オンラインストアの運営において、Shopifyは信頼性の高いプラットフォームとして知られています。
しかし、どんなプラットフォームでも不具合は避けられません。
本記事では、Shopifyで発生しやすい不具合の原因から具体的な解決方法、そして予防対策まで詳しく解説していきます。
Shopifyでよく発生する不具合と主な原因は?
Shopifyで発生しがちな不具合の症状と原因を項目で分けて紹介します。
表示に関する不具合
<症状>
- 商品画像が表示されない
- レイアウトが崩れる
- モバイル表示での不具合
- ページの読み込みが遅い
<原因>
- テーマで使用される推奨画像サイズや形式と互換性がない
- レスポンシブデザインに適していない画像の比率
- 非標準のカラープロファイル
商品画像の表示不具合やレイアウトの崩れは、ECサイトの信頼性に直接影響を与える重要な問題です。
特にモバイル表示での不具合や読み込み速度の低下は、ユーザー離脱の主な原因となります。
これらの問題は主に、テーマとの互換性の問題や画像の最適化不足に起因しています。
決済システムの不具合
<症状>
- 決済処理が完了しない
- エラーメッセージの表示
- 決済ページへの遷移エラー
- 注文確認メールが送信されない
<原因>
- 決済設定の誤り
- 決済プロバイダーとの連携エラー
- システムのアップデート後の互換性の問題
決済処理の不具合は、直接的な売上損失につながる最も深刻な問題の一つです。
決済完了までのプロセスが中断されたり、確認メールが送信されないなどの問題は、顧客の信頼を大きく損なう可能性があります。
これらは主に決済設定の誤りやシステムアップデート後の互換性問題から発生します。
システムパフォーマンスの低下
<症状>
- ページの読み込み速度の低下
- 検索機能の遅延
- 在庫管理システムの遅延
- バックエンド管理画面の動作遅延
<原因>
- インストール済みアプリの過剰使用
- 非最適化のコードや外部サービス
- レスポンシブ設計に適さないテーマ
サイト全体のパフォーマンス低下は、ユーザー体験を著しく損ない、結果として売上に影響を与える深刻な問題です。
ページ読み込みの遅延や検索機能、在庫管理システムの動作遅延は、特に繁忙期には重大な問題となります。
これらの問題は、過剰なプラグインの使用や非最適化のコード、不適切なテーマの選択などが原因となっています。
効果的な対処法で問題を解決しよう!
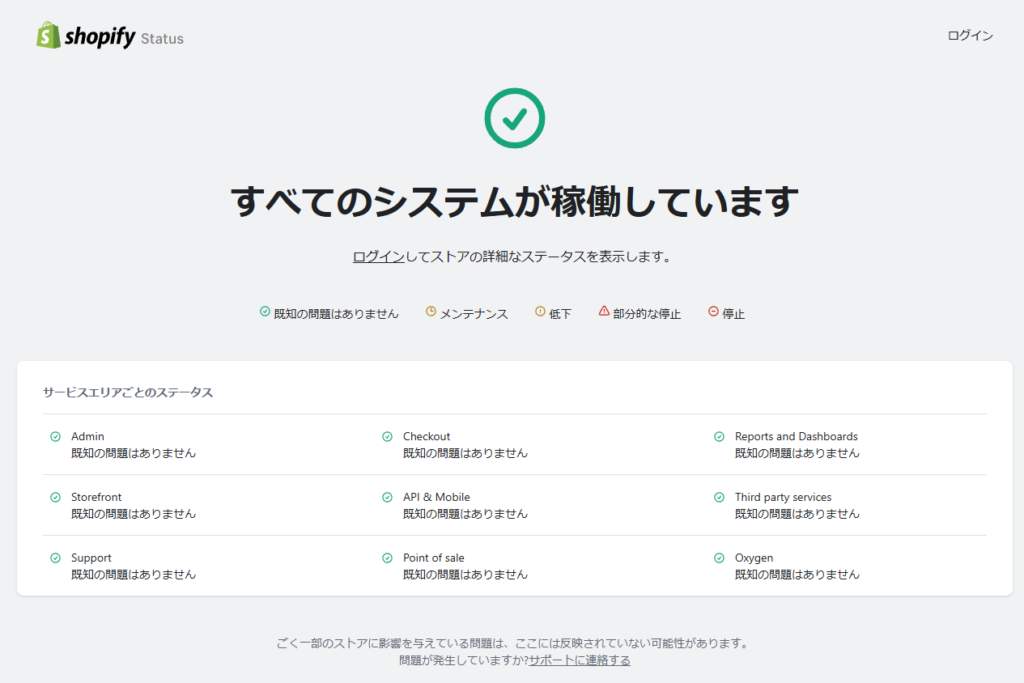
まずはShopifyステータスを確認

画像引用:Shopify Status(https://www.shopifystatus.com/)
Shopifyで不具合が起きた時にはまずShopifyステータスを確認しましょう。
上記のリンクをクリックすると、Shopify全体の不具合を確認できます。
自身のストアのエラーは確認できないため、その場合は他の方法を検討しましょう。
項目別の不具合への対処法
Shopifyで発生しがちな不具合の解決方法を項目ごとに紹介していきます。
表示の問題の解決方法
①画像サイズと比率の確認
商品画像やスライドショー画像は、Shopifyテーマの推奨サイズに揃える。
特に商品一覧ページでは、すべての画像が同じアスペクト比になるよう調整する。
②画像の編集と最適化
モバイルでロゴ画像が小さく表示される場合は、画像の余白をトリミングする。
スライドショー画像のフォーカルポイントを設定して、重要な部分が中央に来るようにする。
③カラープロファイルの修正
画像をsRGB形式で保存し、「ウェブ用に最適化」設定を使用する。
④GIF画像のサイズ調整
ShopifyのリッチテキストエディタでGIFを選択し、元のサイズに設定して調整する。
⑤テーマバージョンの確認
使用中のテーマが最新バージョンであるかを確認。必要に応じてアップデートを行う。
決済システムの解決方法
①Shopifyペイメントの確認
チェックアウトエラーの履歴と詳細を確認する。
注文のタイムラインで処理状況を確認する。
銀行口座連携の要件とシステム状態を確認する。
②外部決済ゲートウェイの設定
アカウントIDやパスワード、セキュリティキーの正確性を確認する。
サードパーティプロバイダーの設定手順が完了しているか確認する。
テストモードが適切に無効化されているか確認する。
③決済サービス別の対応
Amazon Pay、Apple Pay、PayPalなど各サービスの設定ガイドを確認する。
各決済サービスの固有のトラブルシューティング手順に従う。
SSL証明書やセキュリティ設定が適切か確認する。
外部決済のサービスについては以下のリンクから確認できます。
https://help.shopify.com/ja/manual/payments/troubleshooting
④サポート対応の実施
決済ゲートウェイサービスでアカウント連携状態を確認する。
システム設定とエラーログの確認を行う。
必要に応じてShopifyサポートへ詳細な状況を報告する。
パフォーマンスの改善方法
①テーマの最適化
最新のテーマに更新する。
レスポンシブデザイン対応でパフォーマンスが最適化されたテーマを使用する。
②アプリとコードの見直し
不要なアプリや手動で追加した外部コードを削除する。
Googleタグマネージャーのタグを整理する。
③画像とビデオを最適化
Shopifyの画像CDNを利用して画像を圧縮する。
ビデオファイルはサイズを縮小し、ストリーミングサービスを使用する。
パフォーマンス向上の詳細は以下のリンクから確認できます。
https://help.shopify.com/ja/manual/online-store/web-performance/improving-web-performance
不具合を予防して運用管理を徹底しよう!
ECサイトの安定した運営には、予防的なメンテナンスと効果的な運用管理が不可欠です。
システムの不具合は、売上の損失だけでなく、顧客の信頼低下にもつながる重大な問題となり得ます。
ここでは、安定したECサイト運営のための具体的な施策をご紹介します。
定期的なメンテナンス
効果的なメンテナンス計画を実施することは、不具合の予防に非常に重要です。
週次で決済システムのテストやバックアップの確認、エラーログの確認を行い、月次ではより包括的なパフォーマンス測定やセキュリティアップデート、データベースの最適化を実施することをお勧めします。
効果的なモニタリング体制
問題の早期発見と対応のために、効果的なモニタリング体制を構築することが重要です。
Google AnalyticsやShopifyアナリティクスなどの監視ツールを活用し、常にストアの状態を管理します。
また、エラー発生時の通知やパフォーマンス低下時の警告、セキュリティ関連のアラートを適切に設定することで、問題の早期発見が可能となります。
不具合発生時の対応プラン
不具合が発生した際の対応プランをあらかじめ策定しておくことは非常に重要です。
問題が発生した際は、まずどんな問題が起きているのかを明確にし、その影響範囲の特定を行い、一時的な対応策を実施します。
その後、詳しい原因の特定、解決策の検討、テスト環境での確認、本番環境への適用という段階を踏んで、確実に問題を解決していきます。
まとめ
Shopifyで発生する不具合は、それぞれ適切な対策が必要です。
画像やテーマの最適化、決済設定の確認、システムの定期的なメンテナンスを行い、不具合を未然に防ぎましょう。
また、問題発生時は迅速な対応で影響を最小限に抑えることが重要です。
定期的なメンテナンスと監視、そして問題発生時の適切な対応で、よりスムーズなストア運営を実現しましょう。
\ 導入実績30,000店以上!相談無料!/