今年の Editions も様々な開発者アップデートがありました。
拡張 UI や Functions, Flow といった主要なアップデートが注目されるなか、地味に便利そうに感じた “Direct API access” について検証してみました。
Direct API access とは
これまでは Admin API を実行するには自分たちで用意したサーバーから実行する必要がありましたが、Direct API access を有効にすることで、サーバーサイドのコードを用意しなくても Admin API を実行することが可能となります。
(パフォーマンス改善の文脈で Direct API access を紹介する
Ilya 氏のポスト。速度改善の1つの施策として企画されたものなのでしょうか)
検証
App Configuration に以下を定義し shopify app deploy を実行。
[access.admin]
embedded_app_direct_api_access = true
埋込アプリの HTML に以下を追加
<meta name="shopify-api-key" content="%SHOPIFY_API_KEY%" />
<script src="https://cdn.shopify.com/shopifycloud/app-bridge.js"></script>
埋込アプリのフロントエンドに以下を追加
fetch('shopify:admin/api/graphql.json', {
method: 'POST',
body: JSON.stringify({
query: `
query GetProduct($id: ID!) {
product(id: $id) {
title
}
}
`,
variables: {id: 'gid://shopify/Product/1234567890123'},
}),
});
const {data} = await res.json();
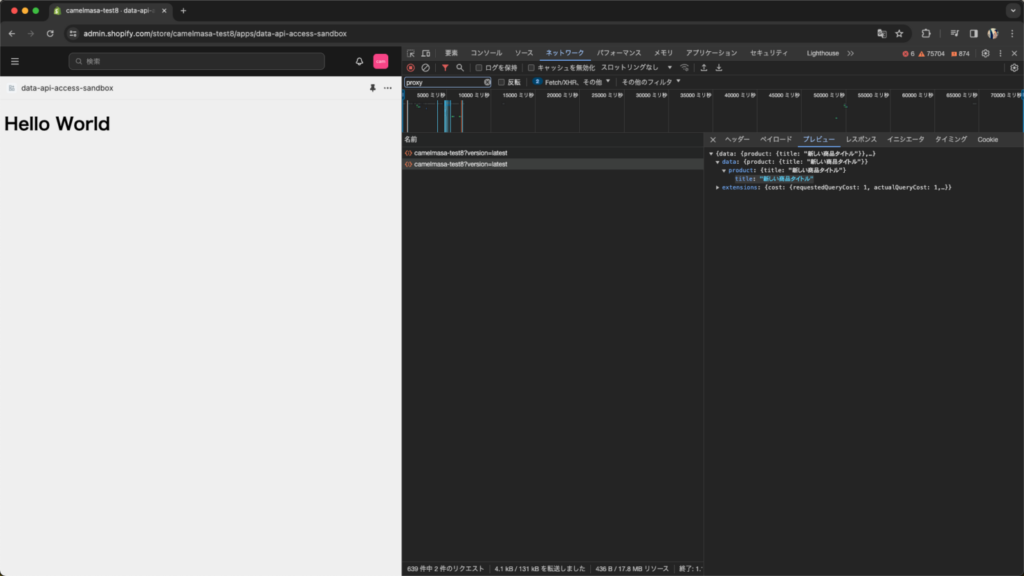
以下の様に商品情報が取得出来るのを確認できました。

また、Admin API GraphQL の mutation が実行出来ることも確認出来ました。
さらに技術調査したメモ
https://cdn.shopify.com/shopifycloud/app-bridge.js を読み込むと、グルーバルの fetch 関数が上書きされるのを確認。fetch("shopify:admin/api/graphql.json") を実行すると親windowに対してメッセージの送信(postMessage)、親window で発行されたアクセストークンを利用して Admin API を実行しているの確認。
しかし、親window に対して window.addEventListener("message", (e) => console.log(e.data)) を実行してイベントを監視しようとしても監視することが出来なかったので、別の方法で 親window にメッセージを送信していると思われる。それはトランスパイルされた js を読む必要があったので今回は断念した。
まとめ
Admin API を実行するだけだったサーバーサイドのコードをフロントエンドで完結することが出来、ケースによっては開発コスト・保守コストを低減することが出来そうです。
また、永続データは Shop.metafields に書き込むだけで問題ない要件であれば、フロントエンドのコードだけで完結するアプリの開発も可能となりそうです。
\ 導入実績30,000店以上!相談無料!/









