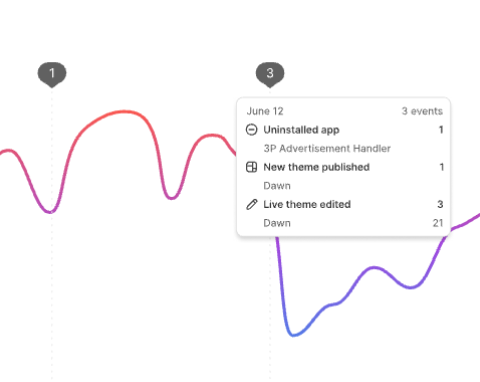
イベントがストアにへの影響を分析することができるように!

Shopifyの管理画面から左のメニューバーにあるストア分析>ウェブパフォーマンスの欄にて
サイトのカスタマイズをした際にパフォーマンスになにが影響しているか特定がしやすくなりました。
Shopifyサイトのパフォーマンスは以下のような要因で変化が生じます。
- アプリ管理
- 外部のライブラリとサービス
- 分析ライブラリ
- テーマコード
- 画像やビデオの数量とサイズ
ウェブパフォーマンスとは?
ウェブパフォーマンスとは、遅い処理を速く見せることも含めて、ウェブサイトを速くすることです。
下記等を総じてウェブパフォーマンス指標として計測することができます。
- サイトがすぐに読み込まれるか
- ユーザーがすぐに操作を始めることができるか
- 何かの読み込みに時間がかかっている場合には安心感のあるフィードバック (ローディングスピナーなど) を提供しているか。
- スクロールやアニメーションはスムーズか。
ウェブパフォーマンスはユーザーへの快適性の提供を行うだけでなく、SEOへの影響もあります。
そのため、ウェブパフォーマンスが低い場合はユーザーの満足度やSEO順位が落ちてまう可能性があるため、サイトを運営する上ではしっかりと見ておく必要があります。
Shopifyでのウェブパフォーマンスに関する詳細なヒントは下記から確認してみてください
https://help.shopify.com/ja/manual/online-store/web-performance/web-performance-dashboard
\ 導入実績30,000店以上!相談無料!/