はじめに
Shopifyでサイト構築する場合は、決済機能もShopifyに付随しているので特に開発は必要ありません。
一方で独自でECサイトを構築したいとなると決済システムを独自で持つ必要があります。
そこで今回はオンライン決済代行サービスとして世界的に広く利用されている、Stripe を利用した決済システムの導入を試してみることにしました。
検証
今回はNode.jsのSDKを利用して検証してみました。
インストール方法については、StripeのAPIドキュメントをご参照いただければと思います。
ちなみに、Stripeのドキュメントとても丁寧で読みやすいです!フォントとか色とか配置とかの影響かな、すごく心地良いです ( 個人の感想です )
また導入も非常に容易だったので、「そりゃ広く使われるわ」と思いましたね。
以下はStripeの決済画面を表示するサンプルコードです。( sk_test_**** )はStripeでアカウントを作成すると取得できるシークレットキーになります。
import Stripe from "stripe";
export const stripe = new Stripe("sk_test_****");
const createCheckoutSession = async() => {
const params: Stripe.Checkout.SessionCreateParams = {
line_items: [
{
quantity: 1 ,
price_data: {
currency: "JPY",
unit_amount: 1000,
product_data: {
name: "テスト商品名",
description: "テスト商品説明",
},
}
}
],
billing_address_collection: "required",
mode: "payment",
success_url: "{決済後に表示したいURL}"
};
await stripe.checkout.sessions.create(params)
}
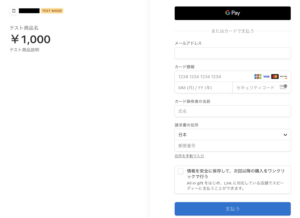
この作成した関数を叩くことで以下のような決済画面が表示されます

上記の例では載せていませんが、配送先住所やクーポンコードの入力などもAPIを呼ぶときのパラメーターに付与することで表示することができます。
まとめ
決済サービスの導入となると非常に難しい印象でしたが、思ったよりハードルは高くなかったのが感想です。
webhookの提供や開発者管理画面からログの参照ができたりするので、使い勝手良いなと思いました。
決済サービスの導入を検討される場合は、Stripeをまずは試してみるのが良いと思います。
\ 導入実績30,000店以上!相談無料!/