はじめに
こんにちは!ハックルベリーでチャットボット型決済サービス、CommChatのカスタマーサクセスを担当している今堀です。
以前、チャットボット型決済サービスの導入メリットについて投稿しました。
今回は、ハックルベリーで提供しているチャットボット型決済『CommChat』の特徴である、簡単にチャットが作れる点にフォーカスしてどれだけ簡単につくれるのか?タイムアタックしてみました。
前提
今回は定期購買アプリ/CommChatのデモストアの『【DEMO】定期便/都度購入 両方を選べる』という商品を使って
LP風のページに設置していきたいと思います。
今回、定期便だけのボタンになっているので、定期便だけ購入できるようなシナリオにしていきます。

CommChat設定の流れ
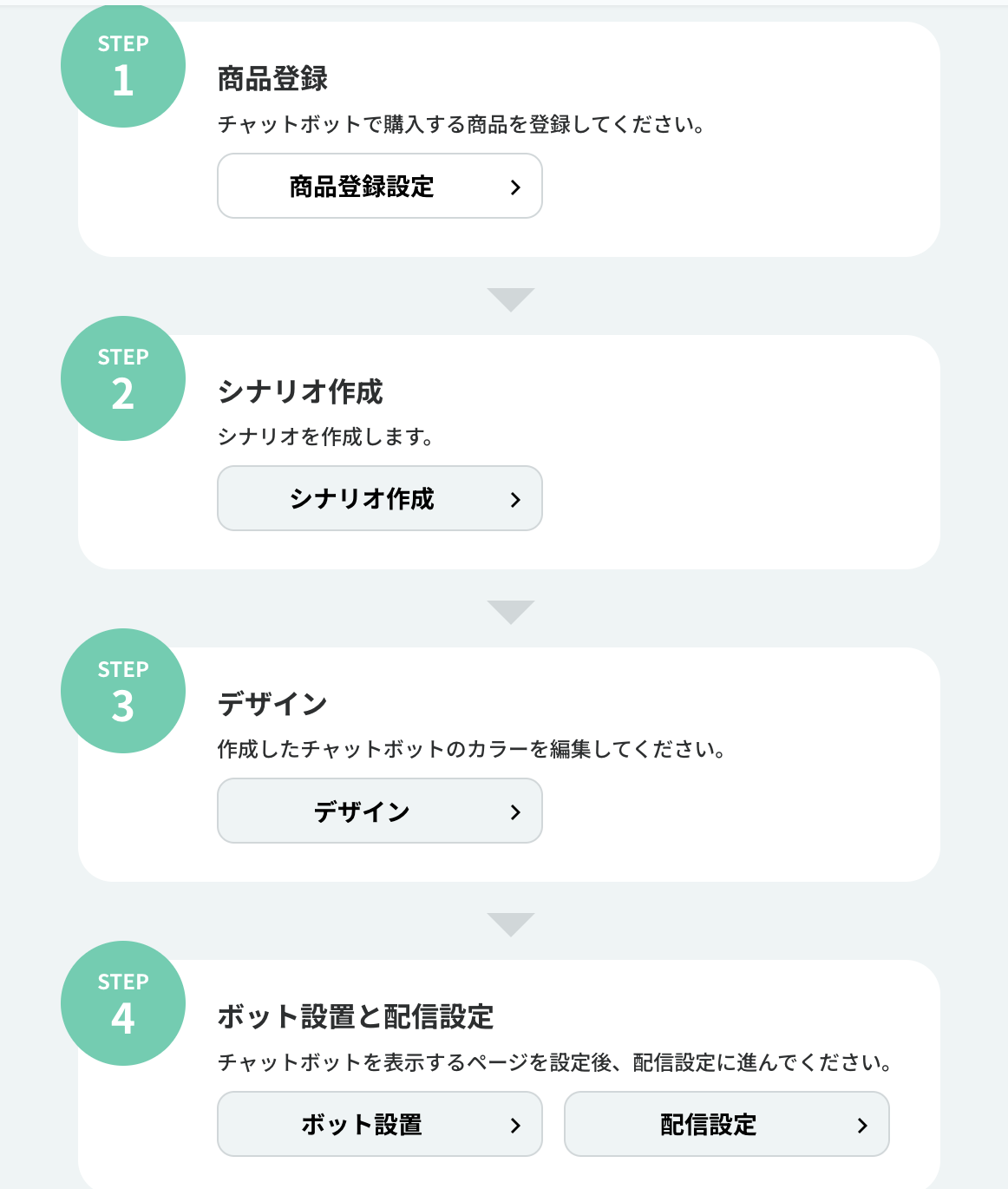
CommChatの設定は大きく4ステップあります。
①商品登録:設定する商品を登録する
②シナリオ作成:文章や順番を編集する
③デザイン変更:カラーやアイコンなどを編集する
④ボット設置と配信設定:実際にページに設置する
今回の検証ではこの1~4を完了させるのに、どれだけかかったか検証していきます!
①商品登録
はじめの商品登録ですが、商品詳細ページのURL登録で完了します。
なんと時間にして13秒!このステップはすぐに終えることができました。
②シナリオ作成
シナリオ作成ではまず、いくつかの質問に回答し、その後メッセージを追加したり、選択肢に制限を加えたり、順番を変えたりなどの変更を加えていきます。
今回は以下の要素を入れ込んだ上で4分43秒で完了しました
- 入れた要素
- メッセージを追加
- 商品画像を追加
- カウントダウンタイマーの追加
- 配送サイクルの絞り込み
- クーポンコードの追加
③デザイン
こちらでは、バナー文字の変更、テーマカラーの変更ができます。
今回はカラーは細かく設定せず、テーマカラーから選択したので36秒で完了しました!
④ボット設置と配信設定
こちらでは細かく分けて以下の設定があります。
- ボット設置:ページの指定や表示設定
- 配信設定:配信停止の定義などの設定
- 離脱ポップアップ:チャットを閉じる人に対するポップアップ表示の設定
基本的には選択や、簡単な入力で終わるので以下の時間で設定完了することができました。
- ボット設置:56秒
- 配信設定:32秒
- 離脱ポップアップ:27秒
- 合計:115秒=1分55秒
さいごに
1~4が完了したので、最後に実装したページを見てみましょう。
無事にチャットが表示されていますね!
全部の工程をおえるのに7分54秒で終えることができました!
今回では動画も交えて簡単にチャットが作れることがよくわかったと思います。
このチャットボットは、初めからから設定して、約8分での作成でしたが、複製機能もあるので他の商品にも増やす場合はもっと短く作成することができます。
今回作ったチャットは、こちらのページから実際に体験いただけるので、ぜひ訪れてみてくださいね。
CommChatの詳細を知りたい方はこちらへ
https://huckleberry-inc.com/commchat
\ 購入ステップでの離脱を防ぎCVRを133%改善するチャットボット! /
初期費用ゼロ&業界最安級の月額1万円
\ 導入実績30,000店以上!相談無料!/