こんにちは。最近はYoutubeなどのおかげで個別の連絡頂くことが増えている小坂です。(嬉しい限り)
今回は頂いた問い合わせの中から、「送料無料までの金額を表示する方法」について具体的な解説記事を書いていきたいと思います。
そもそも実装するメリットって?
送料無料は、平均注文金額を引き上げる効果があります。
例えば、平均注文金額7,000円だったストアの平均注文金額を引き上げるために、8,000-10,000円を送料無料に設定することで、注文単価を引き上げることが可能です。
ただし、商品の組み合わせなどで送料無料を超えやすいようにしてあげないと、あまり効果が出ないので注意が必要です。
送料無料までの金額を表示する方法ってどうやるの?
今回の問合せは、残り金額をどうやって表示するのか、というやり方になります。
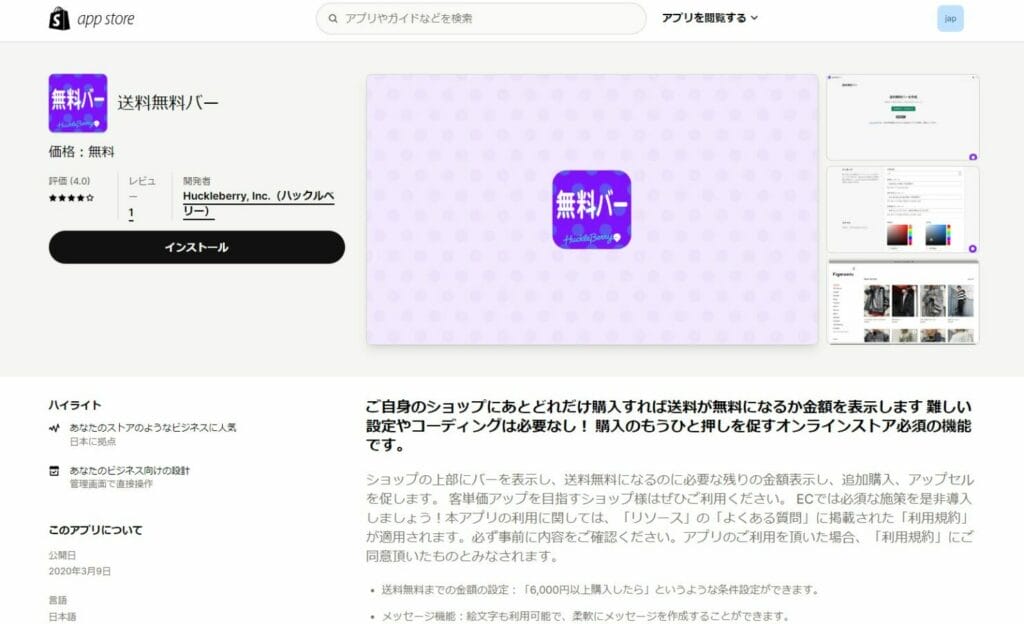
実は、ハックルベリーでは、送料無料バーというアプリを提供していまして、これで設定するのが一番楽な方法になっています。
https://apps.shopify.com/shopify-application-64?locale=ja

このアプリ、自社のことながら無料で使えていて結構多くのストアさんに使っていただいているのですが、とはいえ、アプリはなるべく使いたくない、という店舗さんもいらっしゃいますよね。
そんな店舗の方に向けて、コードの修正方法について解説していきたいと思います!
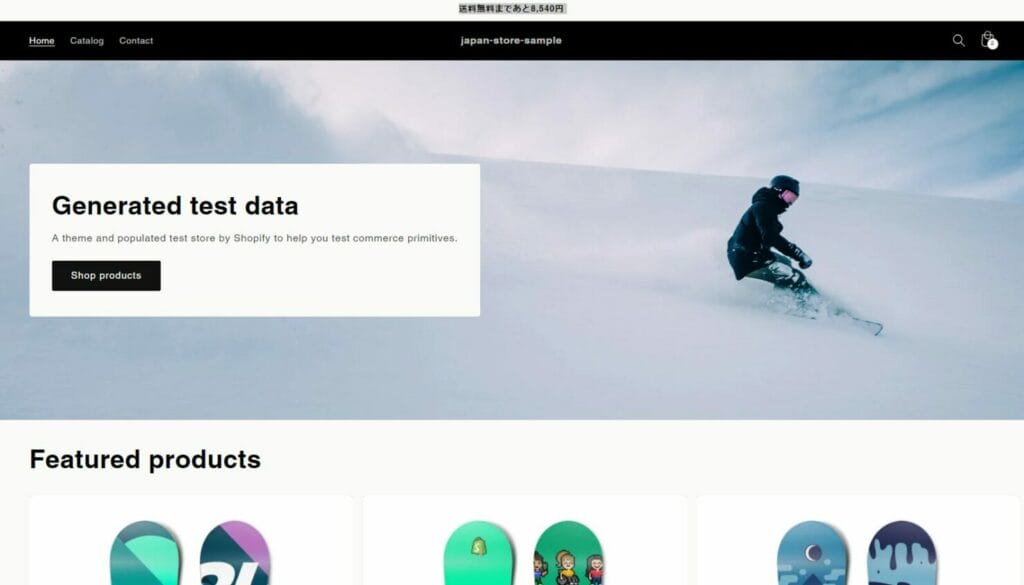
目指したい状態
Themeの中にあるアナウンスメントバーに対して、送料無料金額を設定したうえで、残りいくらで送料無料になるのか、というのを設定していきたいと思います。

実装手順
では、さっそく解説していきます。
テーマの複製
まず最初に、使っているテーマを複製します。
コードの編集をするときには、必ずこの手順を踏むようにしてください。じゃないと壊れたときに元に戻せません。
(一応バックアップはあるといえばあるのですが、戻せないリスクが高くなるので)

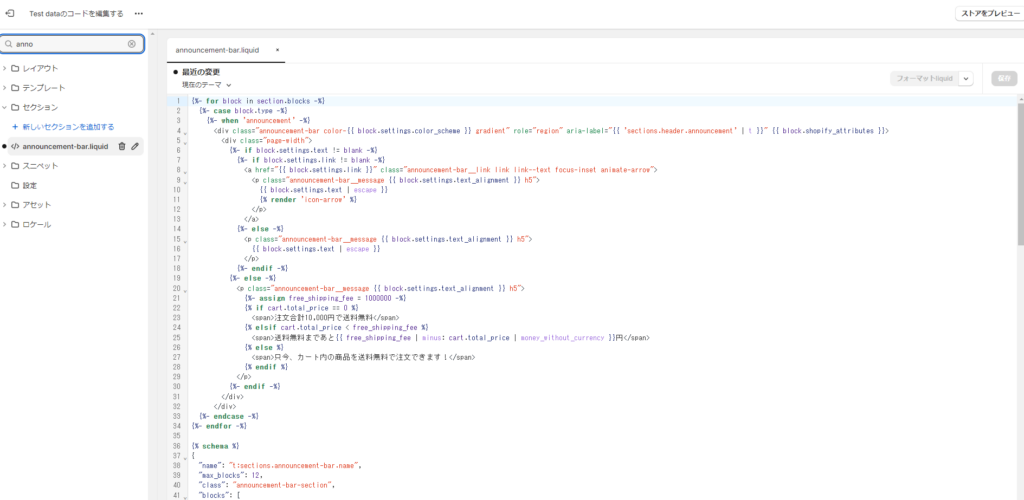
コードを編集→announcement-bar.liquidを選択
左側の検索ボタンで出てきます。
実際に押すとこんなが画面になります。

コードを実際に編集する
編集する場所は
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'announcement' -%}
<div class="announcement-bar color-{{ block.settings.color_scheme }} gradient" role="region" aria-label="{{ 'sections.header.announcement' | t }}" {{ block.shopify_attributes }}>
{%- if block.settings.text != blank -%}
{%- if block.settings.link != blank -%}
<a href="{{ block.settings.link }}" class="announcement-bar__link link link--text focus-inset animate-arrow">
{%- endif -%}
<div class="page-width">
<p class="announcement-bar__message {{ block.settings.text_alignment }} h5">
<span>{{ block.settings.text | escape }}</span>
{%- if block.settings.link != blank -%}
{% render 'icon-arrow' %}
{%- endif -%}
</p>
</div>
{%- if block.settings.link != blank -%}
</a>
{%- endif -%}
{%- endif -%}
</div>
{%- endcase -%}
{%- endfor -%}この部分を以下の通りに変更します。
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'announcement' -%}
<div class="announcement-bar color-{{ block.settings.color_scheme }} gradient" role="region" aria-label="{{ 'sections.header.announcement' | t }}" {{ block.shopify_attributes }}>
<div class="page-width">
{%- if block.settings.text != blank -%}
{%- if block.settings.link != blank -%}
<a href="{{ block.settings.link }}" class="announcement-bar__link link link--text focus-inset animate-arrow">
<p class="announcement-bar__message {{ block.settings.text_alignment }} h5">
{{ block.settings.text | escape }}
{% render 'icon-arrow' %}
</p>
</a>
{%- else -%}
<p class="announcement-bar__message {{ block.settings.text_alignment }} h5">
{{ block.settings.text | escape }}
</p>
{%- endif -%}
{%- else -%}
<p class="announcement-bar__message {{ block.settings.text_alignment }} h5">
{%- assign free_shipping_fee = 1000000 -%}
{% if cart.total_price == 0 %}
<span>注文合計10,000円で送料無料</span>
{% elsif cart.total_price < free_shipping_fee %}
<span>送料無料まであと{{ free_shipping_fee | minus: cart.total_price | money_without_currency }}円</span>
{% else %}
<span>只今、カート内の商品を送料無料で注文できます!</span>
{% endif %}
</p>
{%- endif -%}
</div>
</div>
{%- endcase -%}
{%- endfor -%}はい、これでコードの修正は、完了しました。
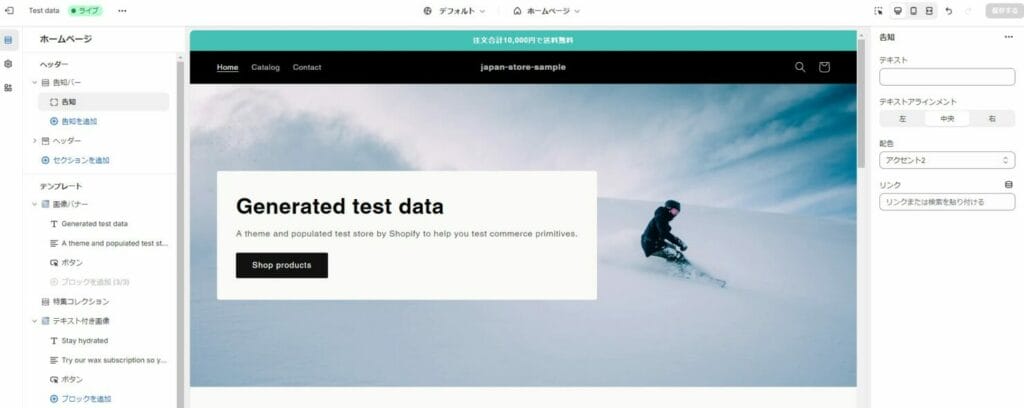
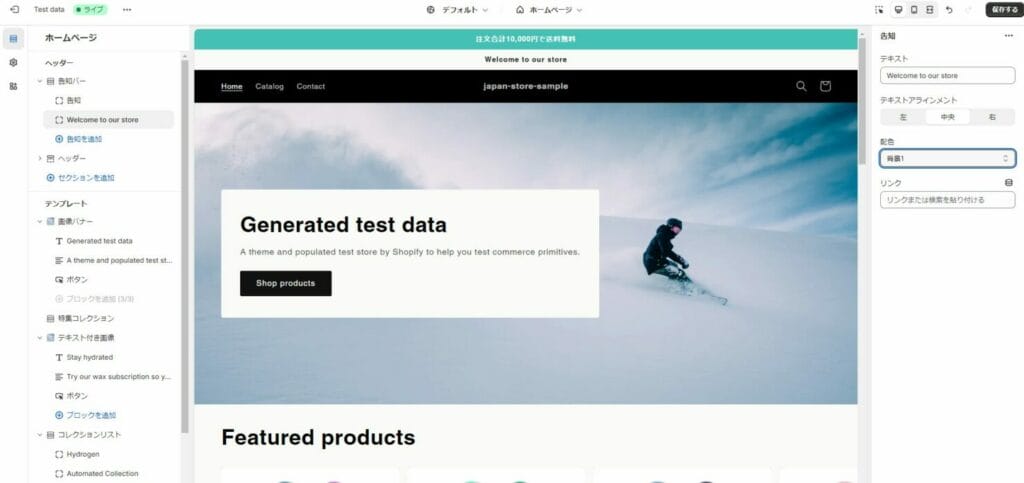
カスタマイズで設定する
作成したThemeからカスタマイズに移動し、告知バー(アナウンスメントバー)の設定にいき、文字を空欄にします。

実際の運用でいうと、空欄だけじゃなくアナウンスも流したいことがあった場合は新たに告知セクションを追加して通常通り文字を設定すれば問題ありません。

ちょっとだけ解説
コードについて、送料無料の金額が違うよ、という人に向けてどこを編集したらよいか、についてお伝えしていきます。
それは
{%- assign free_shipping_fee = 1000000 -%}
{% if cart.total_price == 0 %}
<span>注文合計10,000円で送料無料</span>この2か所になります。
10000円が送料無料ラインですが、Liquidでは、0を2つ足さないと上手く計算がされないので、5000円だった場合、
{%- assign free_shipping_fee = 500000 -%}
{% if cart.total_price == 0 %}
<span>注文合計5,000円で送料無料</span>となります。
あとは、プレビューなどで実際に画面をチェックしてみて、金額の計算にズレがないかはしっかりとチェックしてみてくださいね。
まとめ
いかがだったでしょうか。
Shopifyを運営しているうえでは、Liquidやコードをいじれることで運営の効率性などは格段に上がるので、是非苦手だな…と思ってもチャレンジしてみることをお勧めします!
分からないことがあれば、是非ご質問ください!
それではまた!
\ 導入実績30,000店以上!相談無料!/