Shopifyで使えるロゴジェネレーター「Hatchful」がおすすめ!
Shopifyでお店を出すにあたって、ロゴをどうしようか迷っていませんか?
お店で使うロゴは自分で作成することももちろん可能ですが、おしゃれを作るにはデザインスキルが求められるので、初心者の多くは難しいかもしれません。
今回は、初心者でも簡単にShopify用のロゴを生成できる「Hatchful」の特徴・ロゴの作り方、ロゴの設定方法について解説します。
数クリックの操作で簡単にロゴが作成できる!
Shopifyでロゴを新たに作るなら、無料で使える公式のロゴジェネレーター「Hatchful」がおすすめです。
使い方は、「お店のジャンルやロゴの雰囲気を設定するだけ」。
数クリック程度の操作で、Shopifyですぐに使えるおしゃれなロゴが簡単に作成できるのが大きな特徴といえます。
おしゃれなロゴが無料で作れる「ロゴジェネレーター」の使い方
ここからは、Shopify用のロゴがすぐに作れるロゴジェネレーター「Hatchful」の使い方について、実際に使用しながら解説します。
ロゴジェネレーター「Hatchful」はこちら
https://www.shopify.com/jp/tools/logo-maker
業界を選択する

まずは自分が構築しようとしているECサイトの業界・ジャンルを選択します。
ファッションやヘルスケア・インテリア・食料品などの業界があるので、お店に一番合ったものを選びましょう。
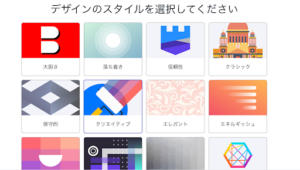
デザインの大まかなスタイルを選ぶ

作りたいロゴの大まかなスタイルを選びます。
大胆や落ち着き、エレガント、エネルギッシュなど、お店や自分のイメージに合ったスタイルを3つまで選びましょう。
ビジネス名(お店の屋号)を追加

次に、ビジネス名を追加しましょう。
ビジネス名は、お店の名前や屋号のことを指します。
任意でスローガンやキャッチコピーを追加することもできます。
ロゴの中でも重要な部分であることはもちろん、お店の方向性を決める大切な言葉になるので、慎重に検討しましょう。
お試しで使用しているので、今回は適当な名前やスローガンを設定させていただきました。
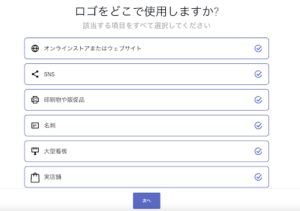
ロゴの使用場所を選ぶ

ロゴの使用場所・使用するシーンを選びます。
ECサイトを立ち上げる場合は「オンラインストアまたはウェブサイト」「SNS」は必須です。
Web以外での販売も視野にあるならば、印刷物や名刺・実店舗などをチェックするのが良いでしょう。
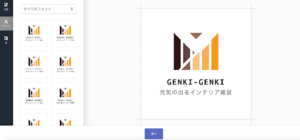
自動生成されるので、好みのものを選ぶ

使用場所を選んだあとに、ロゴが自動生成されて数多くの候補が表示されます。
豊富な候補のパターンが生成されるので、じっくりスクロールしながら好みのロゴを選びましょう。
色やフォント・文字の位置はこのあとに細かく設定できるので、大まかに良いと思ったものを選んでみてください。
色やフォントなどの細かい部分を編集

大まかに好みのものを選んだら、色・文字のフォント・名前や位置などを細かく調整し、自分好みのロゴを完成させましょう。
ここまでの工程を終えたら完成です。
数回のクリックだけでできるので、実際に手を動かしてみることで簡単さがわかるかと思います。
実際にやってみましたが、デザインの知識がなくても直感的に好みのロゴを作れる手軽さがとても良かったです。
完成したらダウンロードしてすぐに使用可能!

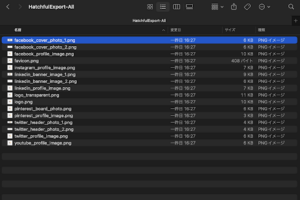
ロゴが完成したら、各SNSやサイト・使用方法に合った画像のパッケージとしてダウンロードすることができます。
「ダウンロード」ボタンを押すと、メールアドレスの入力画面が出てくるので、自分のメールアドレスを入力しましょう。
入力後すぐに、設定したアドレス宛てに「Hatchful by Shopify」からメールが送られてきます。
ダウンロードリンクが添付されているので、クリックしてダウンロードするという仕組みになっています。
Shopifyのロゴ設定方法
完成したロゴをShopify上で反映させる方法を解説します。
Shopifyは基本的に英語なので、わかりにくい部分が多くあるかもしれません。
管理画面を触りながら、実際のロゴ設定画面までたどり着く方法を解説していきます。
管理画面から「Store Settings」を開く

Shopifyの管理画面を開き、「Store Settings」を開きます。
英語になっていますが、ストア名を指定するよう促されるので、「Name Store」をクリックすることでお店の設定画面に遷移します。
「Brand」の設定からロゴの登録を行う

ストアの設定画面に来たら、「Brand」のタブを選択することでロゴの設定画面になります。
デフォルトのロゴと正方形のロゴを選択する画面があるので、それぞれ適切なロゴを選びましょう。
生成したロゴ画像と、正方形サイズの画像を選択する

ダウンロードしたロゴの中から、それぞれ合うロゴを選択しましょう。
ロゴをダウンロードすると、各SNSやメディアごとに最適化されたサイズの画像がいくつかパッケージされています。
デフォルトのロゴは通常の「logo.png」、正方形のロゴは主にSNSでの使用を想定しているので、「twitter_header_logo」など、SNS向けのロゴを選ぶのが良いでしょう。
管理画面ではサイトのテンプレートにあてはめるためのロゴ設定画面もあります。
同じようにロゴを設定しつつ、ファビコンも入れることでShopify上のロゴの準備は完了です!
Shopifyで使えるロゴのサイズ
Shopifyのロゴのサイズは「最小幅512ピクセル」
Shopifyで使うロゴは、ジェネレーターだけでなくCanva(https://www.canva.com/ja_jp/)
やAdobe Express(https://www.adobe.com/jp/express/)などといった無料のデザインツールを利用して自分で作成することも可能です。
ジェネレーターで作成したロゴはそのまま管理画面で設定して問題ありませんが、他で自作する場合にどれくらいのサイズにしたら良いか気になりますよね……
Shopifyのロゴは最小幅512ピクセル(512×512)の画像から設定することが可能です。
したがって、Shopify用のロゴを作るときは、幅が最小でも512ピクセル以上の範囲で作成する必要があります。
また、正方形ロゴの場合も最小512ピクセルとされており、「512×512ピクセル」以上のロゴを作成するようにしましょう。
Shopifyでロゴを作る際の注意点
ここからは、Shopifyでロゴを作成する際の注意点について解説します。
ジェネレーターで作成する場合は完成したロゴをそのまま使えるので問題ありませんが、自作のものを使用する場合はいくつか注意する点があります。
ロゴのサイズを間違えないように注意する
自分でロゴを作る場合は、通常のロゴとSNS用、ファビコン用のロゴなど、用途に合わせていくつかのサイズを作る必要がある点に注意しましょう。
また、本記事内でも触れたようにShopifyのロゴのサイズは「最小幅512ピクセル」なので、ロゴが完成したときによく確認する必要があります。
「Shopify」そのもののロゴを使うときはガイドラインを確認!

SNSやブログで宣伝する時など、場合によってはShopifyそのもののロゴを使うことがあるかもしれません。
Shopifyの公式ロゴを使用する際は、Shopifyのブランドガイドラインをよく確認した上で使うようにしましょう。
また、宣伝するときはこちらにある専用のバナーを使う必要があるので、もしShopify公式ロゴを使ってマーケティングする場合は確認が必要です。
著作権の取り扱いに注意する
Shopifyのロゴに限らずですが、創作したものを使う際は著作権の取り扱いに十分注意する必要があります。
商標権などを侵害するコンテンツを作ることはもちろん禁止です。
無用なトラブルを避けるために、作っているものが「これ何かに似てる……」と少しでも気になったら一旦立ち止まって確認するのが良いでしょう。
Shopifyの著作権や商標権についてもガイドラインが定められているので、まずは確認してみてください。
お気に入りのロゴを作って、自分好みのECサイトを作ろう!
Shopifyのロゴは自分で作ることももちろん可能ですが、デザインツールを駆使して自分のお店に合ったものを手軽に作れることがわかりました。
ロゴジェネレーター「Hatchful」は、十分完成度の高いロゴをすぐに生成してくれるので自動生成やAIに慣れていない人でも簡単に使えます。
使えるものはどんどん活用して、より自分好みのECサイトをぜひつくりあげてみてくださいね。
\ 導入実績30,000店以上!相談無料!/