オンラインストアを運営している方や、これから始めようとしている方にとって、テーマの選択は非常に重要です。適切なテーマを選ぶことで、ストアの機能性が大きく向上し、顧客体験を改善することができます。本記事では、Shopifyテーマの基本、他サイトのテーマを調べる方法、選び方のポイント、そして売上向上のための活用戦略について解説します。
そもそもShopifyテーマって?
Shopifyテーマとは

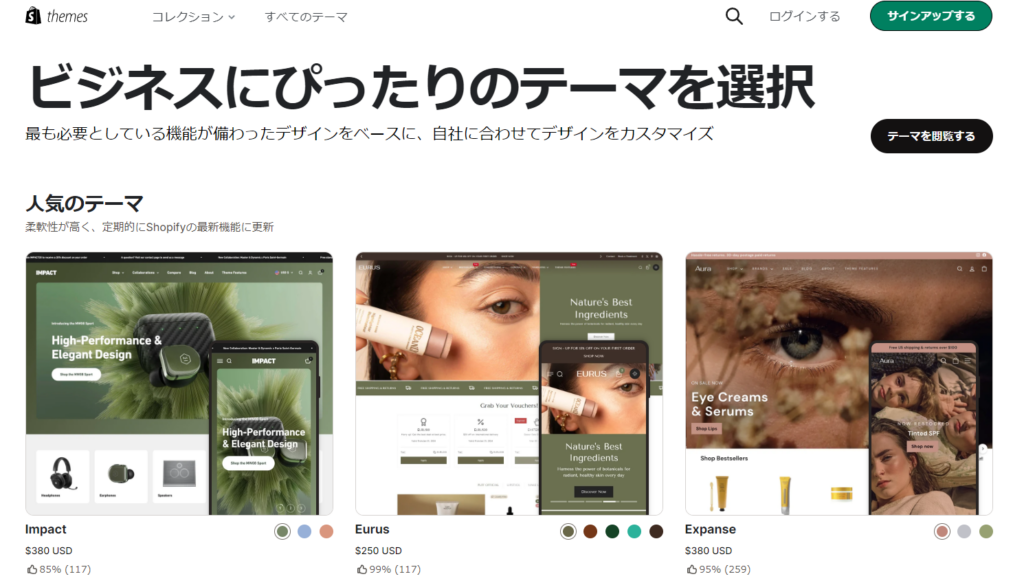
Shopify themes(https://themes.shopify.com/?locale=ja)
Shopifyテーマとは、オンラインストアの外観とレイアウトを決定するテンプレートのことです。テーマを選ぶことでショップのデザインが一瞬で決まり、カスタマイズすることで、自社商品やブランドに合った独自のショップを作ることができます。
なぜShopifyテーマをチェックするのか
他のShopifyサイトや競合サイトのテーマをチェックする理由は、参考にしたり、成功しているデザインや機能を学んだりするためです。テーマには、デザインだけでなく、ページの構成、表示される機能なども含まれており、ユーザー体験やコンバージョン率にも大きな影響を与えます。そのため、どのテーマを使っているかを知ることで、自分のサイトでも同様のスタイルや機能を取り入れることができ、集客や売上アップにつながるかもしれません。
Shopifyテーマを簡単に見分ける3つの方法!
①Shopify Theme Detector
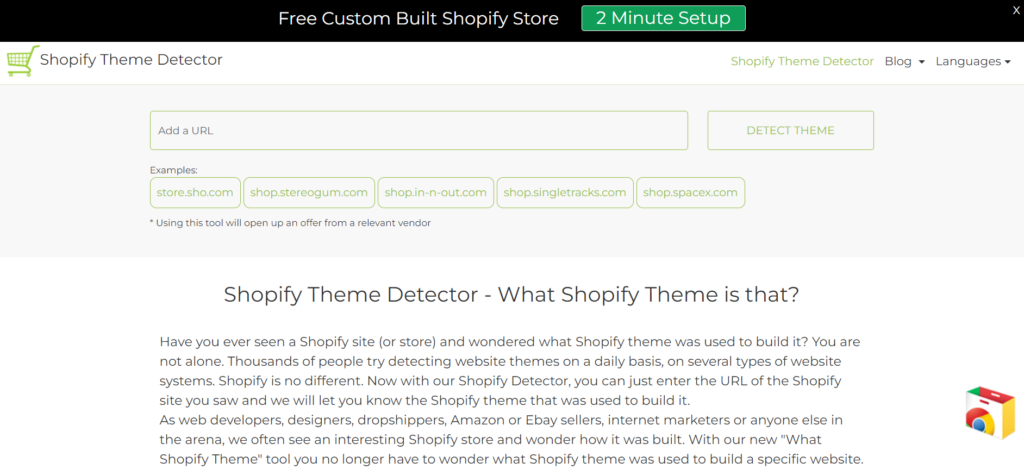
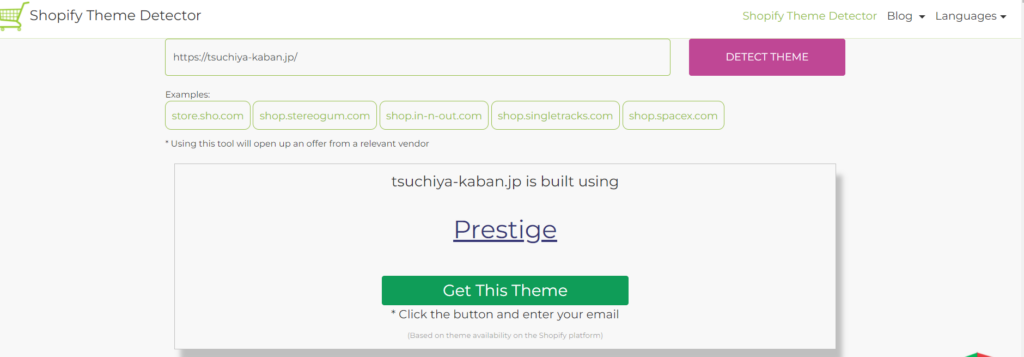
「Shopify Theme Detector」は、Shopifyストアで使用されているテーマを特定するためのオンラインツールです。
<使用方法>
1.ウェブサイトにアクセスする

Shopify Theme Detector(https://shopthemedetector.com/)
2.調べたいShopifyストアのURLを入力
3.「DETECT THEME」をクリック

このように、使っているテーマが表示されます。
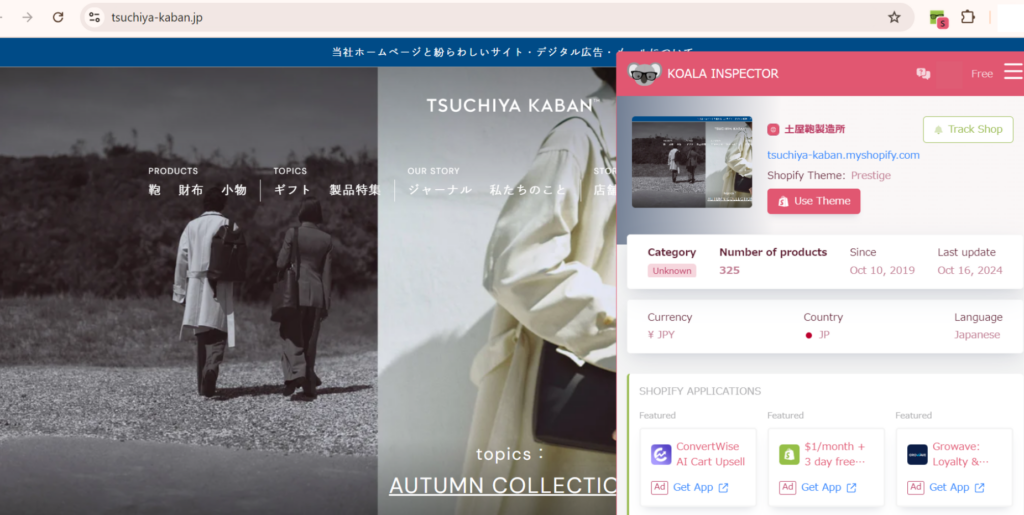
②Koala Inspector
「Koala Inspector」は、Google Chromeの拡張機能です。拡張機能を追加し、確認したいストアにアクセスすることでShopifyテーマを確認できます。
<使用方法>
1.「Koala Inspector – Shopify & Dropship Spy Tool」をChromeに追加する

Koala Inspector(https://chromewebstore.google.com/detail/koala-inspector-shopify-s/hjbfbllnfhppnhjdhhbmjabikmkfekgf?hl=ja)
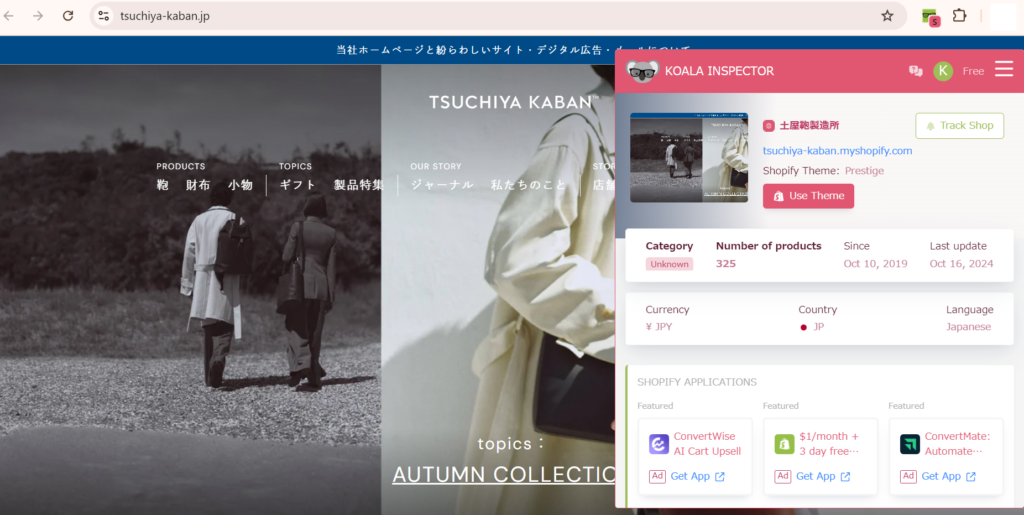
2.調べたいShopifyストアにアクセス
3.ストアを開いた状態でブラウザ右上の拡張機能アイコンをクリック

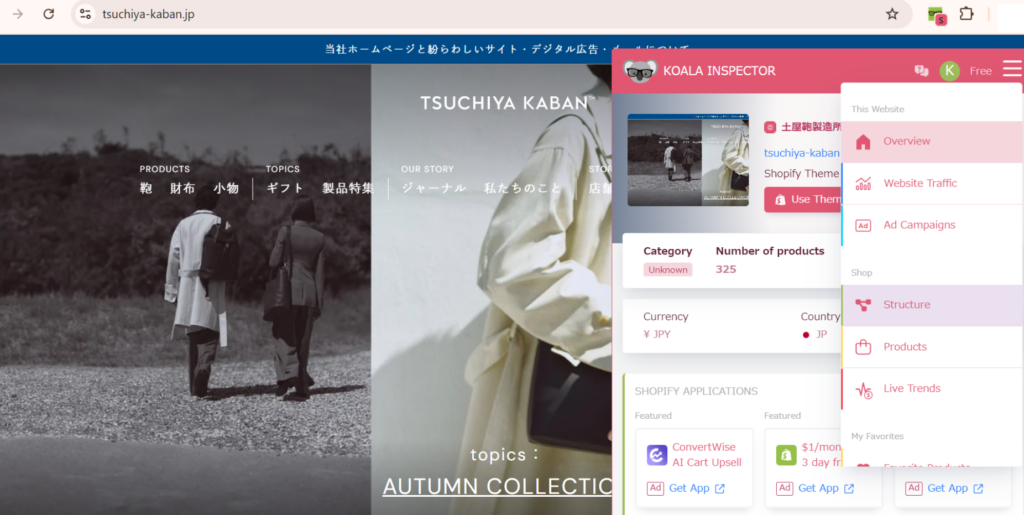
4.右上の3本線から、「Structure」をクリック

5.使っているテーマが表示されます。

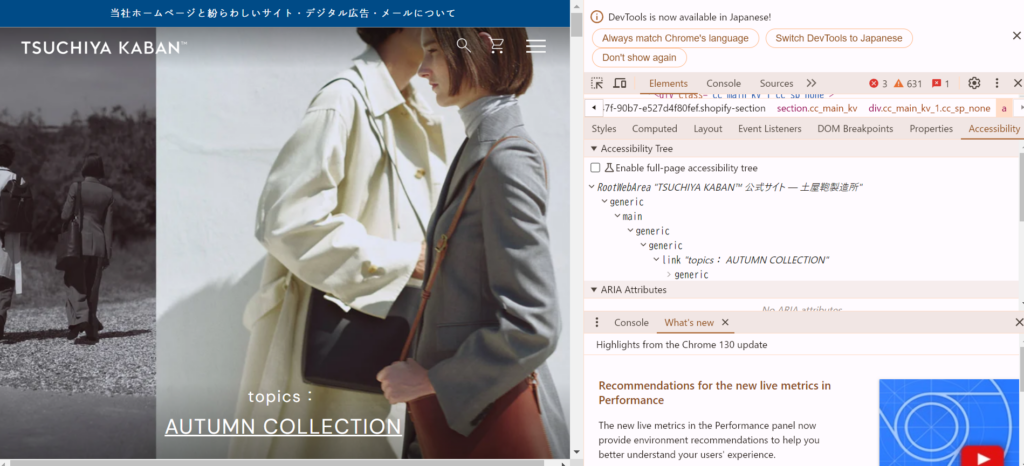
③検証ツール
3つ目は、ブラウザの「検証ツール」を用いてテーマを特定する方法です。これはWebブラウザの開発者ツールの一機能で、ウェブページのコードを直接確認することができます。
<使い方>
1.調べたいShopifyストアにアクセス
2.右クリックで「検証」を選択(Windows: Ctrl+Shift+i / Mac: Command+Option+i)
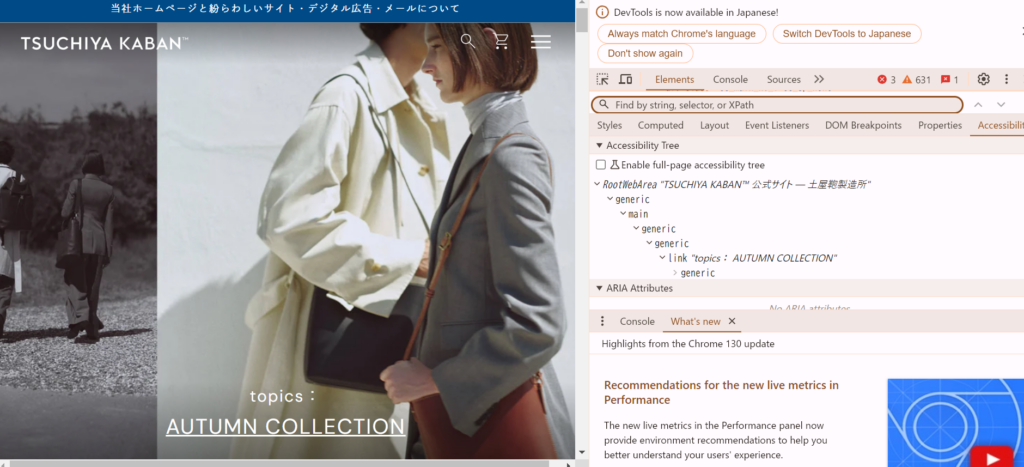
3.「Elements」を選択してコードを表示

4.コード内の検索ボックスを表示(Windows: Ctrl+F / Mac: Command+F)

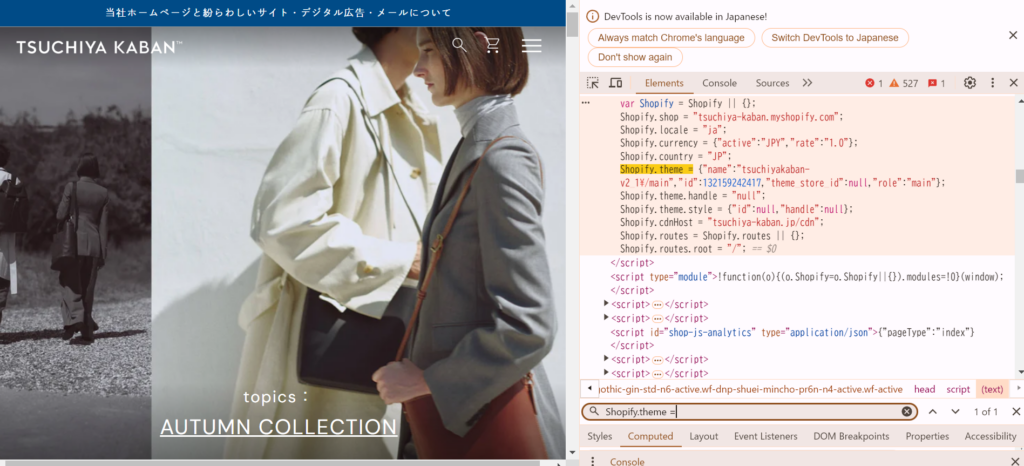
5.「Shopify.theme =」を入力し、”name” の後ろに使っているテーマが表示されます。

Shopifyテーマの選び方のポイント
無料or有料
Shopifyテーマは大きく分けて無料と有料の2種類があります。それぞれに特徴があるのでニーズに合わせての選択が必要です。
| メリット | デメリット | |
| 無料テーマ | ・コスト面での負担が少ない
・基本的な機能は十分にある ・信頼性が高い(Shopify公式テーマ) |
・カスタマイズ性に制限がある
・他のストアと似たデザインになりやすい ・機能が限られている |
| 有料テーマ | ・高度なカスタマイズが可能
・独自性のあるデザイン ・多様な機能や設定オプション |
・初期コストがかかる
・複雑な機能の理解に時間がかかる ・サポートの質がテーマによって異なる |
メリット・デメリットを踏まえたうえで、長期的なスケーラビリティを考慮することが大切です。無料テーマから始め、成長に伴い必要な機能が増えた際に、有料テーマに移行するのも一つの戦略です。
業界別のおすすめテーマの特徴
業界によって適したテーマの特徴は異なります。業界別のいくつかのポイントを紹介します。
- ファッション:大きな商品画像の表示機能、カラーバリエーションの表示、サイズガイド
- 家電:詳細な製品仕様の表示、製品比較機能、動画機能、レビュー機能
- 食品:原材料・アレルギー情報の明記、賞味期限表示、レシピ提案機能、定期購入機能
- デジタル製品:デモンストレーション機能、即時ダウンロード機能、アップデート情報の表示
業界の特性を理解し、それに合ったテーマを選択することで、より適した体験を提供することができます。
モバイル対応
ネットショッピングの多くは、スマートフォンやタブレットから行われているため、モバイル対応は必須条件です。テーマの選択の際に、以下の点にも注目する必要があります。
- レスポンシブデザイン:すべてのデバイスで適切に表示されるか
- モバイルでの読み込み速度:スマートフォンでのページの読み込みは迅速か
- タッチ操作に最適化:ボタンやリンクが指で操作しやすいサイズか
- モバイル決済対応:Apple PayやGoogle Payなどのモバイル決済に対応しているか
モバイルフレンドリーなテーマを選ぶことで、幅広い顧客層にアプローチでき、売り上げの向上につながります。
テーマをうまく活用して売り上げを向上させよう!
適切なテーマを選んだ後は、以下の3つの戦略を実践して売り上げ向上を目指しましょう。
①ビジュアルマーチャンダイジングの最適化
高品質な商品画像や動画を効果的に活用し、ズーム機能や360度ビューを導入することで、商品の細部まで魅力的に表現します。複数の角度からの撮影や、使用シーンを想起させる画像を用意することで、顧客の購買意欲を高めます。また、サイト全体で一貫したビジュアルスタイルを維持することで、ブランドイメージを強化できます。
②パーソナライゼーションの実装
顧客の閲覧履歴や購買履歴を分析し、個々のニーズに合わせた商品推奨を行います。AI技術を活用して、ユーザーの好みを学習し、より精度の高いレコメンデーションを提供します。また、顧客の興味に基づいたメルマガ配信や、訪問者の地域に合わせたコンテンツ表示を導入することで、一人ひとりに最適化された買い物体験を創出し、顧客満足度と購買率の向上につながります。
③社会的証明の活用
カスタマーレビューや評価システムを商品ページに効果的に配置し、実際の購入者の声を通じて新規顧客の信頼を獲得します。「この商品を何人が購入しました」などの表示をすることで、人気商品であることをアピールできます。さらに、著名人やインフルエンサーによる商品使用例の紹介や、新聞・テレビなどのメディア掲載実績を示すことで、商品の信頼性と魅力をより一層高めます。
まとめ
Shopifyテーマは単なるデザインツールではなく、オンラインストアの成功のカギとなります。それぞれのテーマの特徴を理解し、業界や用途に合わせて適切に選択することが重要です。さらに、いくつかの戦略を組み合わせることで、テーマの可能性を最大限に引き出し、より効果的にオンラインストアの売上を向上させることができるでしょう。
\ 導入実績30,000店以上!相談無料!/