会員限定ページの導入は、リピーターの購買意欲を高める絶好の方法です。
特に、アプリを使わずにShopifyの機能だけでこの仕組みを構築できるとしたら、ストア運用を行う上でもカスタマイズ性が広がります。
この記事では、アプリを使用せず、Shopifyのテーマカスタマイズを活用してストア独自の会員限定ページを簡単に作成する具体的な手順を、初心者の方にもわかりやすく解説します。
1. Shopifyで会員限定ページを活用するメリット
1.1 会員特典とコンテンツで実現する顧客ロイヤルティの向上
Shopifyで会員限定ページを設けることは、ユーザーエンゲージメントを高め、特定の顧客に特別なコンテンツを提供する上で効果的です。
カスタマイズが容易で、セキュリティもしっかりしているため、安心して利用できます。
具体的にどのようなメリットがあるのかを解説します。
会員限定ページを活用することで、以下のような特典やコンテンツを提供し、顧客ロイヤルティを高めることができます。
会員特典による特別な待遇
- 会員専用の特別価格や早期アクセス権の提供
- 会員限定イベントや先行予約の案内
- 購入履歴に基づいたパーソナライズされたレコメンデーション
- 会員専用のサポートサービスの提供
魅力的な限定コンテンツ
- 商品の使い方や活用方法を紹介する専用コンテンツの配信
- 会員だけが参加できるコミュニティの形成
- 限定セールや特別クーポンの提供
これらの特典とコンテンツを戦略的に展開することで、会員の購買意欲を高め、継続的な購入につながります。
特に、商品やサービスに関連した独自のコンテンツを提供することで、会員の満足度を高めることができます。
2. Shopifyで会員限定ページを作成するための基本ステップ
2.1 顧客を惹きつける会員限定コンテンツの企画と設計
Shopifyで会員限定ページを企画する際、まず目的とターゲットを明確にしましょう。
商品やコンテンツをどのような会員に提供したいか考え、そのニーズに合わせたページ構成を検討しましょう。
次に設計ですが、アプリを使わずに構築するためには、Shopifyの既存機能を活用してアクセス制限を設ける必要があります。
顧客アカウントを有効にし、特定の顧客タグを持つユーザーのみが閲覧できるように設定することで、会員限定ページを実現できます。
このプロセスは、ユーザー体験を考慮しながら慎重に進めることが重要です。
2.2 Shopifyで会員登録機能を追加・設定する手順
Shopifyストアに会員登録機能を導入するには、まずカスタマーアカウントの設定を有効にします。
次に、Liquidテンプレート言語を使用して会員限定ページへのアクセスを制御するカスタマイズを行います。
これにより、会員登録した顧客だけが特定のコンテンツを閲覧できるようになります。
次の章で具体的に解説します。
3. アプリ不要!Shopifyで会員限定ページを簡単に作成する方法
3.1 テーマカスタマイズを活用した会員専用ページの作成手順
3.1.1お客様アカウントの設定
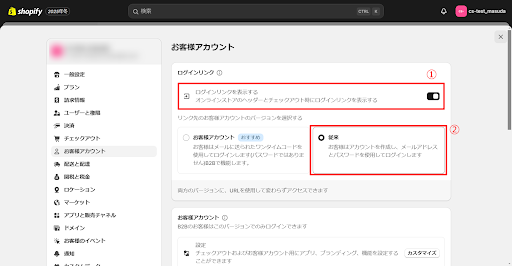
Shopify管理画面>設定より、「お客様アカウント」へ遷移します。
①「ログインリンクを表示する」にチェックを付けます。
②「リンク先のお客様アカウントのバージョンを選択する」では「従来」を選択します。

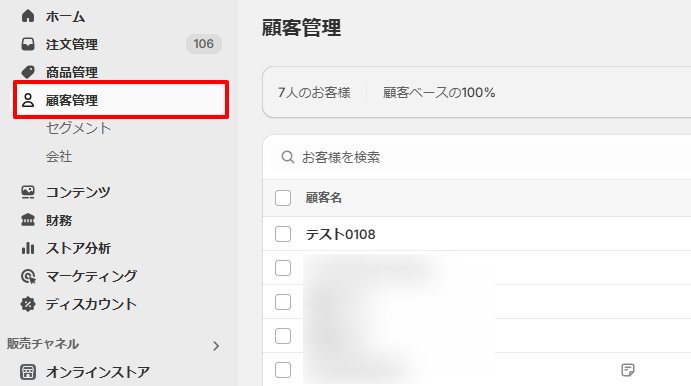
3.1.2顧客タグの設定
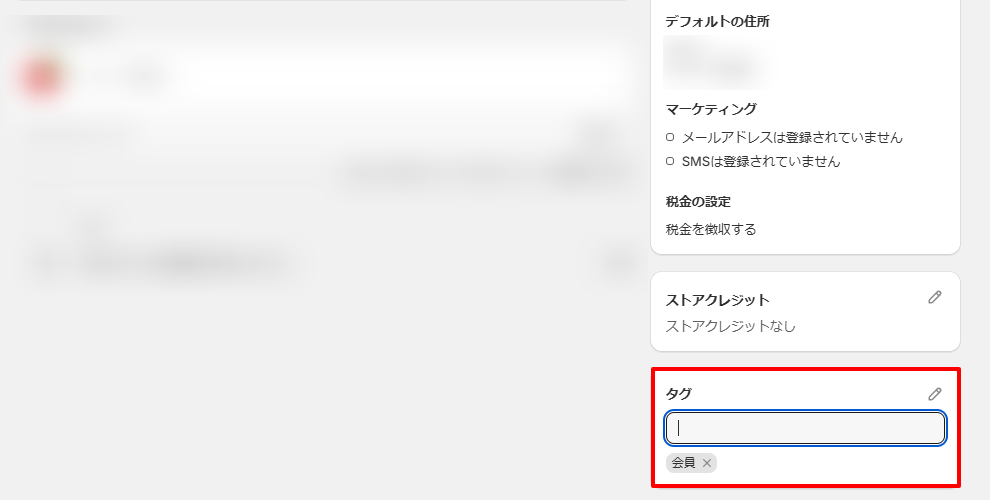
管理画面「顧客管理」に遷移し、該当の顧客を選択します。

タグの項目に「会員」というタグを付与します。
※ストアの運用に合わせ、タグは任意の文言で付与してください。

3.1.3会員限定ページの作成
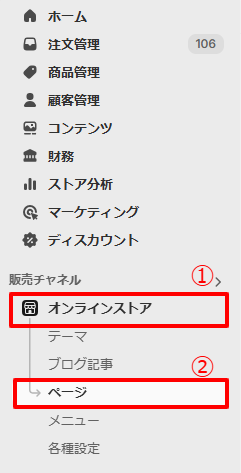
管理画面「オンラインストア」>「ページ」と遷移します。

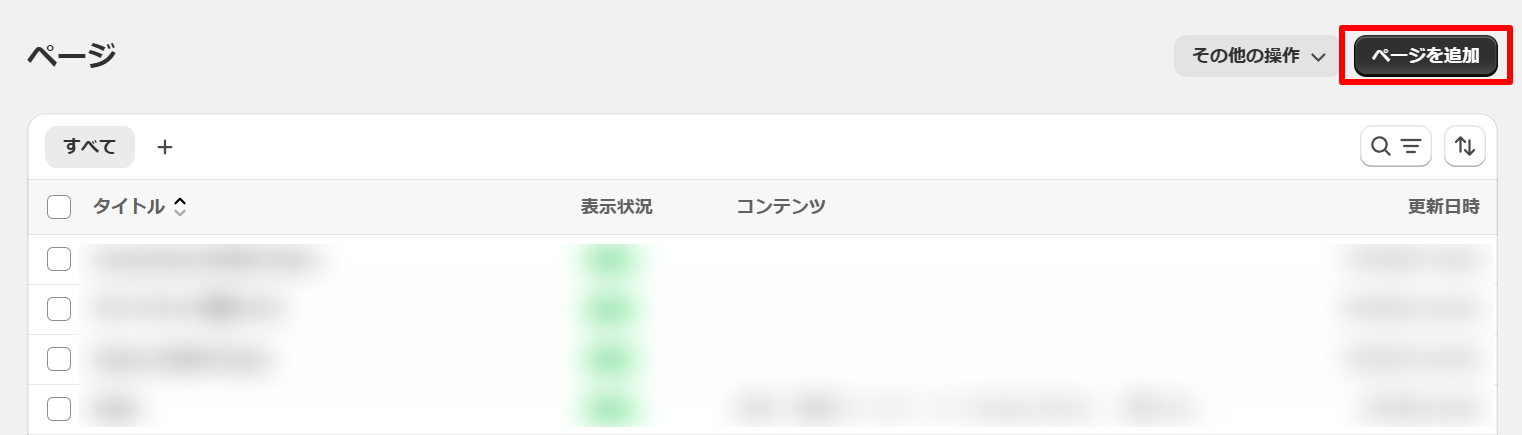
右上「ページを追加」を押下します。

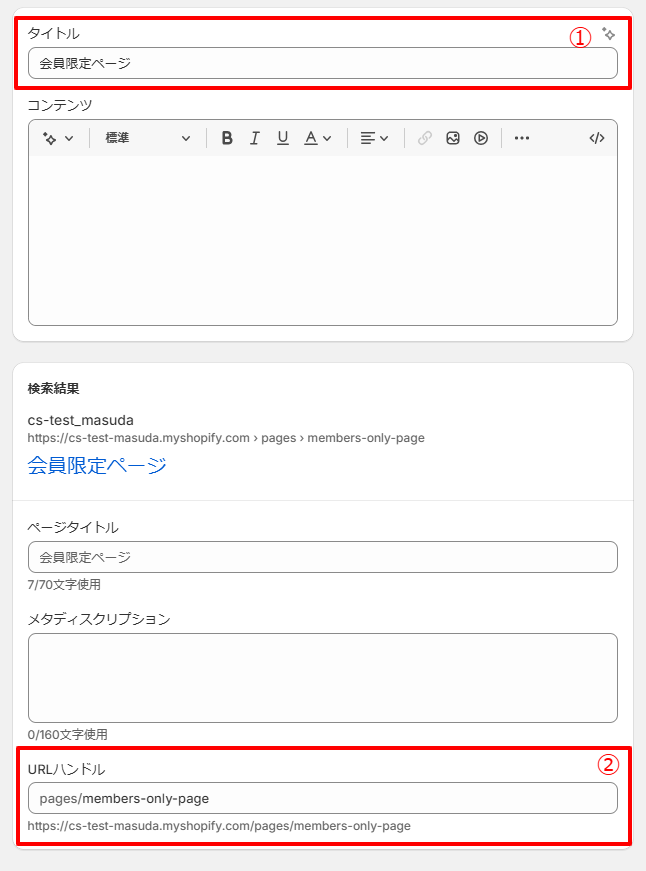
任意のタイトルを入力し、「URLハンドル」を「members-only-page」とします。
※ストアの運用に合わせ、URLハンドルは任意の文言で入力してください。

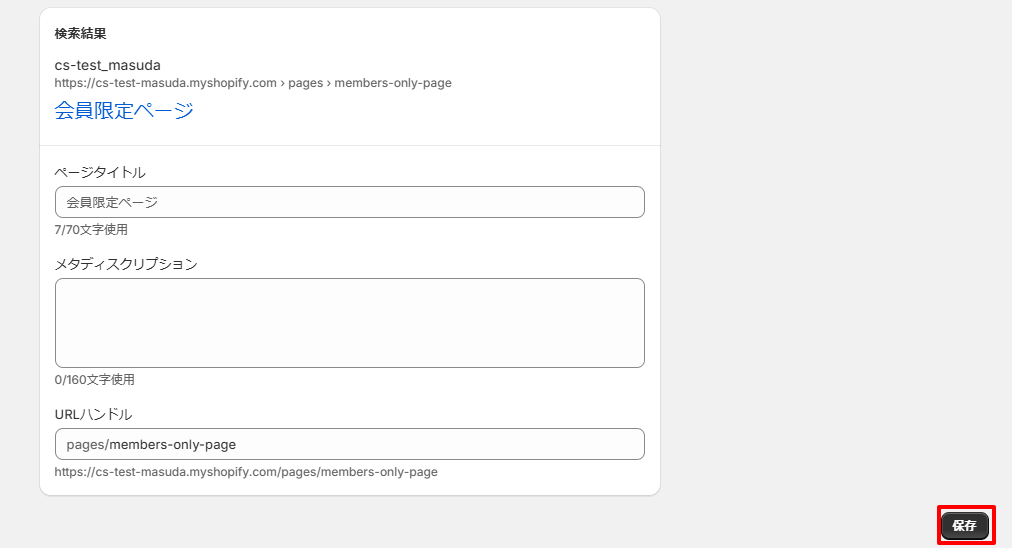
入力完了後、「保存」ボタンを押下します。

3.1.4会員限定コンテンツの編集
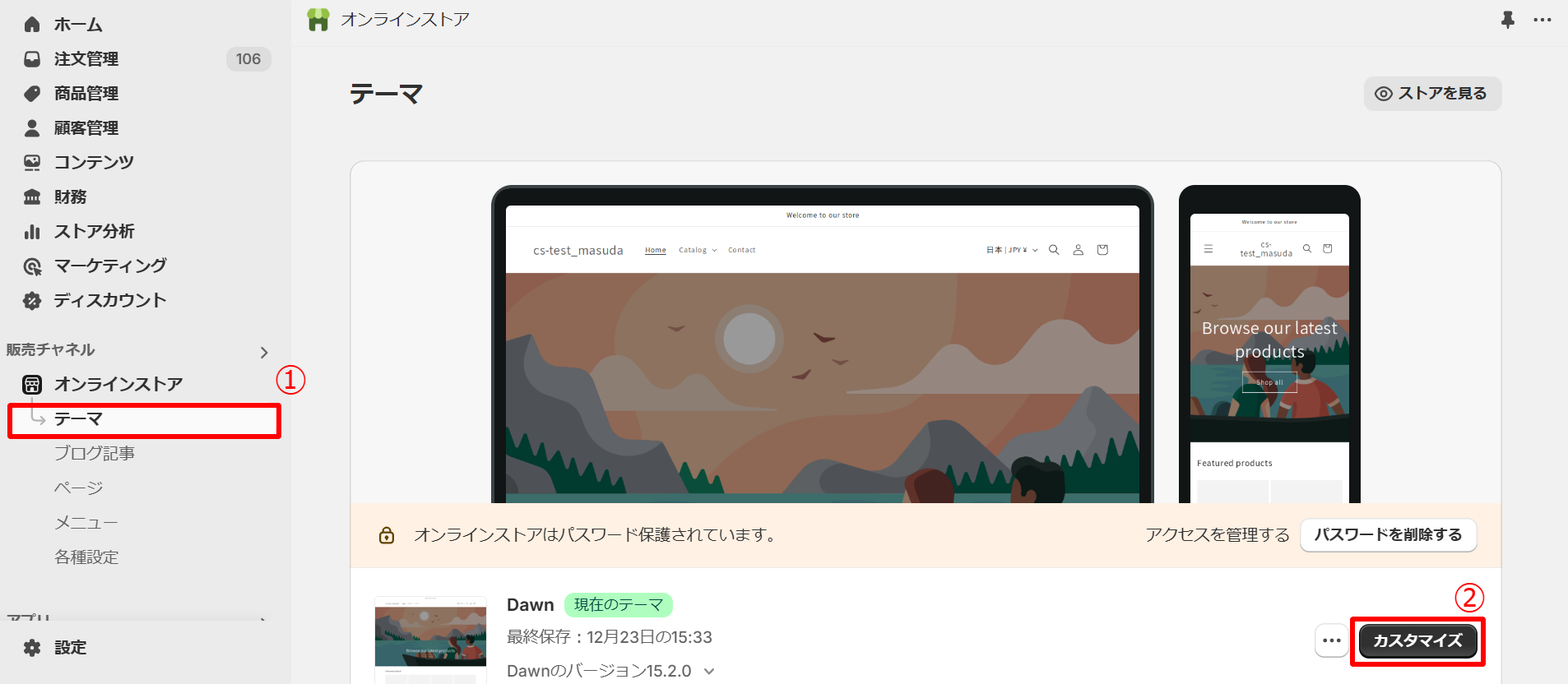
管理画面「オンラインストア」>「テーマ」>「カスタマイズ」を押下します。

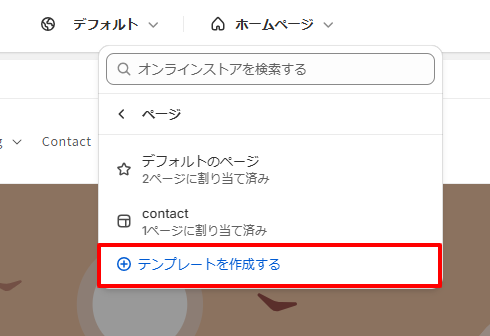
上部「ホームページ」タブより、「ページ」>「テンプレートを作成する」を押下します。

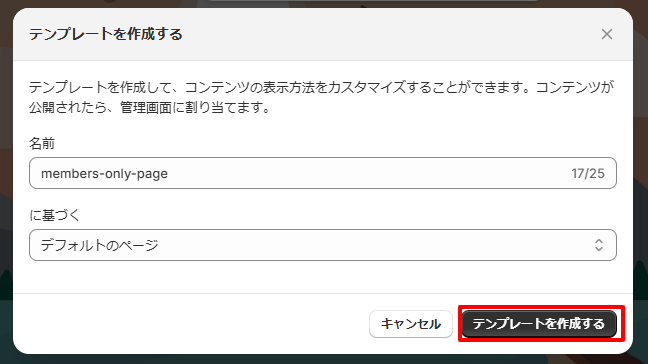
名前は「members-only-page」とし、右下の「テンプレートを作成する」ボタンを押下します。

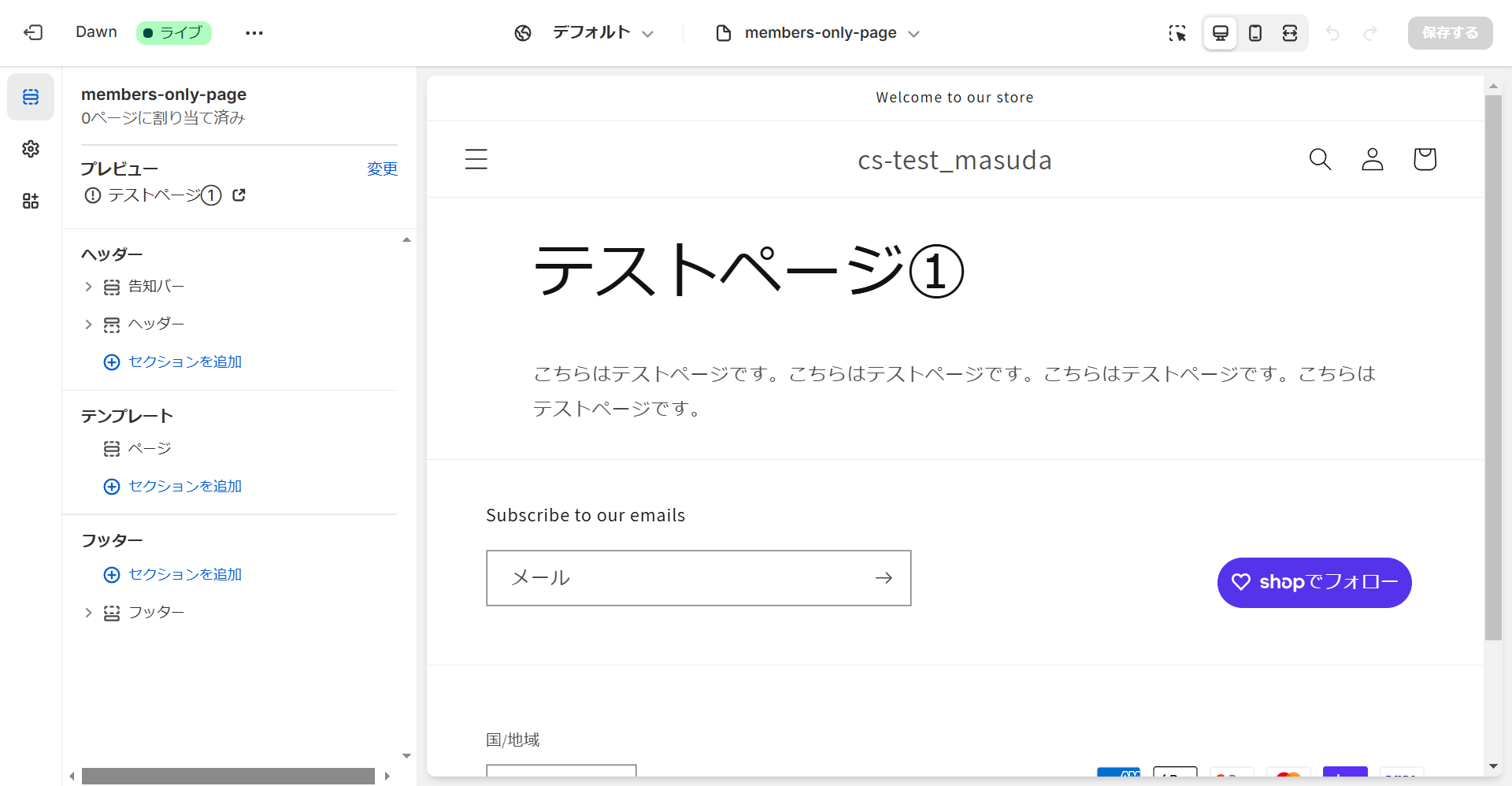
下記テンプレートが、会員限定ページとなります。
表示する内容については、ストア毎に任意でカスタマイズを行ってください。

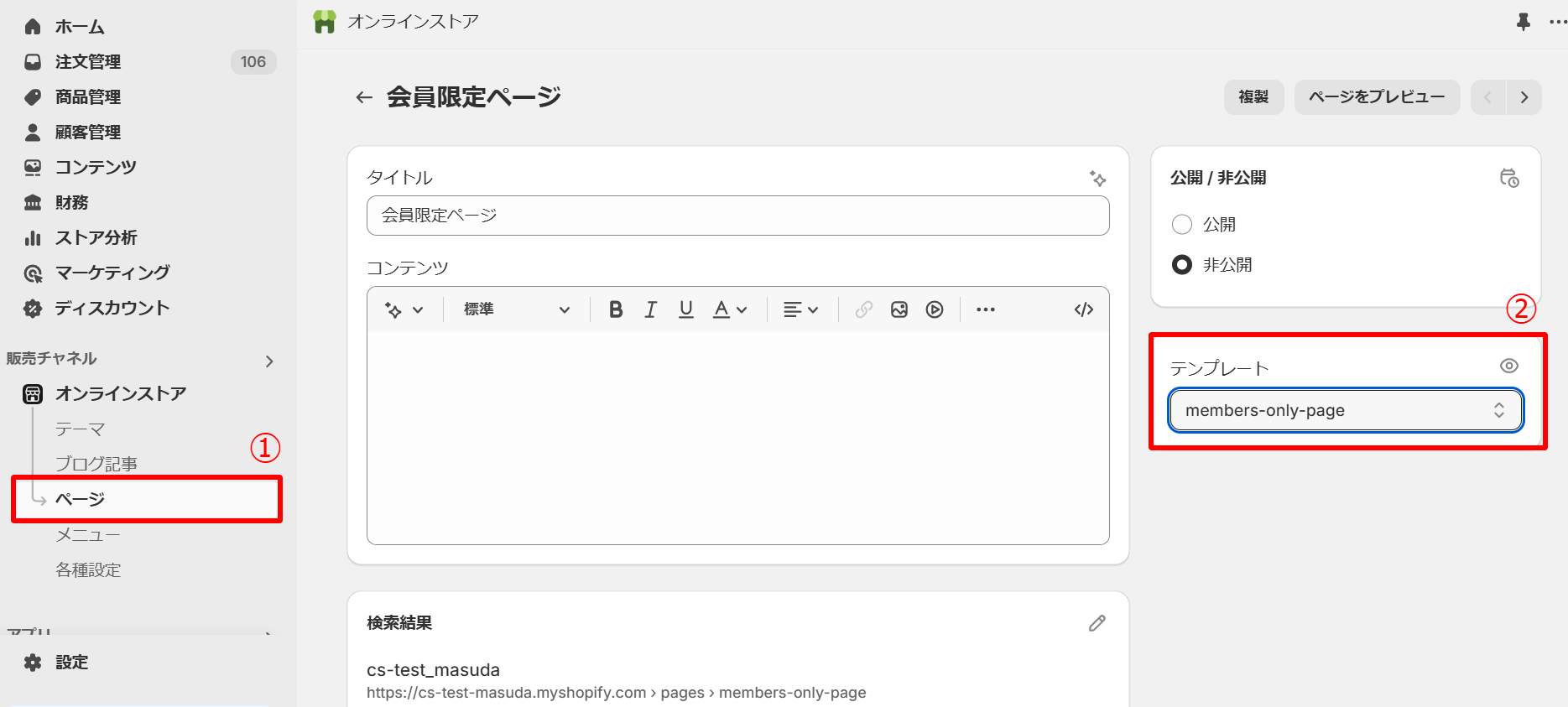
作成したテンプレートを設定するため、管理画面「オンラインストア」>「ページ」から、「会員限定ページ」に遷移します。
「会員限定ページ」の詳細画面にて、先ほど作成したテンプレート「members-only-page」を選択し、「保存」ボタンを押下します。

3.1.5コードの追加
会員限定ページの制御を行うコードを追加します。
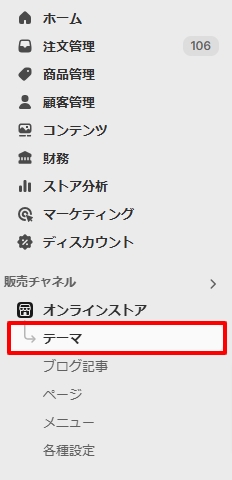
管理画面「オンラインストア」>「テーマ」を押下します。

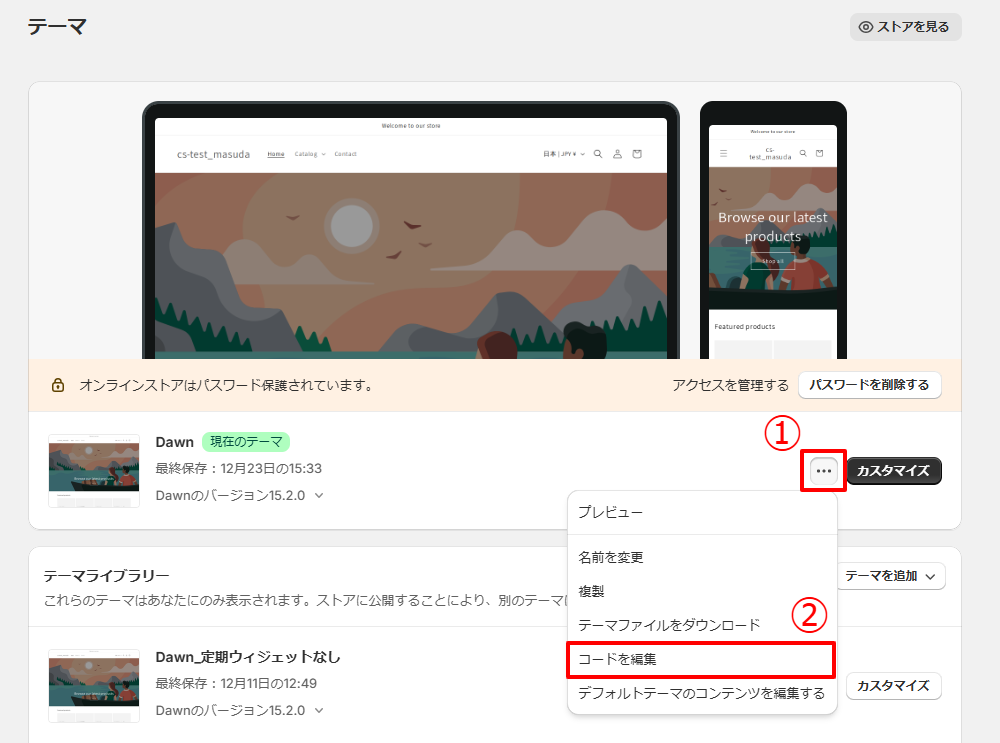
「・・・」>「コードを編集」を押下し、コード編集の画面に遷移します。

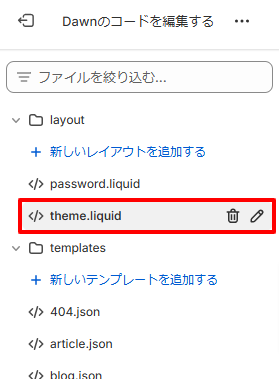
「layout」>「theme.liquid」を押下します。

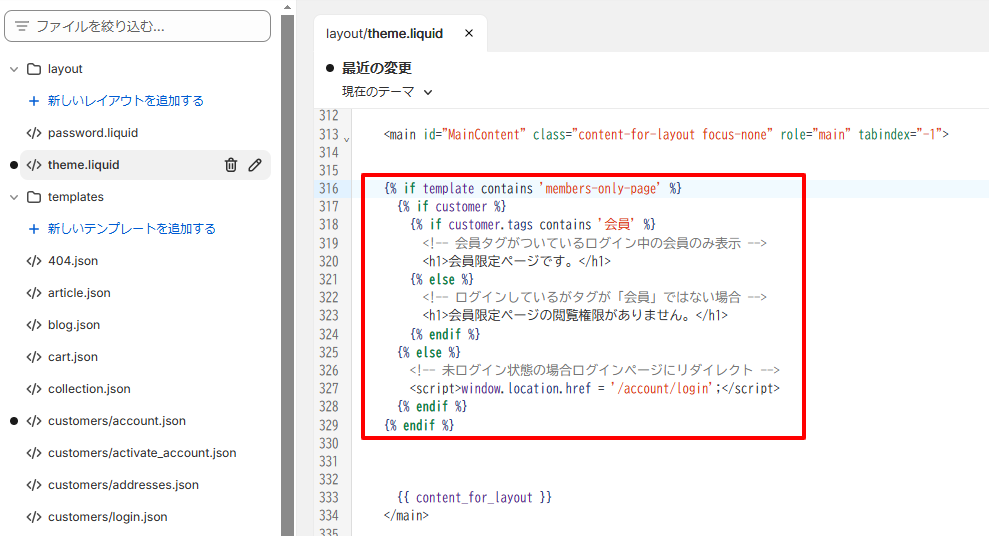
<main>タグの直後に以下コードを貼り付けてください。
※コードは一例のため、ストアの運用方法に合わせて条件・コードの編集は必要となります。
{% if template contains 'members-only-page' %} {% if customer %} {% if customer.tags contains '会員' %} <!-- 会員タグがついているログイン中の会員のみ表示 --> <h1>会員限定ページです。</h1> {% else %} <!-- ログインしているがタグが「会員」ではない場合 --> <h1>会員限定ページの閲覧権限がありません。</h1> {% endif %} {% else %} <!-- 未ログイン状態の場合ログインページにリダイレクト --> <script>window.location.href = '/account/login';</script> {% endif %} {% endif %}

<コードの説明>
このコードは、members-only-pageという名前を含むテンプレートが適用されたページでのみ動作します。
{% if template contains 'members-only-page' %}
コード内でcustomerオブジェクトを利用し、ユーザーがログイン中であるかをチェックします。
{% if customer %}
ログインしている場合、customer.tagsを確認し、ユーザーが「会員」というタグを持っているかどうかを判断します。
{% if customer.tags contains '会員' %}
3.1.6設定後の画面表示
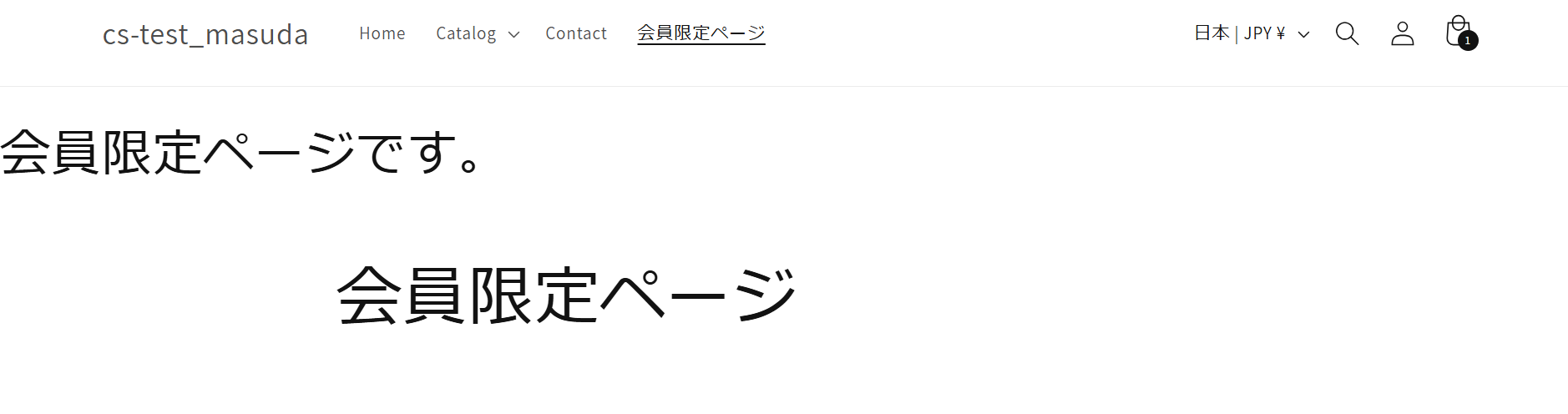
<ログイン中で「会員」タグを持っている場合>
「会員限定ページです。」という文章を表示する。

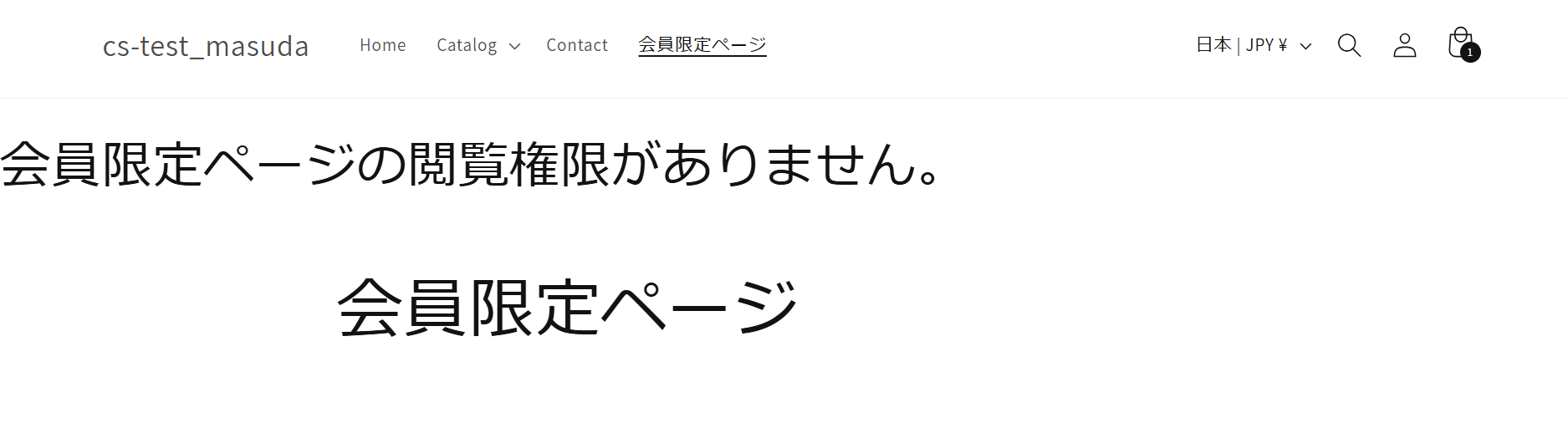
<ログイン中で「会員」タグを持っていない場合>
「会員限定ページの閲覧権限がありません。」という文章を表示する。

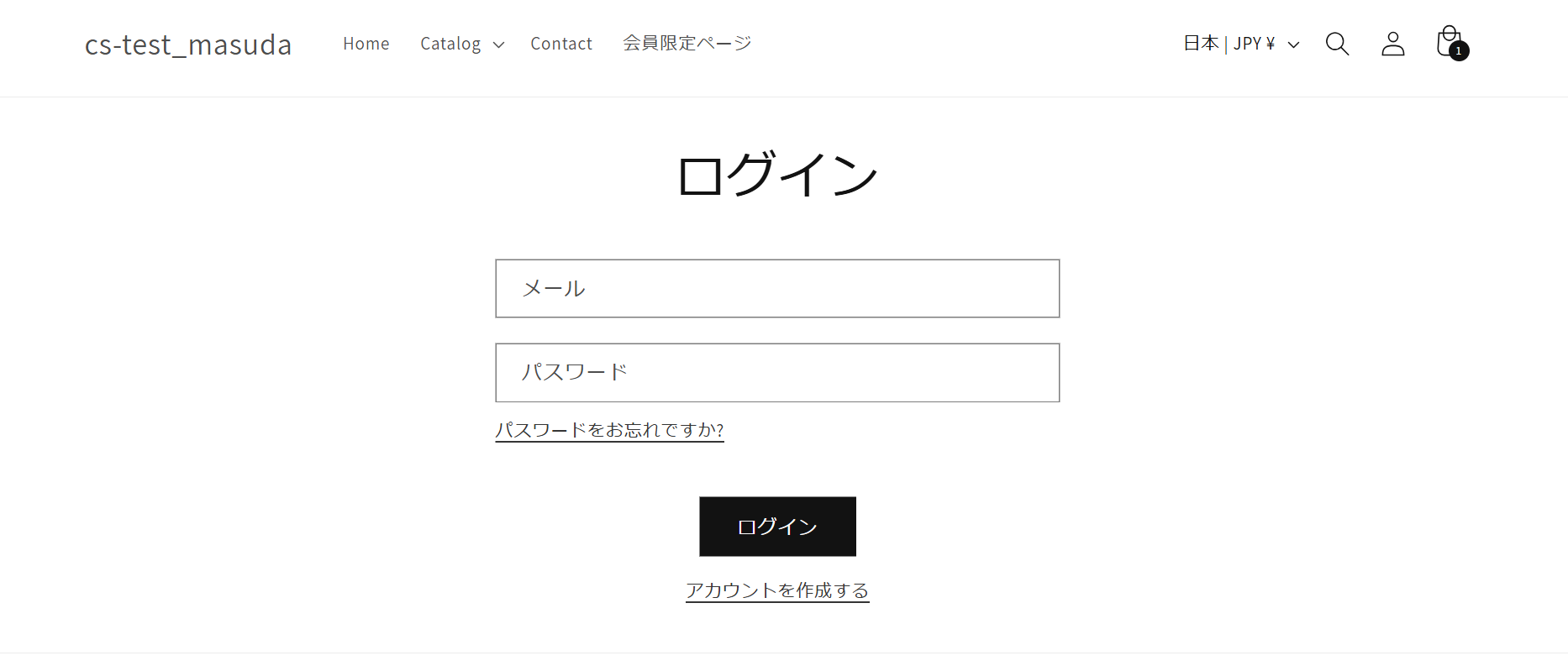
<未ログイン状態の場合>
ログイン画面へ自動リダイレクトする。

4.顧客タグの設定と管理
4.1 Shopify Flowについて
会員制サイトの運営において、顧客タグの管理は非常に重要です。
しかし、ストアの規模が大きくなるにつれて、手動での顧客タグ付与は大きな運営負担となります。
そこで、Shopify Flowを活用した効率的な顧客タグ管理の方法をご紹介します。
4.1.1 Shopify Flowで実現する自動タグ付与
Shopify Flowは、ストア運営の自動化を実現するツールです。
顧客タグの自動付与により、以下のようなメリットがあります。
- 運営負担の大幅な軽減
- 人的ミスの防止
- リアルタイムでのタグ付与
- 一貫性のある会員管理
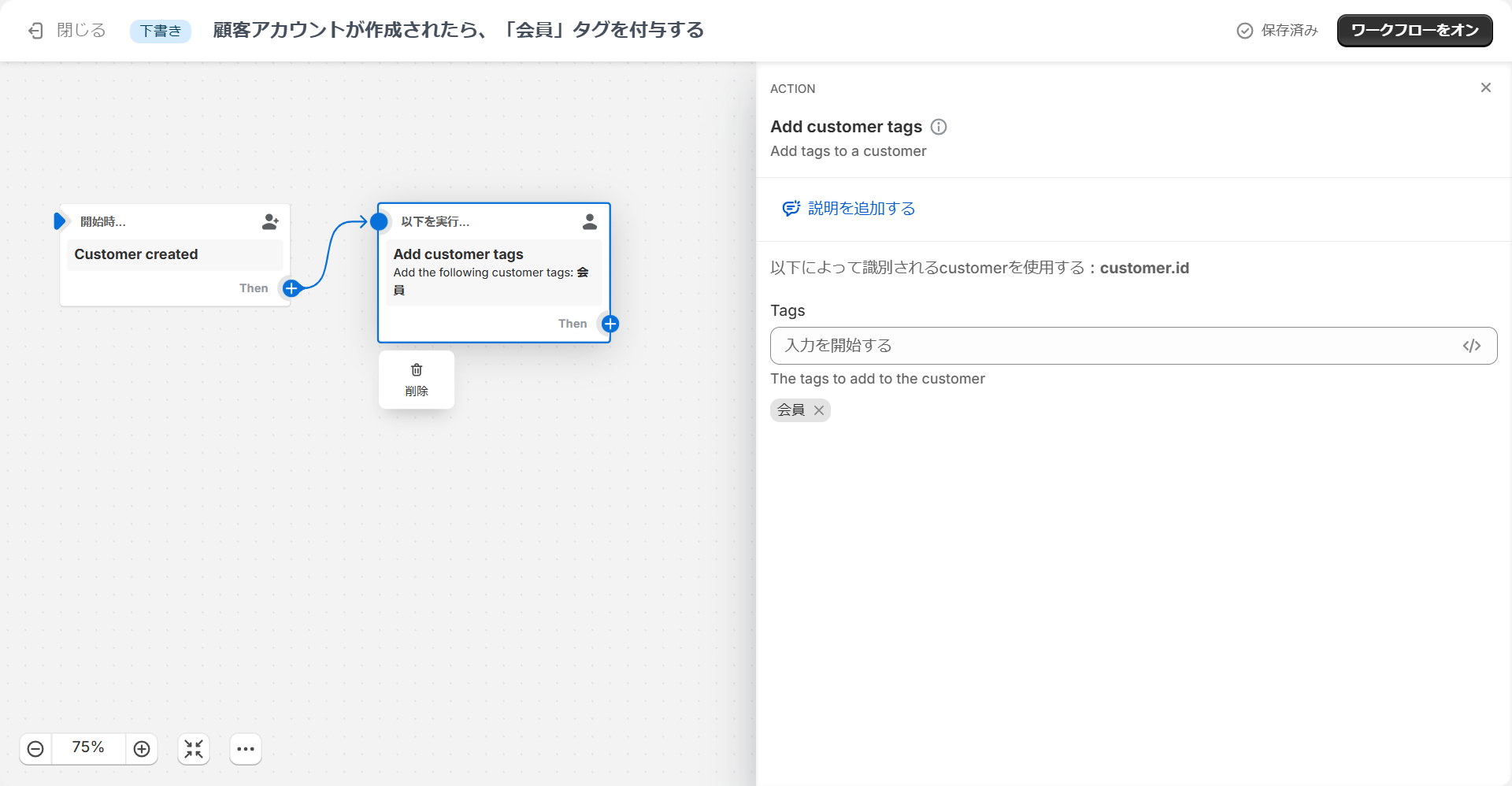
4.1.2 Shopify Flowの設定方法
今回の会員限定ページを作成する際には、Shopify Flowを用いて下記条件を作成することで顧客タグを自動で付与することができます。
条件や内容については、ストアの運用に合わせて変更してください!
トリガー:Customer created
アクション:Add customer tags

5. Shopify会員ページのセキュリティ対策
5.1 SSL証明書で会員情報を安全に保護する
Shopifyで会員限定ページを作成する際、セキュリティは重要な要素です。
アクセス制限を適切に設定し、不正アクセスや情報漏洩を防ぐための措置を施しましょう。
SSL証明書は、Shopifyで会員限定ページを作成する際に不可欠なセキュリティ要素です。
この証明書は、お客様の個人情報を暗号化し、悪意のある第三者によるデータの盗用を防ぐ役割を果たします。
特に会員限定ページでは、ログイン情報や個人データが頻繁にやり取りされるため、SSL証明書による保護は重要です。
ShopifyプラットフォームはSSL証明書を全サイトに自動的に適用するため、会員限定ページを安心して運営することが可能になります。
6. Shopifyで会員限定ページを導入してみよう!
会員限定ページは、顧客エンゲージメントと売上向上に効果的なツールです。アプリを使わずにカスタマイズする方法で、より柔軟な会員制サイトを構築できます。
まずは小規模から始めて、顧客の反応を見ながら徐々に拡張していくアプローチがおすすめです。
この記事で学んだステップを実践することで、独自の会員限定ページを構築できます。
さらにShopifyの活用方法を深めたい方は、ぜひ他の関連記事も参考にしてください!
\ 導入実績30,000店以上!相談無料!/