shopifyとTwitterを簡単に連携させるアプリの紹介をしていきます。このアプリを使ってサイトを魅力的に見せましょう。
概要
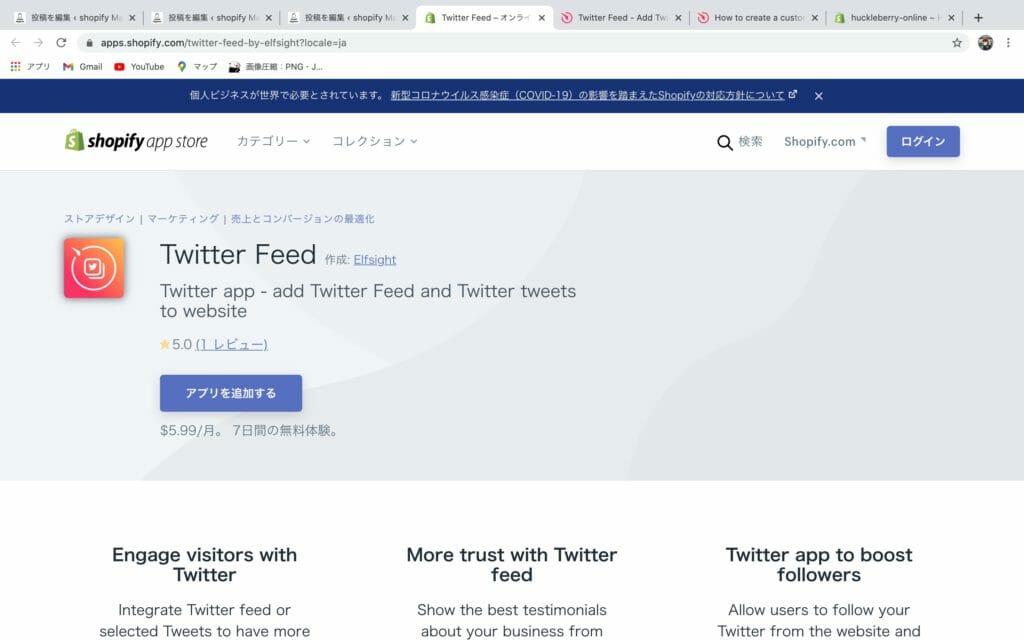
・アプリ名称:Twitter Feed by Elfsight
・料金:月額$5.99または1ヶ月$4.99をまとめて年に1回$59.88を請求
(7日間の無料使用期間あり)
・対応言語:英語(サイトへの表示内容は日本語化が可能です)
・URL:https://apps.shopify.com/twitter-feed-by-elfsight?locale=ja
機能紹介
shopifyとTwitterを簡単に連携させ、shopifyのサイトにTwitterアカウントページを表示できます。自分のサービスに関するユーザーの声をのせることによって、ユーザーアクティビティを促進し、クライアントの信頼を高めます。
特徴
・shopifyのサイトにTwitterアカウントページを表示できます
・あなたのビジネスについての推薦状を選択し、サイトに表示できます
・サイトで最も承認されているソーシャルメディアの1つの最新コンテンツを保持し、エンゲージメントを上げることができます
・デザインを自由に設定することができます
設定方法
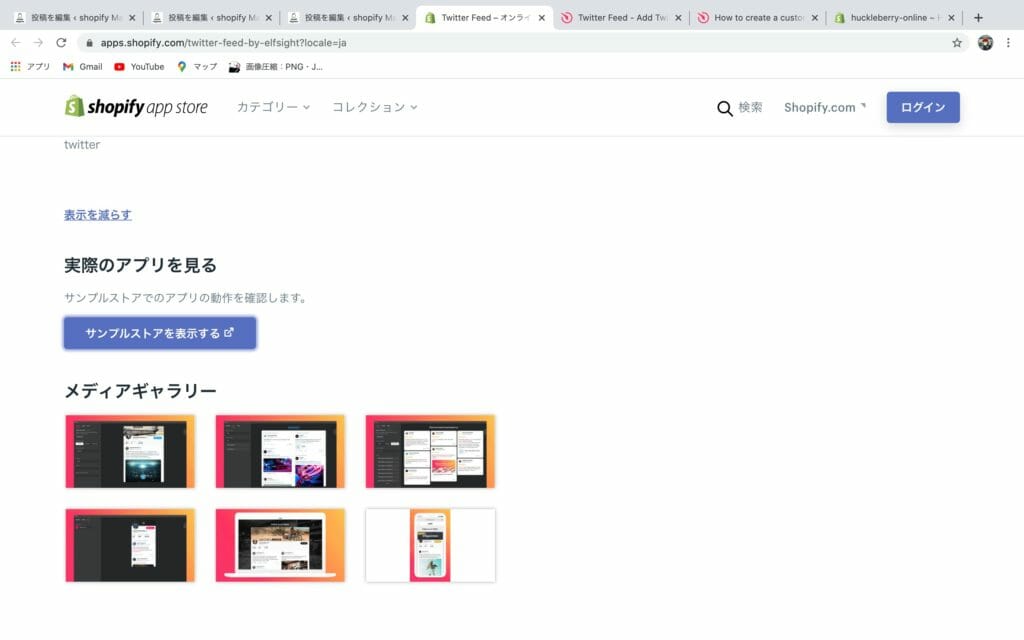
1 Twitter Feedウィジェットを作成するページに移動する
上の写真のTwitter Feedページで下にスクロールすると、下の写真のようにサンプルストアを表示するというボタンがあるので、そこをクリックします。


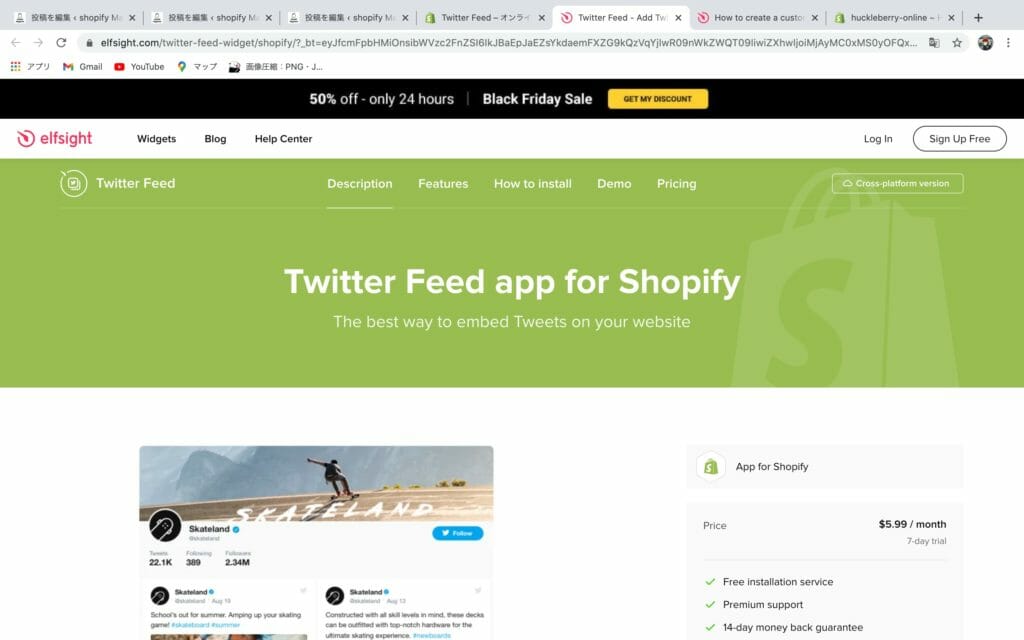
下の写真のようなページにいくので、赤く「elfsight」と書かれてある文字をクリックします。

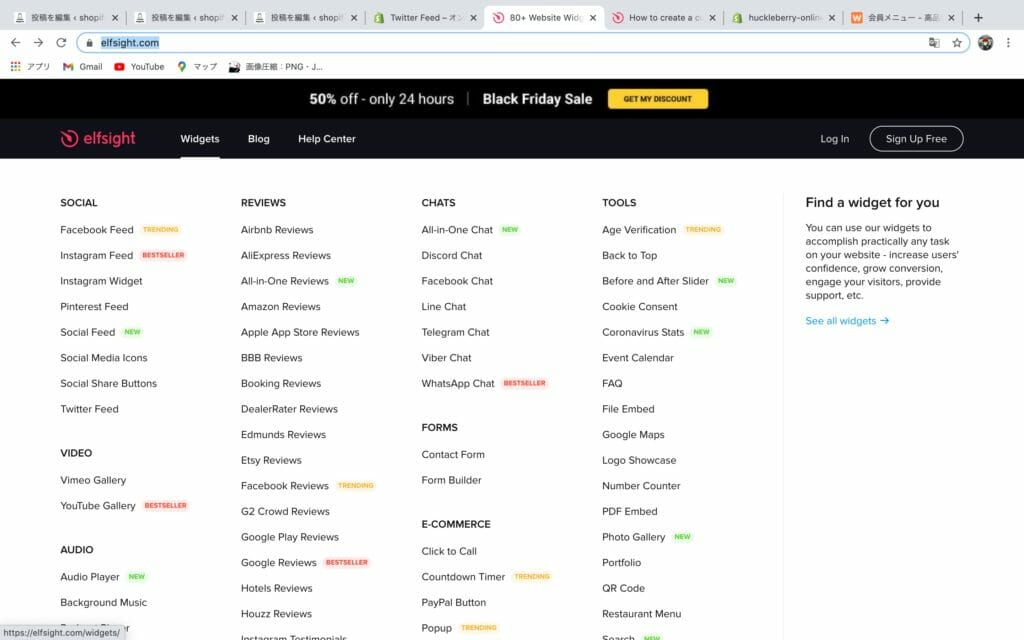
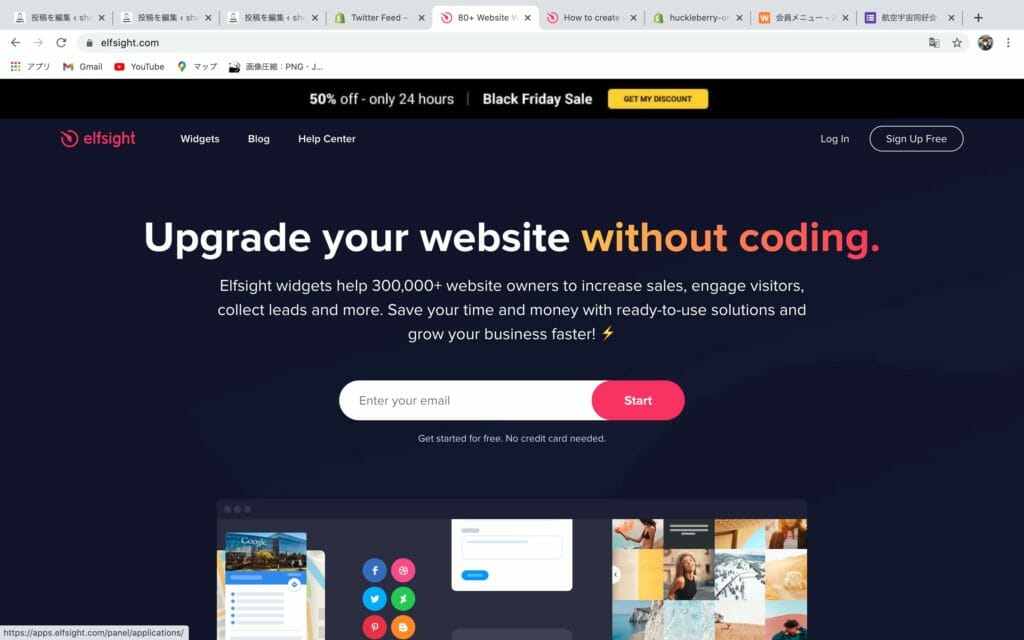
そうすると、このようなページになるので、赤く「elfsight」と書かれてある文字の隣にある「widget」の文字をクリックします。そうするといろいろ文字が書かれたところが表示されるので、「SOCIAL」の列にある「Twitter Feed」の文字をクリックします。

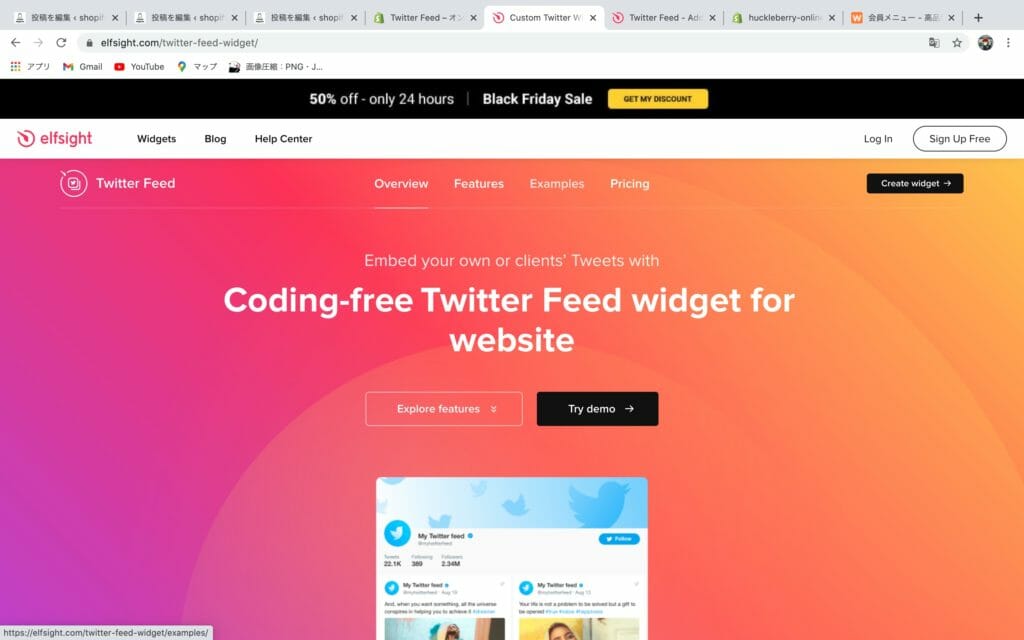
そうすると下の写真のようになるので、右に書かれてある、「create widget」のところをクリックすると、Twitter Feedのウィジェットを作るページにたどり着きます。

2 Twitter Feedウィジェットを作成する
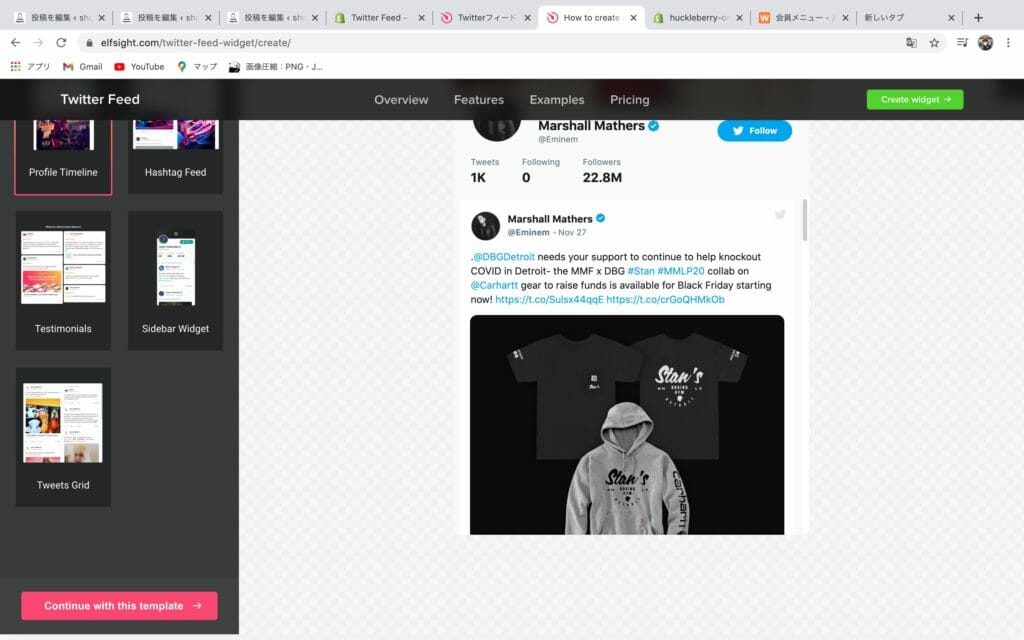
5つのテンプレートから選び、終わったら「continue with this template」と書かれてあるボタンを押します。

3 Twitterにログインする
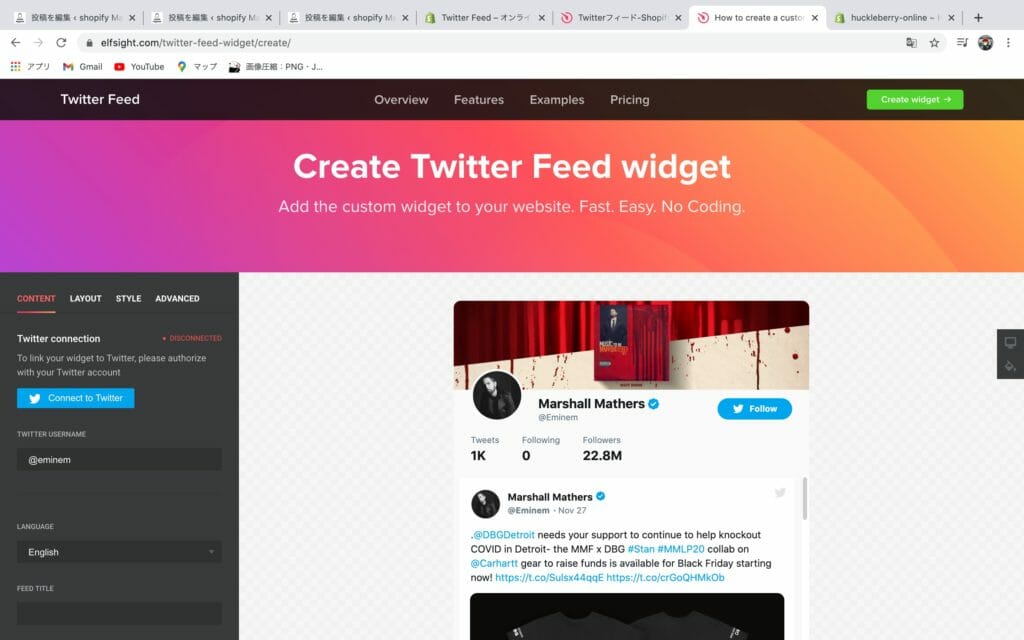
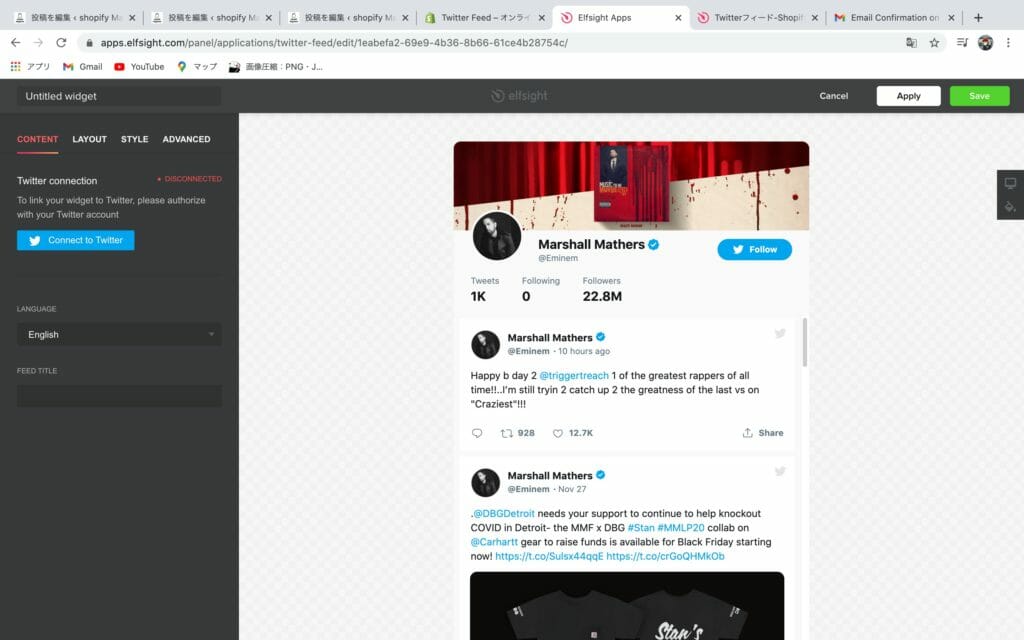
そうすると、下の写真のところに移動するので、そこで「connect to Twitter」と書かれているボタンをクリックし、パスワードを入力する欄が現れるので、そこに入力します。

4 Twitter Feedウィジェットを編集する
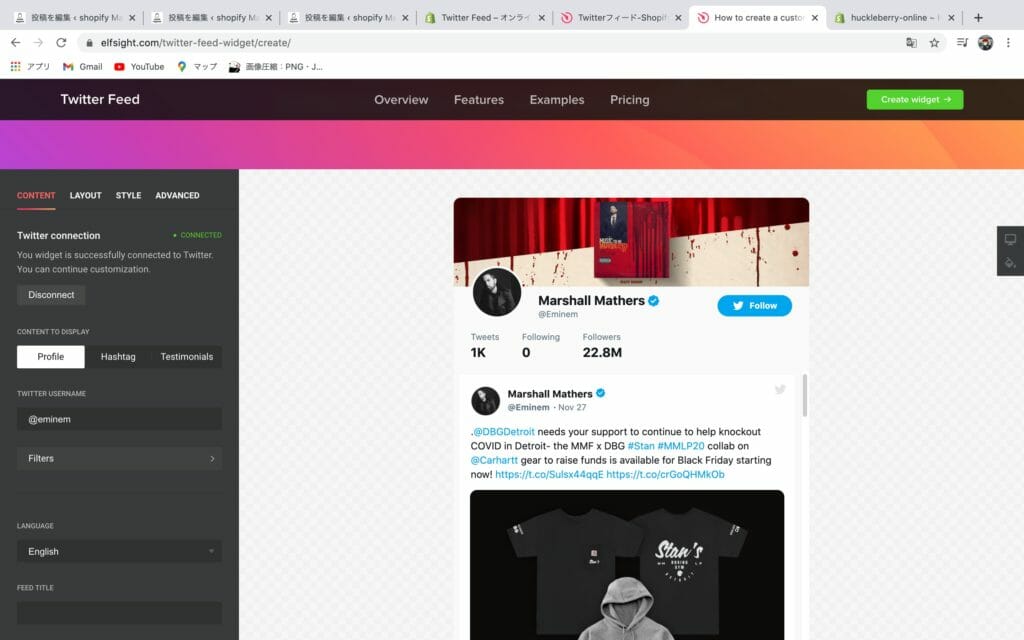
左にある黒い部分で囲まれてあるところがメニューになっていて、ここで自由に調整することができます。要素は4つになっていて、それぞれ順番に説明します。

CONTENT
3つの要素に分かれており、profileはTwitterアカウントページ、hashtagは目的のTwitterのハッシュタグの表示、testimonialは推薦状を表示させます。profileにおいて、TWITTER USERNAMEのところにユーザーネームを入力すると、入力されたユーザー名のTwitterアカウントが表示されて、hashtagにおいては、TWITTER HASHTAGのところに表示させたいハッシュタグを入力すると、それが表示されます。
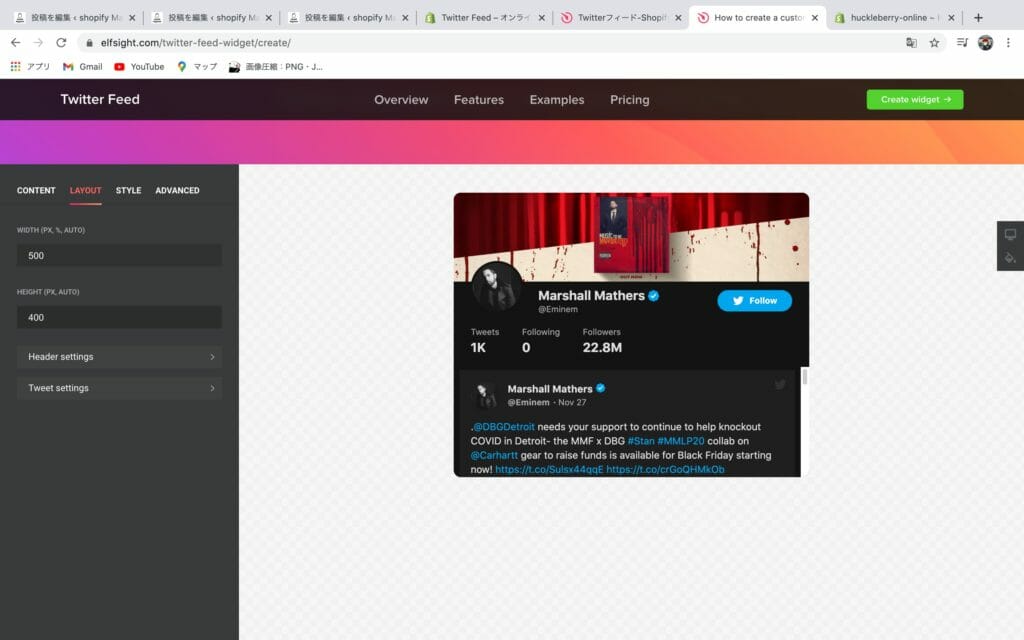
LAYOUT
WIDTHのところで幅を、HEIGHTのところで高さを調節できます。

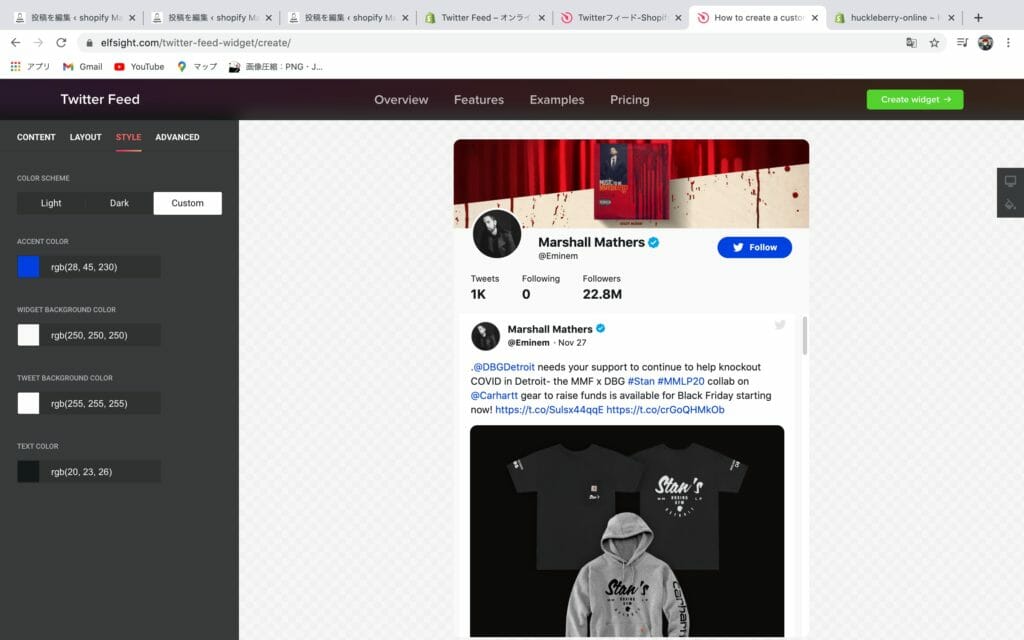
STYLE
Lightを選択すると背景は白に、Darkを選択すると背景は黒になり、それぞれACCENT COLORでフォローボタンやハッシュタグの色を変えられます。Customを選択すると、フォローボタンやハッシュタグの色だけでなく、背景の色やテキストの色など、細かく調整することができます。

ADVANCE
CSSで細かいところをデザインすることができます。

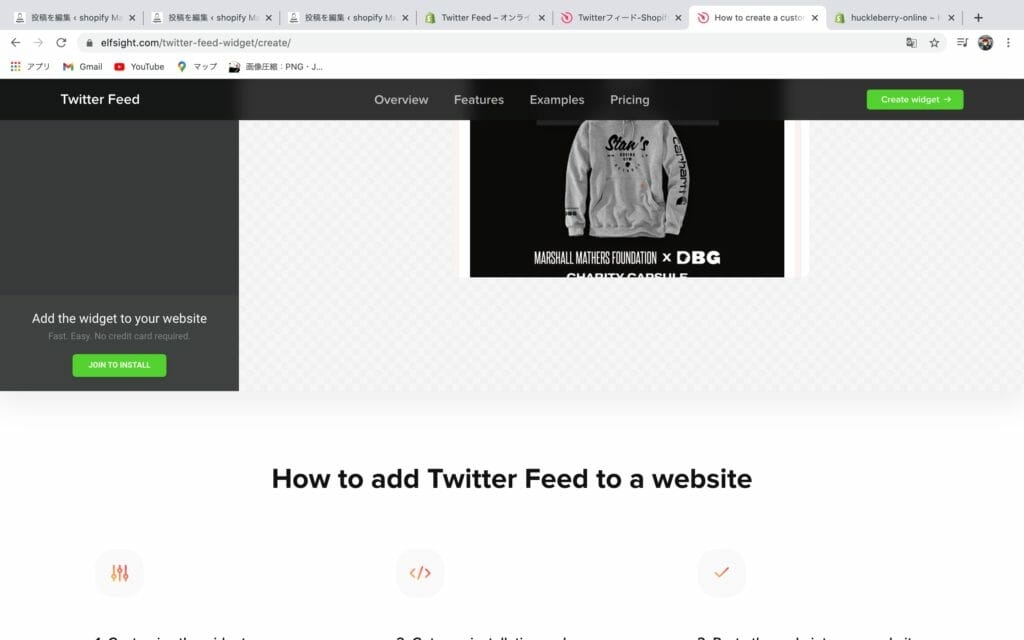
5 ウィジェットをWebサイトのインストールする
「JOIN TO INSTALL」と書かれてある緑のボタンを押すとパスワードを入力する欄があるので、パスワードを入力して、Elfsightにログインします。

そうすると、このような画面が出てくるので、「save」と書かれてあるボタンをクリックして保存します。

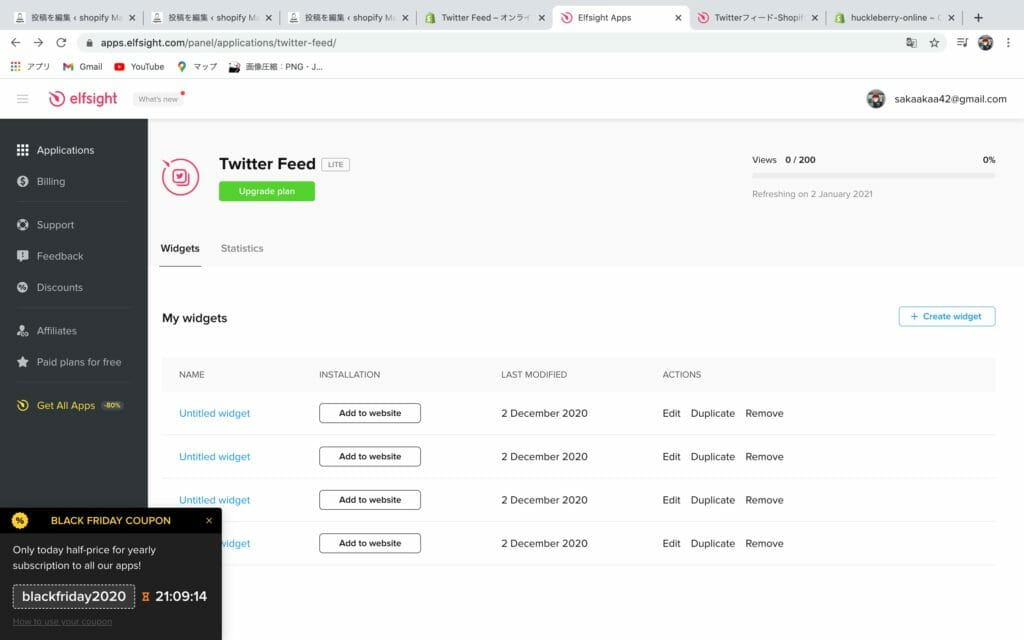
保存するとこのような画面が出てくるので、My widgetsと書かれているところの下の「Add To website」と書かれてあるところをクリックします。

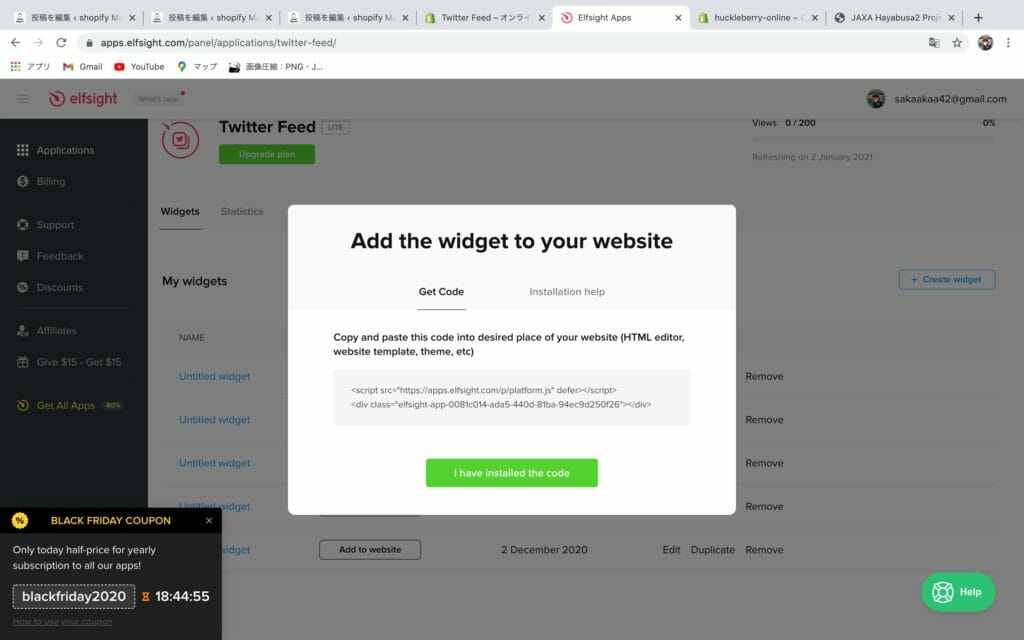
そうするとこのような感じで出てくるので、出てきたリンクをコピーして下さい。

6 shopifyのサイトにウィジェットを反映させる
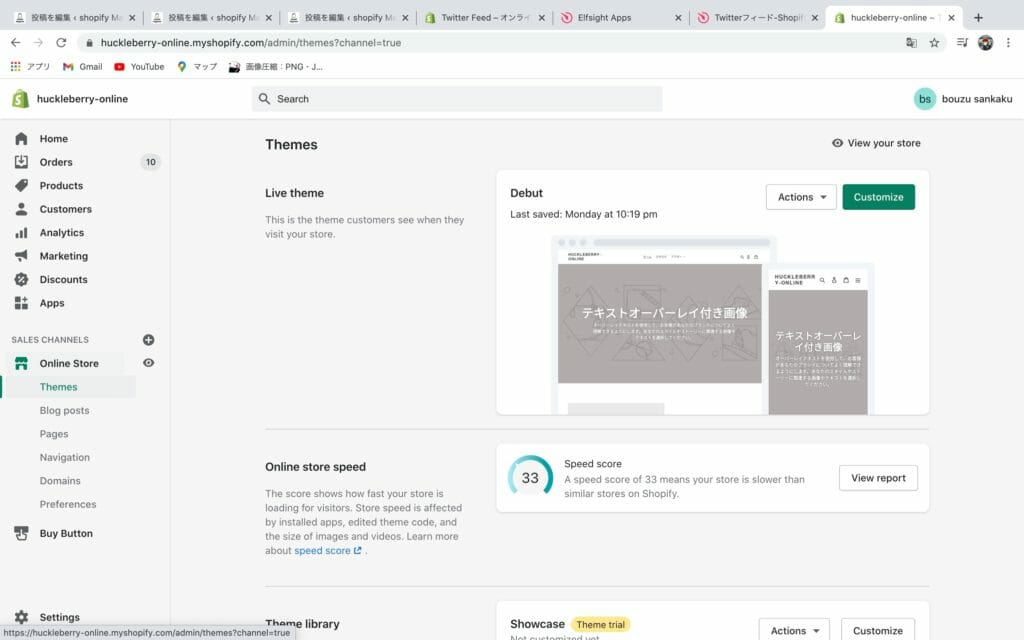
shopifyの自分のサイトにログインできたら、左に表示されている「Online Store」と書かれてあるところをクリックし、「Themes」と書かれてある部分を選択します。

それができたら、「Customize」と書かれてあるボタンをクリックします。

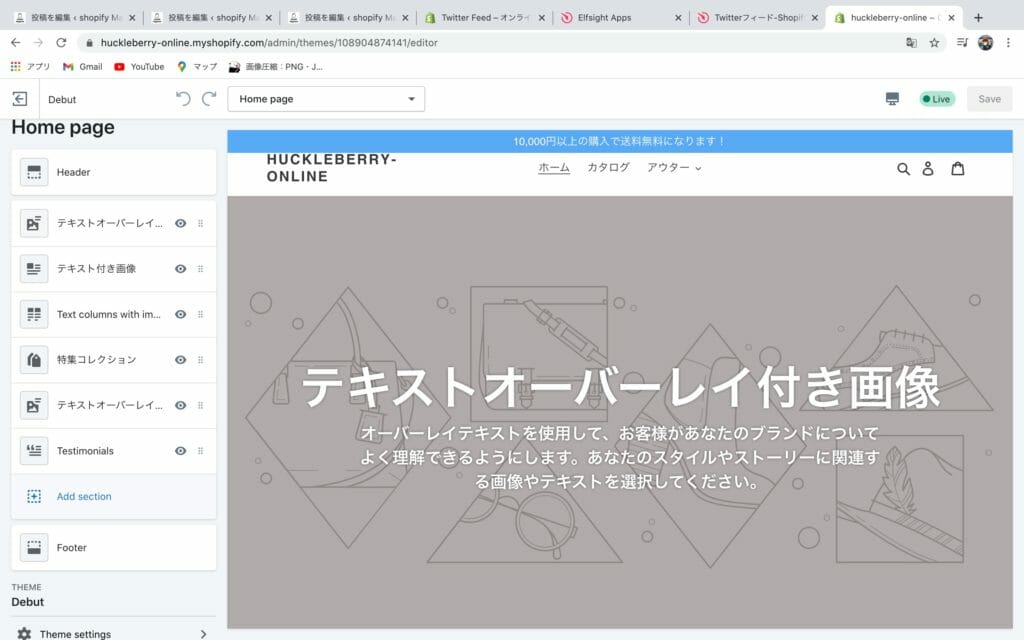
そうするとこのようになるので、左に表示されている「Add section」と書かれてあるところをクリックします。

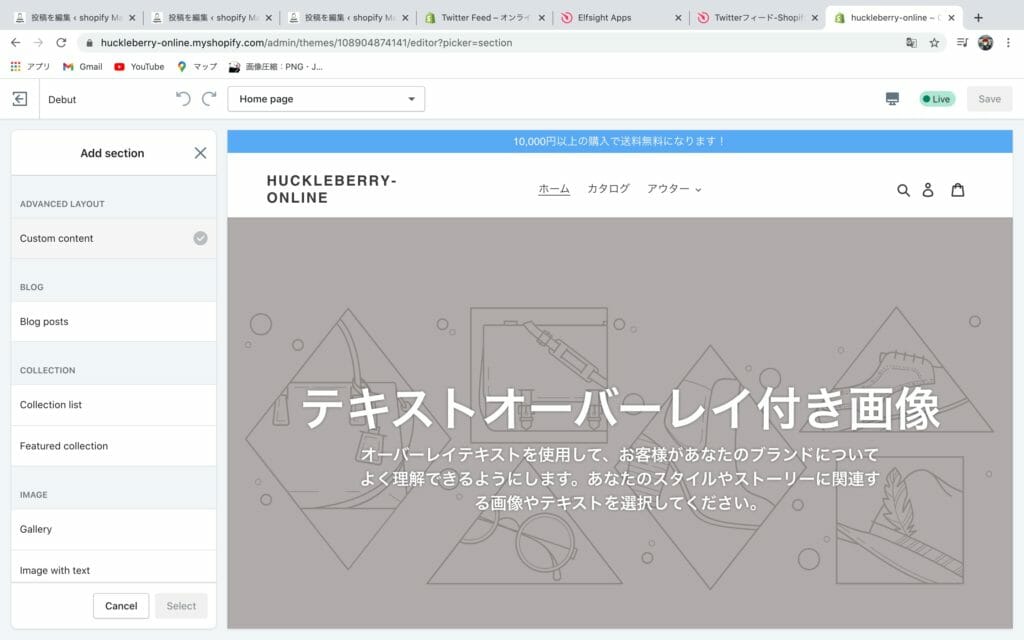
このような画面が出てくるので、一番上に表示されている「Custom Content」と書かれてあるところをクリックします。

そうするとこのように「Select」と書かれている緑色のボタンが表示されるので、そこをクリックします。

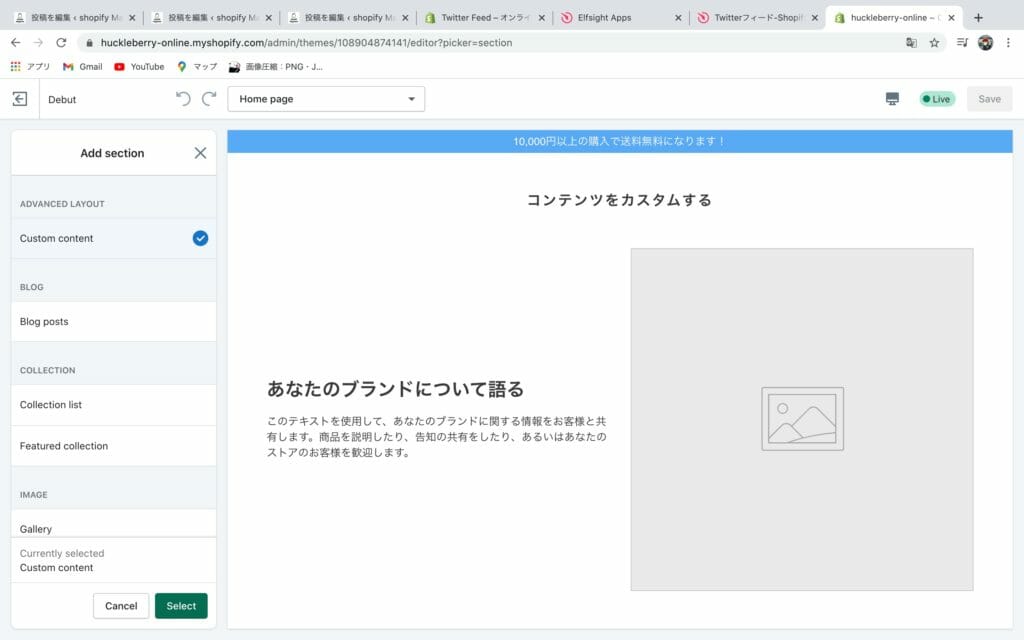
このようになるので、左に書かれている「あなたのブランドにつ…」と書かれてあるところをクリックします。
そして「あなたのブランドについて…」と書かれてあるところの右側にある、丸印が3つ並んでいるところをクリックすると写真のようにテキストを削除するボタnが表示されますので、それをクリックして、テキストを削除します。「Image」と書かれてあるところも同じように操作して、削除します。
それからこのように表示されるので、「Add content」と書かれてある部分をクリックして、表示された部分の一番下の「Custom HTML」と書かれているところをクリックします。
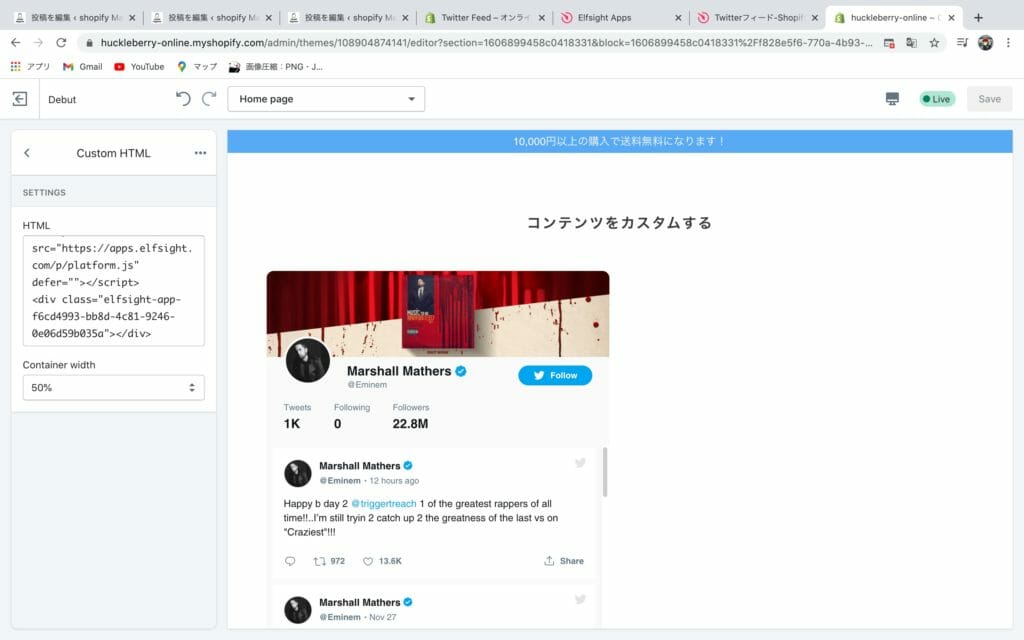
そうすると、このように出てくるので、「HTML」と書かれてある下の欄に、先ほどコピーしたものを貼り付けます。
貼り付けて保存すると、このようにTwitterアカウントページが表示されます。

最後に
このアプリを上手く使うことで、オンラインストアの見栄えがよくなったり、Twitterに直接移動できるのでフォロワーの獲得が狙えます。shopifyとTwitterを連携させたい場合、このアプリを使ってみるといいでしょう。
\ 導入実績30,000店以上!相談無料!/