ShopifyのThemeのカスタマイズは決まったブロックの追加や編集は今までも可能でしたが、「もうちょっとマージンを広くしたい」「並び方を変えたい」といった細かな対応はLiquidを編集するしか無く、エンジニア等に依頼する必要がありました。
今回のアップデートにより、より細かな調整がノーコードで可能になりました!
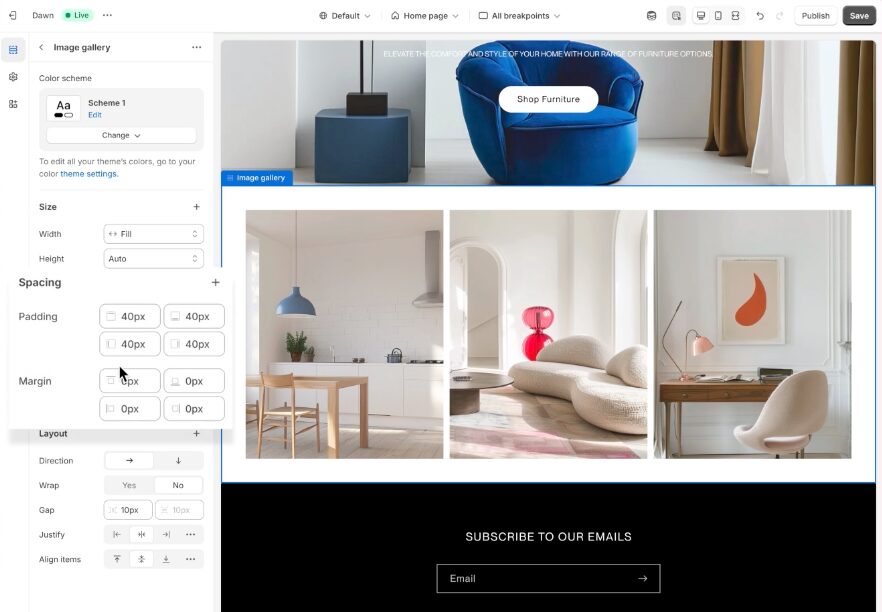
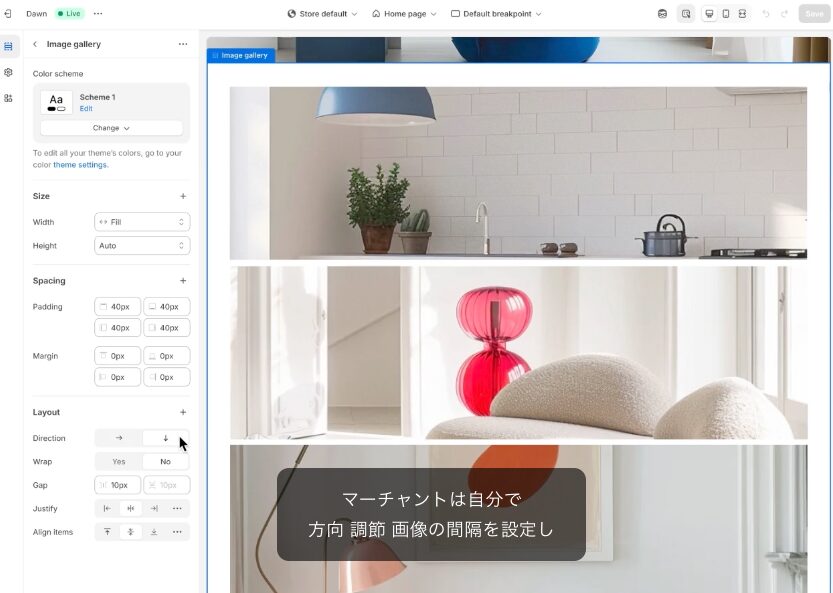
マージンのピクセル単位の調整がノーコードで!

該当ブロックの編集からマージンやパディングの調整が可能になりました。
ブランドの世界観から「もうちょっと詰めたい」「もうちょっと余白をつくりたい」というとき、
エンジニアに依頼して1週間待つ。。。といったことが不要になり、その場で5分で調整が可能になります!
並び順や左寄せなどレイアウトの調整も可能に!

上記のように、並べ方や横、縦の寄せ方などもノーコードで調整が可能になります!
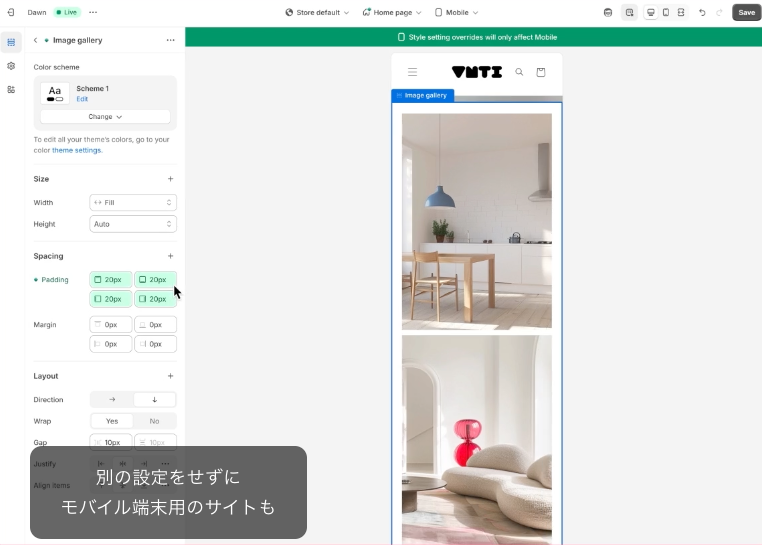
もちろんスマホレイアウトも同時に編集可能です

右上のレイアウトをスマホレイアウトに変更し、そのままスマホレイアウトの編集も可能です!
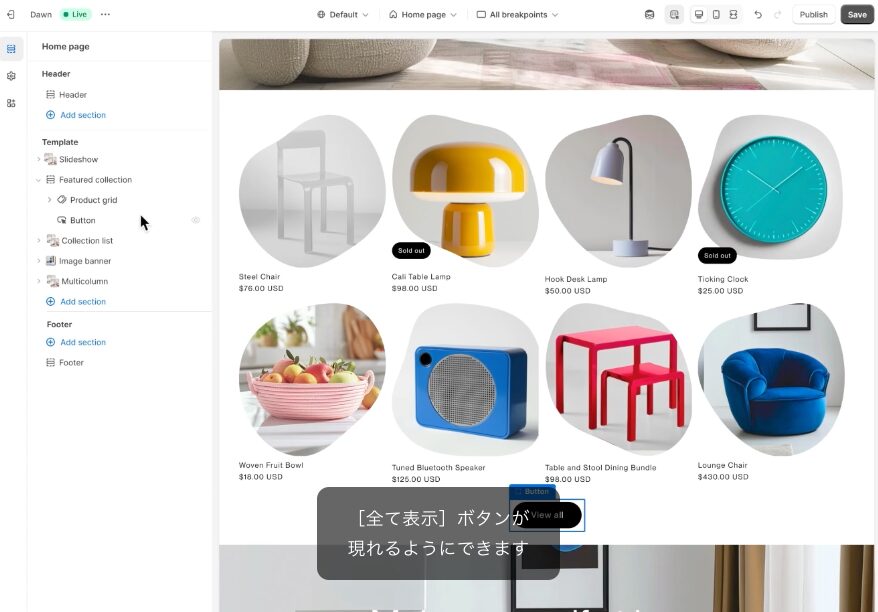
さらに条件付きのロジックにも対応!

例えば、「商品が多い場合に”もっと見る”ボタンを追加」という制御をすることも可能です(画像はコメントに隠れて見づらいですが)。
これらはFlex セクションの開発者プレビューにて確認することが可能です(2024年6月24日時点)。
まだ検証はできていませんが、既存Themeで対応するには、上記の設定が表示されるようjsonでの実装が必要な可能性があります。
その場合は、更新頻度が高い画面(トップページなど)のみ対応し、全体は全体的なdesignの刷新タイミングなどで本対応がされされているThemeを利用するのが良さそうですね、
この対応によって、エンジニアへ依頼を無くし、店舗にて改善していくことが可能になるため、
手間やコストを下げ、スケジュールとしても迅速に対応が可能になるため、急なキャンペーン等の対応はもちろん、日々の運用も楽になるので、是非活用してみてください!
\ 導入実績30,000店以上!相談無料!/