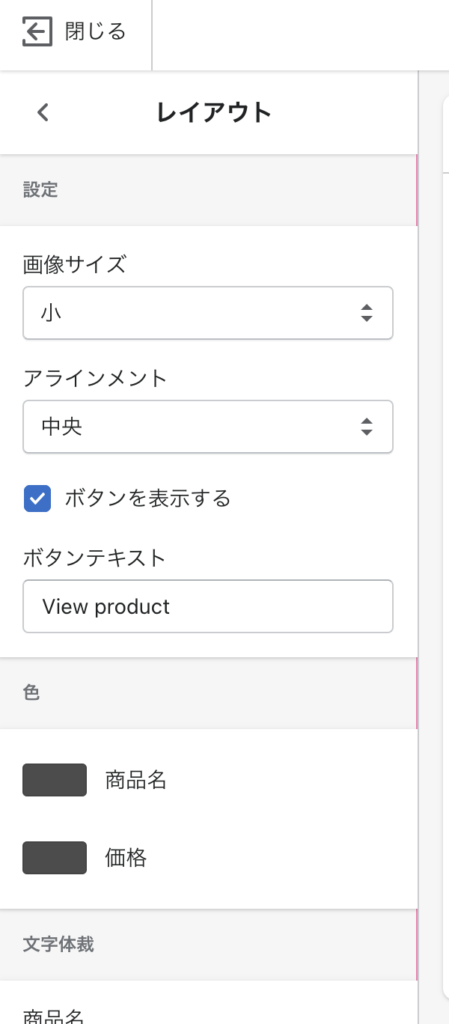
・レイアウトの内容になります。

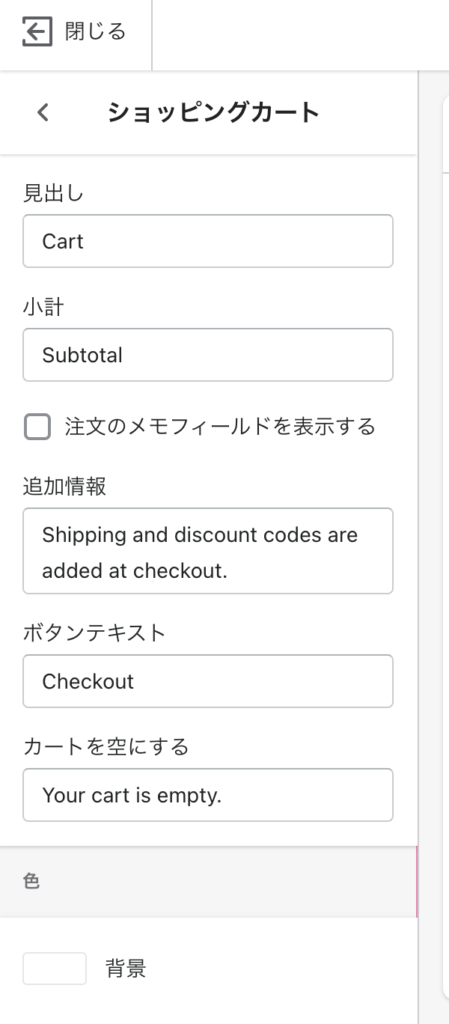
・これがショッピングカートの一部分の概要です。

このようにサイドバーで様々なカスタマイズが可能になっています。
特に問題がなさそうであれば右上の次へを押します。

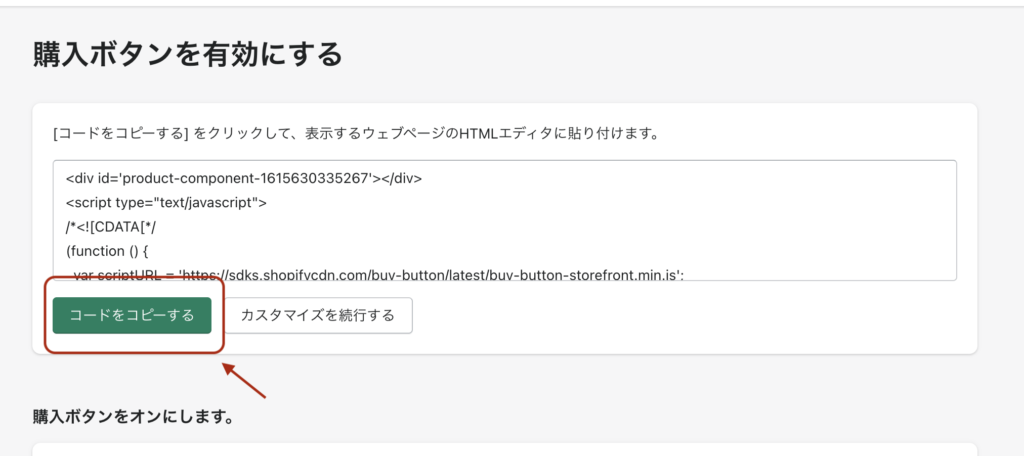
購入ボタンができたので『コードをコピーする』から自社のブログやLINEなどその他のサイトに貼り付けていただければ設定は完了です。

購入ボタン完成後、埋め込んだコードをクリックした時に出る画像です。
カートの小計やカート名など独自のデザインを出すことができます。
この商品の名前や商品の説明、『Add to cart』の背景のカラー(この画像では緑)や幅などを変更できるのでオリジナリティーがでます。
(この画像ではわかりやすいように赤にしてみました。)
※イメージです
shopifyのBuy ButtonはEC向けに作られてるためセキュリティ面などが非常に安全です。
またBuy Buttonを使うことでユーザーが商品を購入する際の無駄な手順を踏むことなく、購入を断念してしまうユーザーの減少を抑えられます。
さらに、自社サイト以外でのサイトや集客用のブログなどからも商品の検討、購入をしてもらえます。
企業の方が作成した商品イメージにあったカラー選択や強調したい部分などを細かく変更することができるので、他にはないオリジナリティーや購入者を惹きつける魅力的なポップができ、売り上げ向上が図れると思います。
EC…インターネット上で物やサービスなどを売買すること全般のこと。俗に言う「インターネット通販」や、「ネットショッピング」などといった、最近では身近に使われている言葉の総称がECである。
shopifyのBuy Buttonを使って商品をサイトやブログに掲載、商品の紹介と共に自社製品のリピーター獲得をしてみませんか?
https://apps.shopify.com/buy-button?locale=ja⇦ダウンロードはこちらから
\ 導入実績30,000店以上!相談無料!/