はじめに
定期購買アプリのCSを担当しています田口です!
主に定期購買アプリの導入前・導入後のストアさま向けにオンラインサポートにて、ストアに合った定期購買アプリの使い方や、サブスク運用方法などをお話させていただいております^^
これから定期購買アプリのご導入をご検討の方、今すでに利用しているもののいまいち使い方がわからない方はぜひ定期購買アプリのオンラインサポートをご予約ください。
ハックルベリーCSチームは、あなたとお話できるのを楽しみにしております!
やりたいこと
さて、今回はオンラインサポートにて、特にShopifyの構築を行なっているベンダーの皆さまからお問合せが多い【定期商品購入時のチェックアウトページに表示される「◯ヶ月ごとに〜」の表記をカスタマイズする方法】についてお話します。
なぜやりたいと思ったか
定期商品を購入する際、チェックアウトページには支払いサイクルを表すテキストが表示されます。初回、2回目の価格は表示されるのですが、、、3回目以降も割引設定をしているのに表示されていない……!!
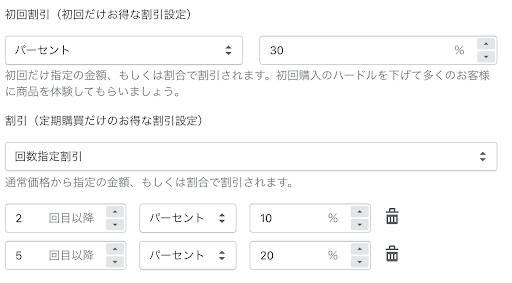
▼定期購買アプリ側の割引設定はこちら

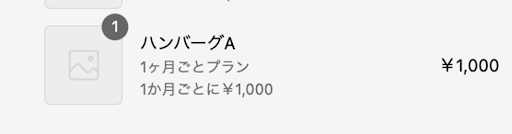
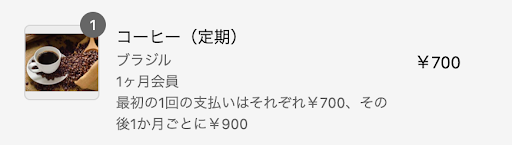
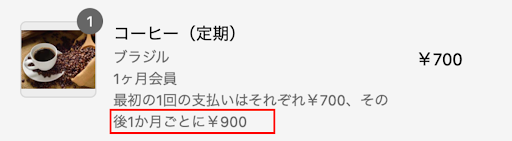
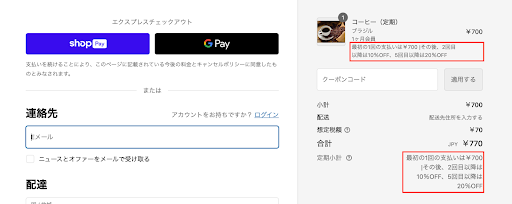
▼チェックアウトページでの見え方はこちら

課題
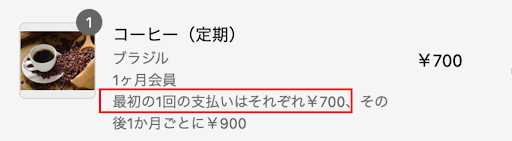
そうなんです。Shopifyの仕様上、チェックアウトページの下画像の赤枠箇所には、初回購入商品をもとに計算した金額が入ると考えられ、2回目以降の商品の金額は反映されません。
- 「〇ヶ月ごとに〇〇円」

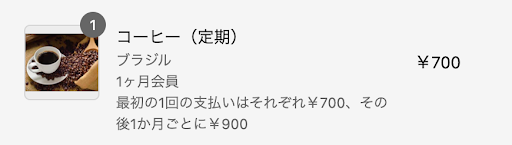
- 「最初の一回の支払いはそれぞれ〇〇円、その後〇ヶ月ごとに〇〇円」

解決策
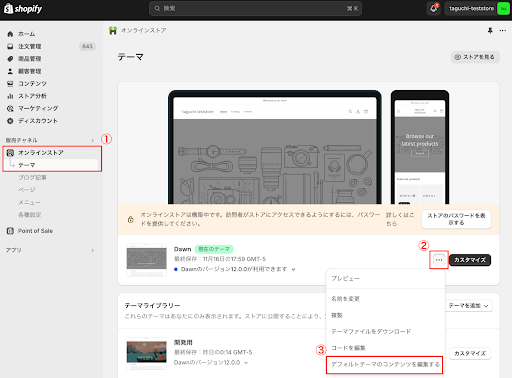
実はこれ、「Shopify管理画面>販売チャネル>オンラインストア>テーマ>「・・・」>デフォルトテーマのコンテンツを編集する」から編集が可能なんです!
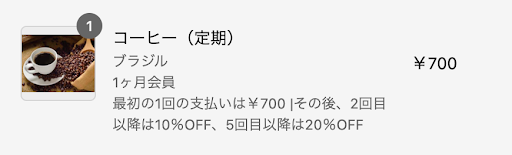
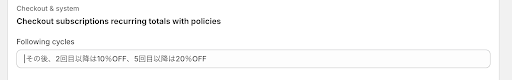
before

after

実際にやったステップ詳細
▼カスタマイズ方法はこちら
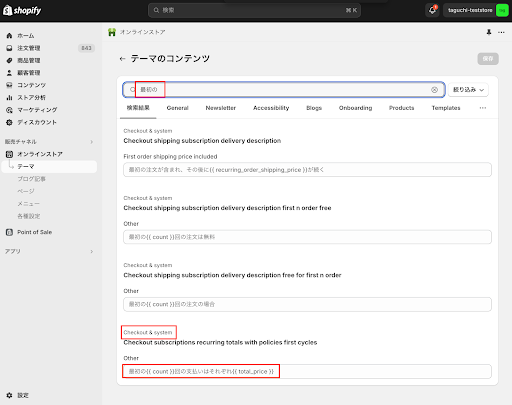
1. Shopify管理画面>販売チャネル>オンラインストア>テーマ>「・・・」>デフォルトテーマのコンテンツを編集するを選択する

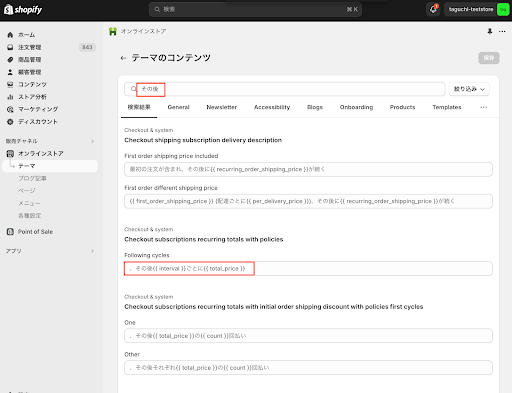
2. カスタマイズしたいテキストの一部を抜粋し、検索する


3. テキストの調整を行う

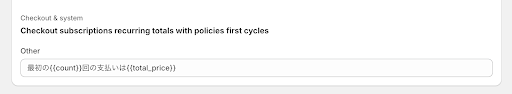
4. 今回は、初回と2回目以降のテキストが前半と後半で分かれて表示されていたため、
再度後半部分のテキストの一部を抜粋して検索する


5. テキストの調整を行う

6. チェックアウトページを確認する

まとめ
何ができるようになったか
今回はチェックアウトページに表示される支払いサイクルテキストのカスタマイズを行いました。こちらのカスタマイズを行うことで、ユーザーにサイクルごとの支払金額を明示した上で購入してもらえるようになります!
足りない部分・今後の展望
今回設定した「デフォルトテーマのコンテンツを編集する」でのカスタマイズは、ストア内の全ての定期商品に対して適用されるものです。そのため、定期商品ごとに回数割引設定や割引率が異なる場合は、テーマのコンテンツに割引率の記載は行わずに
定期購買アプリ管理画面>プラン設定>プランにてサイクルごとの割引率をご記載ください。
定期購買アプリでは、ご導入前にオンラインサポートにてサービス設計に合わせた設定方法をお伝えさせていただいております^^
ご興味ある方、ご導入を迷われている方はぜひ一度ご予約くださいませ!
\ 導入実績30,000店以上!相談無料!/