今回は、ランディングページを作って顧客の流入を図りたいと言う方におすすめのアプリを紹介します!
30以上のテンプレートがあるので誰でも簡単に作成できます。もちろん一から自分でデザインすることもできるので、こだわったページを作りたい方にもおすすめのアプリです!
概要
アプリ名:Shogun Landing Page Builder
料金:月額39ドルから(10日間無料トライアルあり)
対応言語:英語(サイトへの表示内容は日本語化が可能です)

getshogun.comより引用
機能紹介
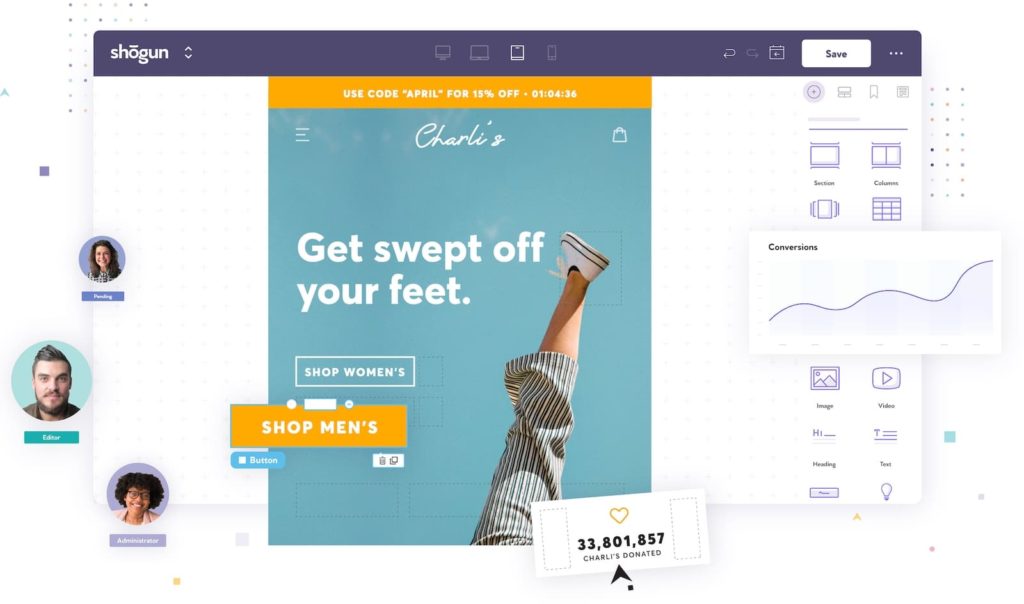
以下のような機能が入っており、分かりづらいかと思いますが基本的にはWixなどのように簡単にLPが作れるビジュアルエディタとなっています。
・主な機能
-多様なページ作成に対応
ランディングページ、ホームページ、商品ページ、会社概要ページ、プロモーションページ、連絡先ページ、ブログページ等
-30以上のテンプレート機能
-HTML / Liquid、CSS、JavaScriptを使用したカスタムに対応
-組み込みのA / Bテスト、分析ツール、ページ上のSEO要素を使用してオンラインストアを最適化 etc.
・ページエディタ
-画像のオーバーレイとホバー効果
-カートに追加ボタンと関連商品フィードの自動最適化
-タイトル、説明、価格、数量、割引、バリエーション、画像とビデオのギャラリー、およびサイズ設定の定型化 etc.
・24時間年中無休のサポート機能

getshogun.comより引用
使い方
様々な機能があるのですが、以下の作り方などは、「こんなことやりたいな」というときや、「これってどういう意味?」などというときに見て頂ければと思います。
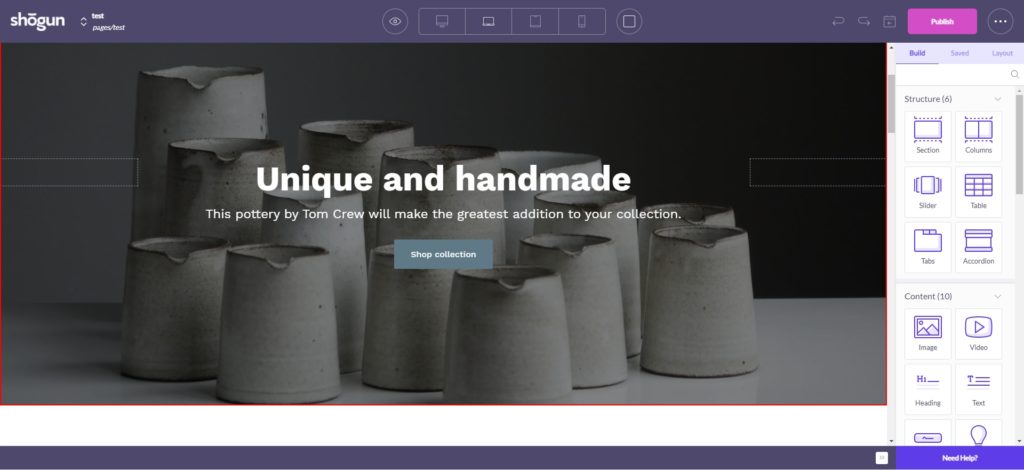
・テンプレートを使った作り方
1.右側のメニューのBuildを選択
2.Structural blocksから好みのテンプレートを編集スペースにドラッグ&ドロップ
3.編集したいオブジェクトを選択
オブジェクトを選択すると、右側のメニューが切り替わります。
この、メニューから編集をしていきます
・一からカスタマイズする作り方
1.右側のメニューから、追加したいオブジェクトを編集スペースにドラッグ&ドロップ
テンプレートを使用する場合は、Structural blocksから好みのテンプレートを編集スペースにドラッグ&ドロップします。
3.編集したいオブジェクトを選択
オブジェクトを選択すると、右側のメニューが切り替わります。
この、メニューから編集をしていきます

getshogun.comより引用
・項目の説明
○Structure
この項目では、大まかな枠を作り配置を決めます。この枠の中に、Contentを入れて使います。
-Section
一番スタンダードな四角い枠
–Columns
2分割された枠
-Slider
実際にサイトに表示されたとき左右に切り替わる枠
-Table
表が作れる枠
スペースをあけず、下に枠を追加できる
-tabs
ファイルをアップロードできる枠
〇Content
この項目では、様々なオブジェクトを追加することができます。
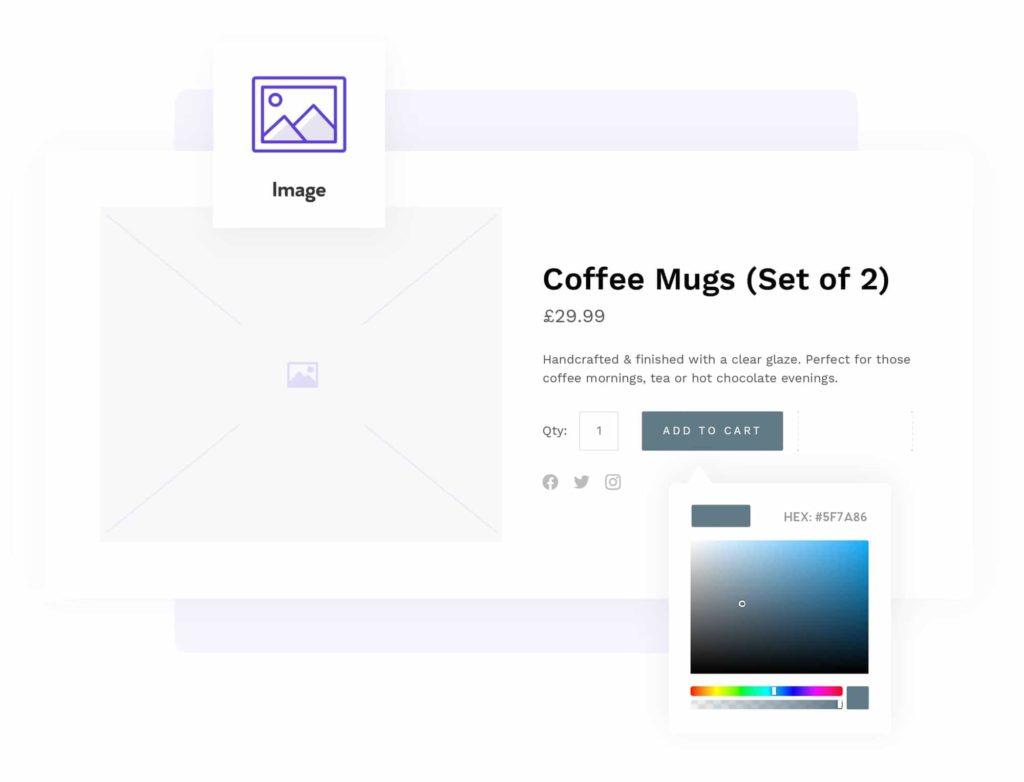
-image
画像
-Video
動画
-Heading
タイトル
-Text
文字
-Button
ボタン
-icon
アイコン
-Countdown
カウントダウン機能
-Separator
画面を分けるバー
-Map
マップの埋め込み
-Html
コードを入力してカスタマイズ

getshogun.comより引用
〇主な詳細設定
Controls(枠の編集)
-Main
Entire section clickable:有効にするとURLの埋め込みができる
Vertically align content:オブジェクトの配置
-Dimensions
枠の大きさをカスタマイズできます。
Full width:有効にするとページいっぱいまで大きくできる
min height:縦幅の編集
Max width:横幅の編集
-Back ground
背景をカスタマイズできます。
Back ground:色、画像、動画の中から背景を選択できる
Overlay:上から透明な色を重ねることができる
Styles
-Dimensions
Controlsと同様、大きさをカスタマイズできます。
Full width:有効にするとページいっぱいまで大きくできる
min height:縦幅の編集
Max width:横幅の編集
-Margins
配置をカスタマイズできます。
-Padding
中のオブジェクトの配置をカスタマイズできます。
-Borders
枠の装飾ができます。
Border color:色の編集
Border style:Solid→色の枠
Dashed→ボーダー
Dotted→ドット
Border thickness:枠の太さ
Border radius:角の曲線
-Box Shadow
枠に影をつけることができます。
color:色の編集
Horizontal offset:横移動
Vertical offset:縦移動
Bulr:ぼかし
Spread:大きさ
-Visibility
枠内の視認性を調節できます。

getshogun.comより引用
まとめ
いかがでしたでしょうか。
今回は様々なページを作成するアプリ「Shogun Landing Page Builder」を紹介しました。
このアプリを使って商品ページから、会社概要ページ、プロモーションページまでカスタマイズし、魅力あるサイトにしていきましょう。
無料お試し期間もあるので、是非インストールをして試してみるとその簡単さが分かると思います。
Shogun Landing Page Builderのインストールはこちらから。
ランディングページへの集客をするならば・・・
魅力的なランディングページを作成して、コンバージョン率が高いページが作れたなら、そのページへの集客が必要になってきます。
TOPページにバナーを表示して導線を作成する事や、SEO対策をし検索流入を獲得することはもちろん狙いたいポイントだと思いますが、より売上アップをしていくには集客施策が必要になってきます。
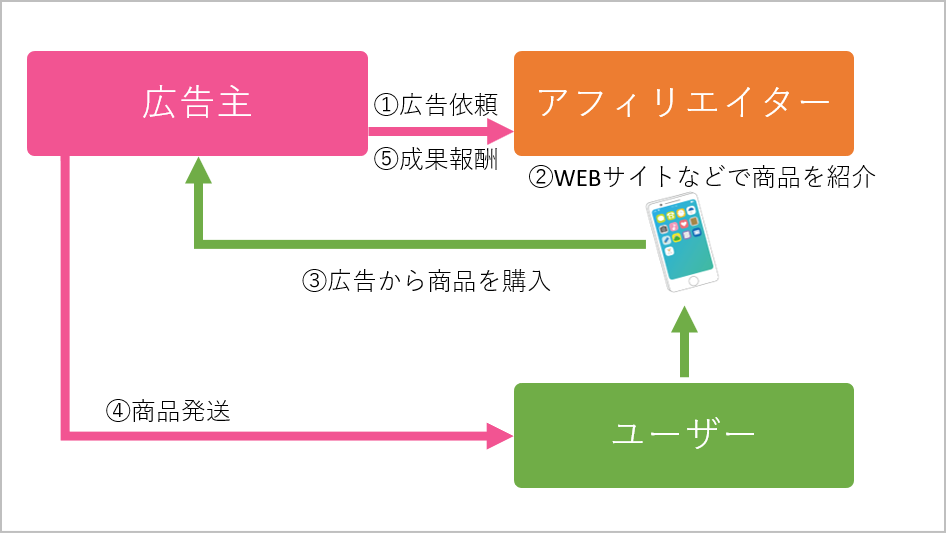
Shopify(ECサイト)で親和性が高くノーリスクで集客できるおすすめ施策が「アフィリエイト広告施策」

広告主が店舗様になり、各アフィリエイターに依頼する部分は、ASPを利用して、依頼していくことになります。
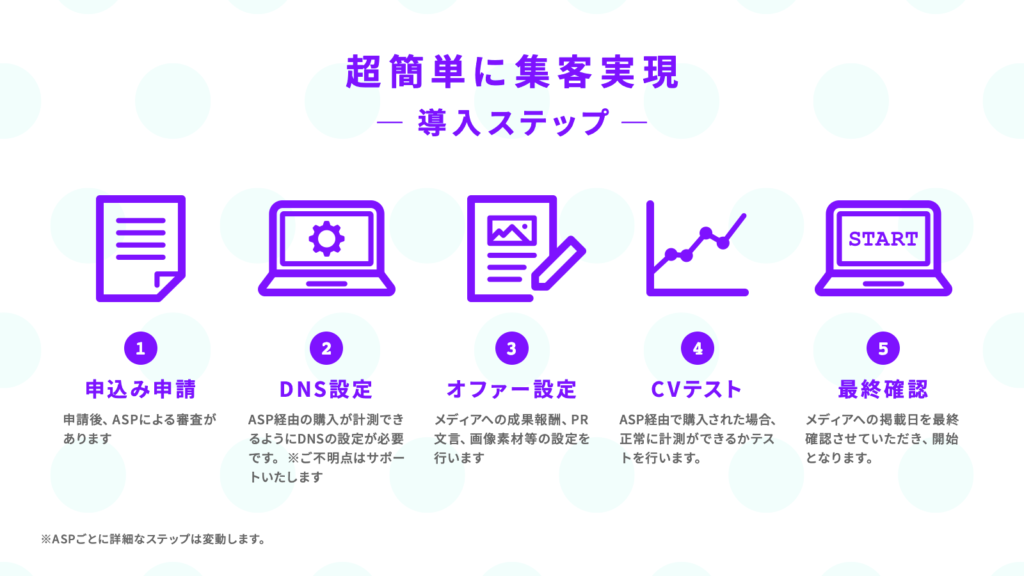
通常のECサイトだと、コーディングなどの設定が大変なのですが、Shopifyだとアプリを導入する事でコーディングなしでカンタンに5ステップで導入する事が出来ます。

アプリ導入の効果としては、売上が+122%になっているそうです。今だと初期費用・月額無料のキャンペーンを実施しているようなので、インストールしてみてはいかがでしょうか?
\ 導入実績30,000店以上!相談無料!/