近年、ECサイト構築プラットフォームとしてShopifyが注目を集めています。
本記事では、実際にどのようなサイトがShopifyを使用しているのか、簡単に見分ける方法を紹介します。
また、Shopifyサイトの特徴、Shopifyで構築するメリットについても詳しく解説します。
そもそもShopifyサイトって何?
Shopifyとは

Shopify(https://www.shopify.com/jp)
Shopifyとは、ECサイト構築プラットフォームです。
専門的な技術知識がなくても、美しく機能的なオンラインストアを構築できることが特徴です。
デザインテンプレートやアプリケーションが豊富に用意されており、カスタマイズ性も高いため、小規模店舗から大手ブランドまで幅広く利用されています。
Shopifyが選ばれる理由
Shopifyが多くの事業者から選ばれる理由として、以下の点が挙げられます。
- 操作が簡単で使いやすい
- セキュリティ対策が充実している
- 決済システムが安全かつ円滑
- アプリが豊富
- 24時間365日のサポート体制
これらの特徴により、Shopifyは技術的な知識が少ない事業者でも安心して利用できるプラットフォームとなっています。
特に、セキュリティと決済システムの信頼性の高さは、オンラインストアを運営する上で重要なポイントとなります。
また、豊富なアプリケーションを活用することで、ビジネスの成長に合わせて柔軟に機能を拡張できる点も、多くの事業者から支持される理由の一つとなっています。
Shopifyサイトを見分ける方法!
Chromeの拡張機能で確認する
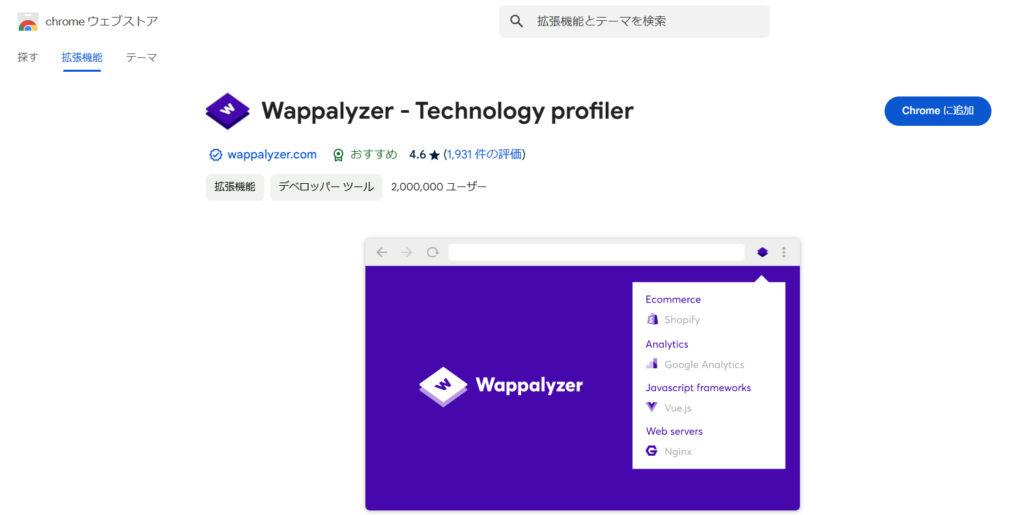
「Wappalyzer」や「Koala Inspector」といったChrome拡張機能を使用すると、Shopifyサイトであるかを簡単に確認することができます。
<使い方>
1.リンクにアクセスし、Chromeに追加をクリック

2.インストールが完了したら、確認したいサイトにアクセス
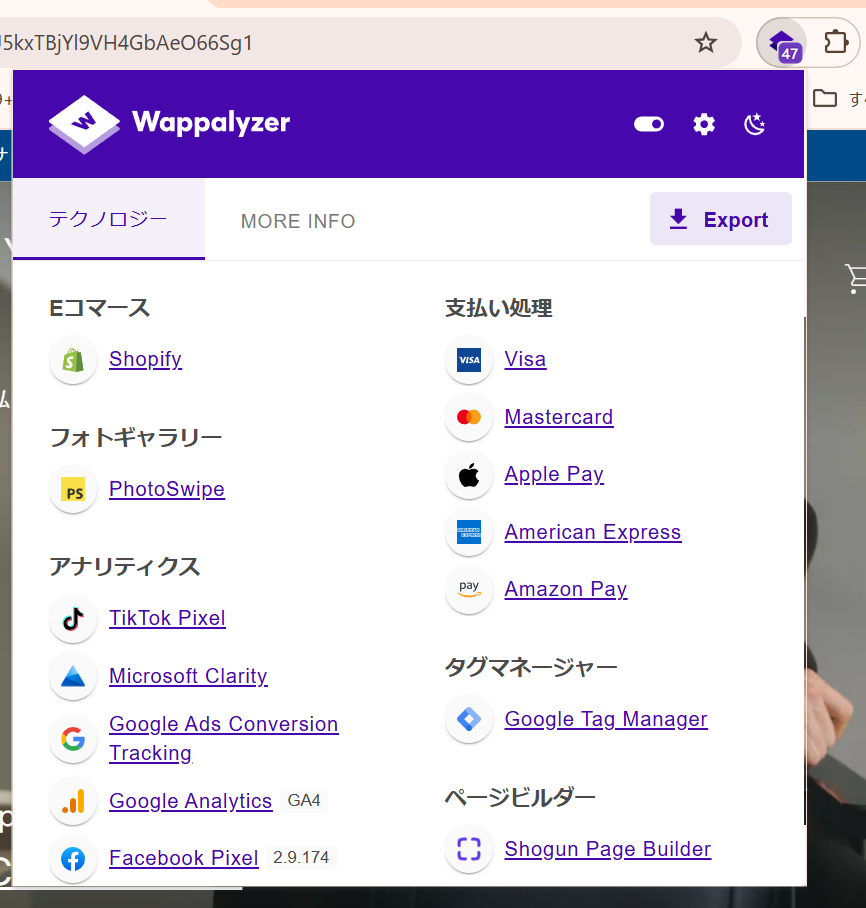
3.右上の拡張機能から、Wappalyzerを選択
4.Shopifyサイトの場合、以下のように表示される

Koala Inspector:https://chromewebstore.google.com/detail/koala-inspector-shopify-s/hjbfbllnfhppnhjdhhbmjabikmkfekgf?hl=ja
1.リンクにアクセスし、Chromeに追加をクリック

2.インストールが完了したら、確認したいサイトにアクセス
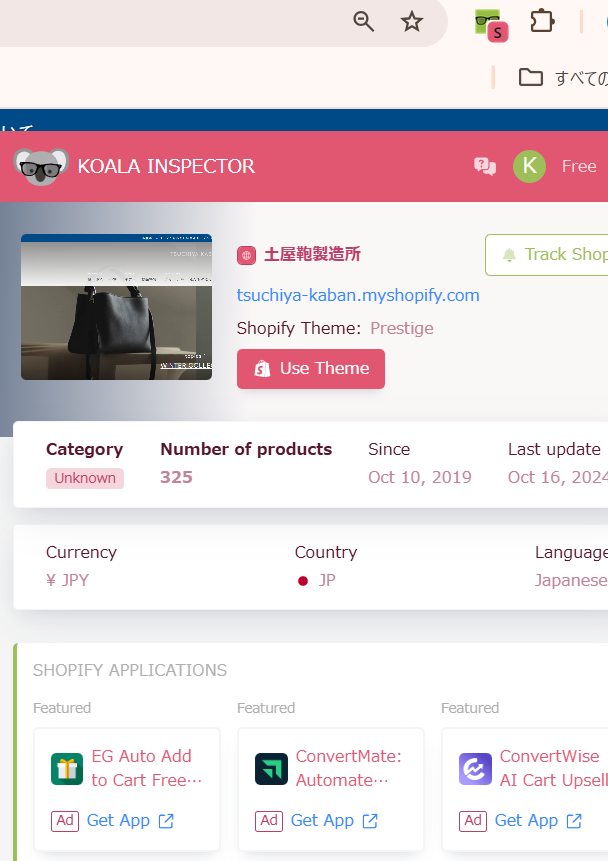
3.右上の拡張機能から、Koala Inspectorを選択
4.Shopifyサイトの場合、以下のように表示される

ソースコードで確認する
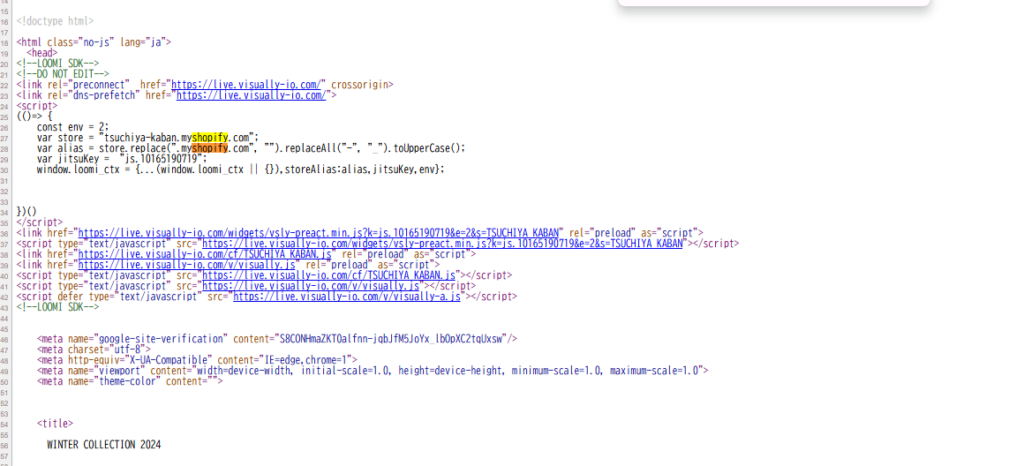
ウェブページのソースコードを表示させると、Shopifyの特徴的なコードを見つけることができます。
Shopifyで構築されている場合、ソースコードに「Shopify」や「shopify_theme」というキーワードが含まれている可能性が高いので、そこから確認することができます。
<確認の仕方>
1.確認したいサイトにアクセスする
2.右クリックをし、ページのソースを表示をクリック

3.検索ボックスを表示させる(Windows: Ctrl+F / Mac: Command+F)
4.「Shopify」と検索して確認できる

共通のフッターリンクを探す

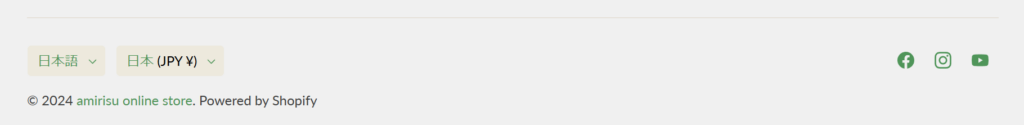
画像サイト:https://shop.amirisu.com/
多くのShopifyサイトでは、フッター部分に「Powered by Shopify」というテキストリンクが表示されています。
ただし、このリンクは削除することも可能なため、確認できない場合もあります。
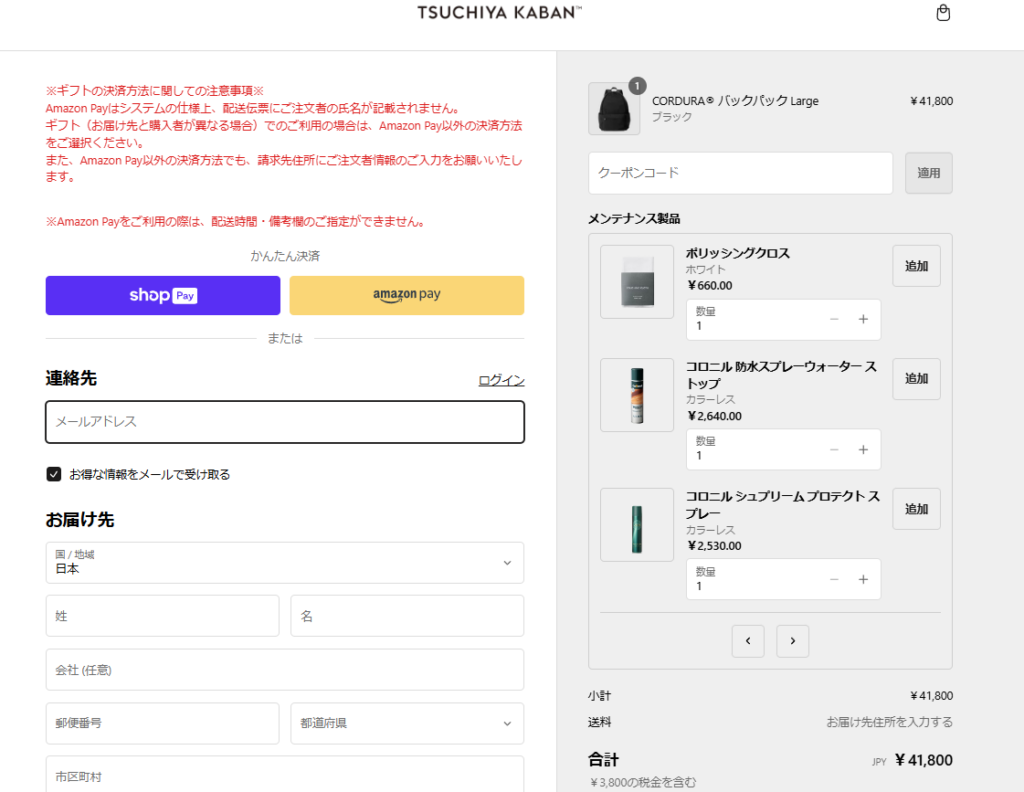
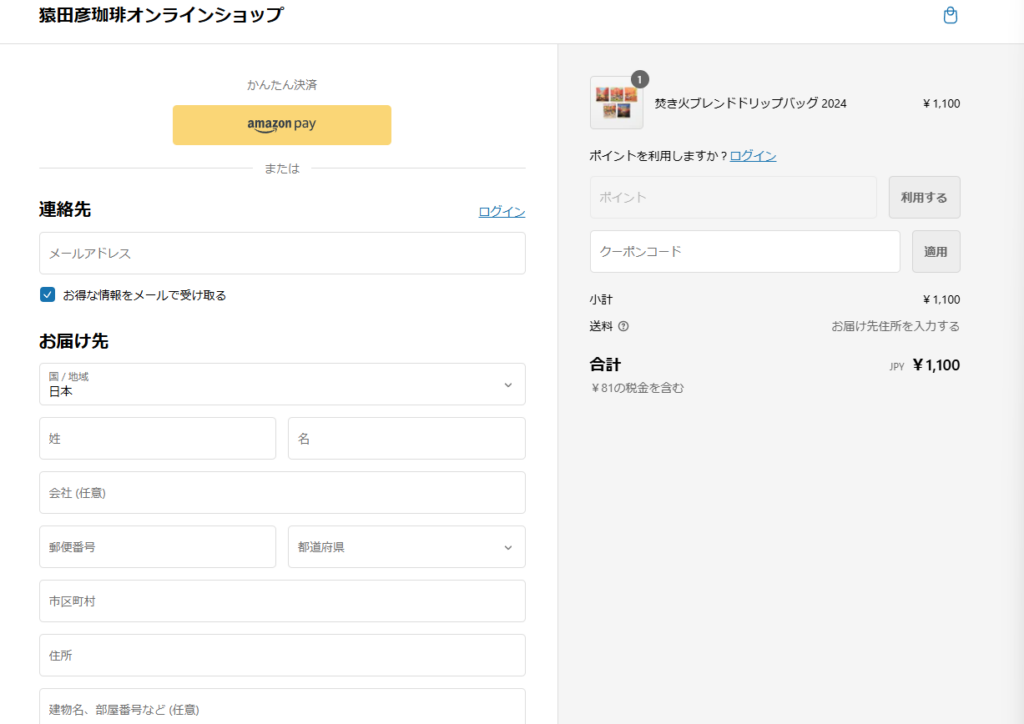
チェックアウトページを確認する


Shopifyのチェックアウトページは共通のUIになっているため、チェックアウトページにアクセスすることで、Shopifyで構築されたものか、確認することができます。
ドメインのDNSレコードをチェックする
技術的な方法として、ドメインのDNSレコードをチェックする方法があります。
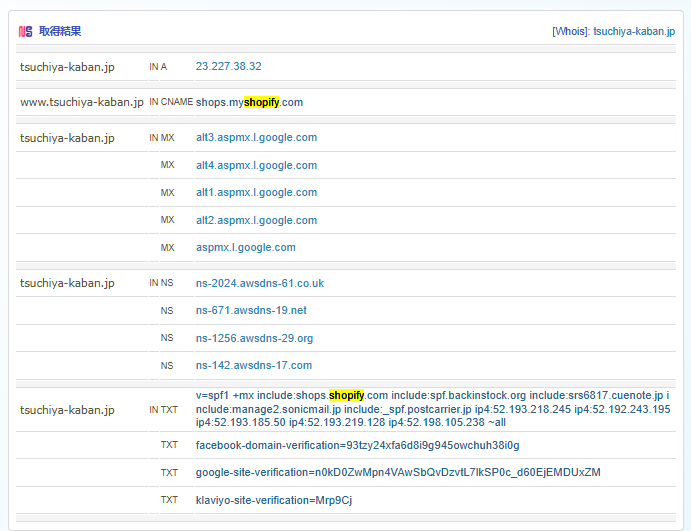
Shopifyを使用しているサイトでは、特定のCNAMEレコードやAレコードが設定されているため、Webサービスを利用して確認ができます。
<確認の仕方>
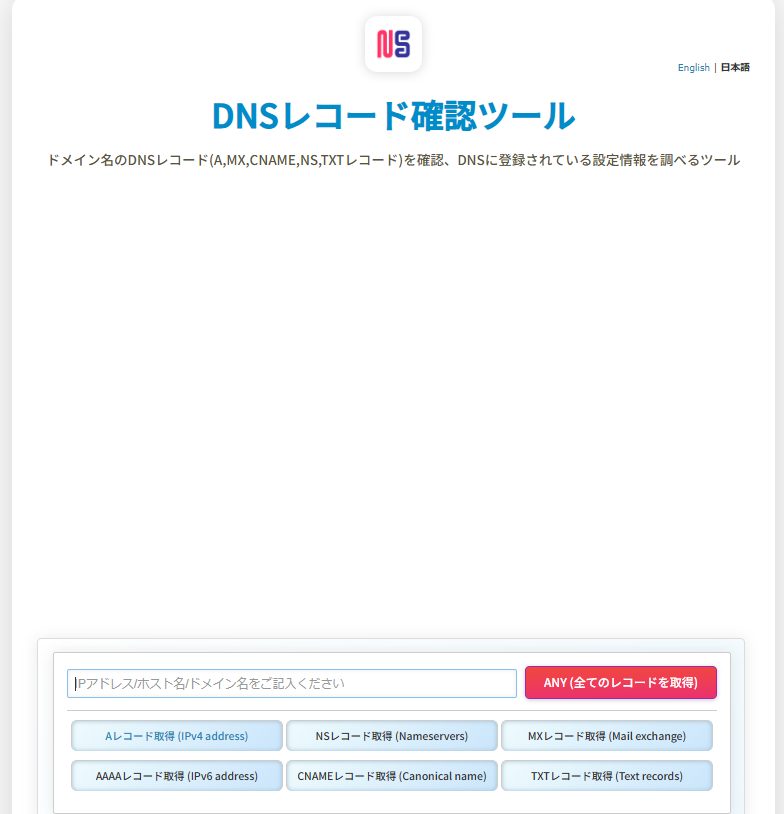
1.DNSレコード確認ツールにアクセスする(https://dns.flexion.jp/)
2.ドメインを入力する

例:「https://tsuchiya-kaban.jp/」このリンクの場合のドメインは「tsuchiya-kaban.jp」
3.すべてのレコードを取得をクリック
4.Shopifyサイトの場合、特定のレコードから確認できる

ShopifyでECサイトを構築するメリット3つ!
①初期費用の低さとスピーディーな構築
従来のECサイト構築に比べ、Shopifyは初期投資が少なくて済みます。
サーバー管理やセキュリティ対策といった技術的な負担を軽減してくれるため、ITに詳しくない事業者でも利用しやすいのが特徴です。
また、テンプレートを活用することで、数日から数週間程度でサイトを立ち上げることができ、スピーディーに販売を開始できます。
②マルチチャネル販売の強化
Shopifyの強みの一つは、複数の販売チャネルと連携できることです。
InstagramやFacebookといったSNSとの連携、さらにはAmazonやeBayなどのマーケットプレイスとも統合できるため、複数のプラットフォームで一元的に販売が可能です。
これにより、在庫管理や注文処理を効率化し、時間を大幅に節約できます。
③拡張性の高さ
ShopifyのApp Storeには数千種類ものアプリが用意されており、必要に応じて機能を追加できます。
これにより、会計ソフトとの連携やマーケティングツールの導入など、ビジネスの成長に合わせて必要な機能を容易に追加できるため、規模の大小を問わず対応可能です。
まとめ
サイトの見分け方を知ることは、競合分析やECサイト構築時の参考として役立ちます。
また、実際にShopifyでサイトを構築する際は、本記事で紹介したメリットを最大限活用し、効率的なEC運営を目指しましょう。
\ 導入実績30,000店以上!相談無料!/