オンラインストアの成功において、優れたUX(ユーザーエクスペリエンス)の提供は不可欠です。
適切なUXデザインは、顧客の購買意欲を高め、リピート率の向上につながります。
本記事では、ShopifyストアのUX改善に焦点を当て、具体的な方法と実践的な成功事例をご紹介します。
そもそもUXって?
UXとは
UX(ユーザーエクスペリエンス) とは、オンラインストアに訪れたユーザーが体験する、サイトの使いやすさや満足感、購買のしやすさを含んだ全体的な体験のことです。
良い体験は、顧客の購買意欲を高め、リピート購入を促進します。
特に、オンラインショップでは、商品の探しやすさや購入プロセスのスムーズさが特に重要とされています。
UX改善とは
UX改善とは、顧客の体験を向上させるためにサイトやアプリのデザインや機能を調整することです。
これには、ナビゲーションやページ速度の改善、モバイル対応、直感的なインターフェース作成などが含まれます。
Shopifyストアの場合、豊富なカスタマイズオプションとアプリによる改善が可能です。
ShopifyUX改善の3つの基本戦略!
ユーザーエクスペリエンスは、オンラインストアにおいて顧客満足度を向上させるための重要な要素です。
特にShopifyでは、訪問者が商品を探しやすく、購入しやすい環境を整えることが成功のカギとなります。
ここでは、基本戦略を3つ紹介します。
①ユーザー視点を重視したデザイン
ユーザー視点を重視したデザインとは、実際のユーザーがどのようにサイトを利用し、何を求めているかに焦点を当ててデザインを行うことです。
ユーザーが直感的に使いやすく感じるデザインは、購買率を高めます。
<具体的な方法>
- ヒートマップ・セッションリプレイツールの活用
どこでユーザーが離脱するのか、どこで最もアクションを取っているのかを分析する。
- ユーザビリティテストの実施
実際のユーザーに使ってもらい、使用感や問題点を明確に特定し改善する。
例えば、もし訪問者が商品を探しにくいと感じている場合、その原因はメニューの配置や、商品詳細ページの読み込み速度に問題があるかもしれません。
このようなフィードバックを受けて改善策を練る必要があります。
②ストアナビゲーションの最適化
効率的なナビゲーション設計は、ユーザーがサイト内を迷うことなくスムーズに移動できるようにするために不可欠です。
ナビゲーションが直感的であれば、ユーザーは必要な商品をすぐに見つけ、購入に至りやすくなります。
<具体的な方法>
- メニュー構造の整理
主力商品や人気商品をメインメニューに配置し、訪問者が素早くアクセスできるようにする。
- 検索機能の強化
オートコンプリート機能や、タイピングミス修正機能を導入して、ユーザーが目的の商品を簡単に見つけられるようにします。

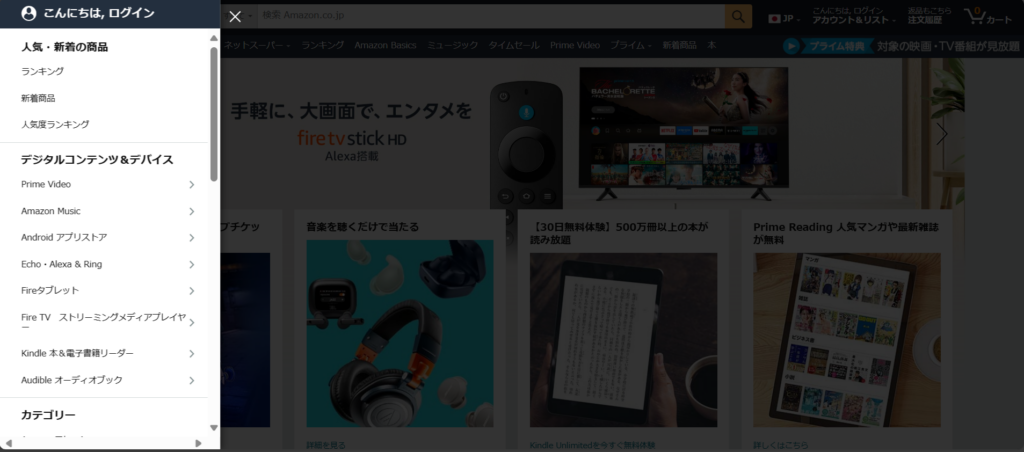
画像引用:Amazon(https://www.amazon.co.jp/ref=nav_logo)
例えば、Amazon では、商品をカテゴリー別に整理し、サイドバーから簡単に検索できる機能を提供しています。
このような工夫がナビゲーションを効率化し、ユーザーの利便性を高めています。
③モバイルフレンドリーなデザイン
モバイルデバイスでの購入が増えている中で、モバイル対応のデザインは必須です。
Shopifyでは、レスポンシブデザインを使用して、どんなデバイスでも最適な体験を提供できます。
<具体的な方法>
- ボタンサイズの調整
タッチ操作に適したサイズ(44px以上)に設定し、指で操作しやすくする。
- ページの読み込み速度の改善
画像の最適化などでページの読み込み時間を短縮する。
成功事例から学ぼう!ShopifyUX改善
Shopifyで成功を収めているストアは、UXの向上に注力していることが多く、その具体的な改善ポイントは様々あります。
成功事例を通じて、どのような点に気を配れば効果的な改善が実現できるかを分析してみましょう。
世界で成功したShopifyストアのデザイン事例
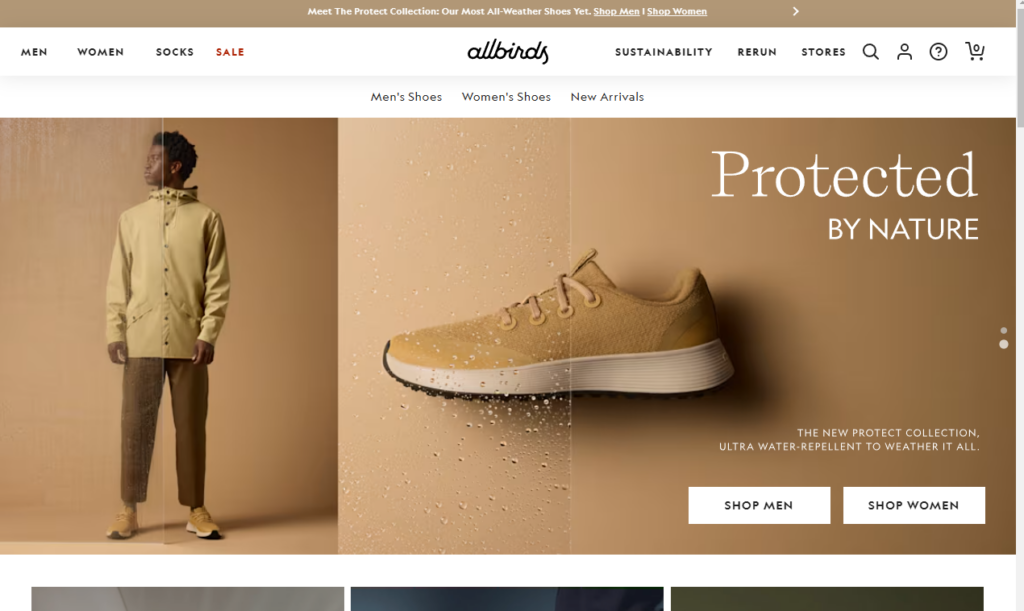
allbirds

画像引用:allbirds(https://www.allbirds.com/)
Allbirdsは、自然素材を活用したシンプルかつエレガントなデザインが特徴です。
このストアでは、視覚的に魅力的な製品画像を大きく配置し、製品の質感やディテールを直感的に伝えることに成功しています。
UX向上のために、一貫したカラーとタイポグラフィの使い方でブランドアイデンティティを強化しています。
デザイン変更前後でページ滞在時間とコンバージョン率の向上が見られ、ユーザーエクスペリエンスの改善が売上に直結した好例となっています。
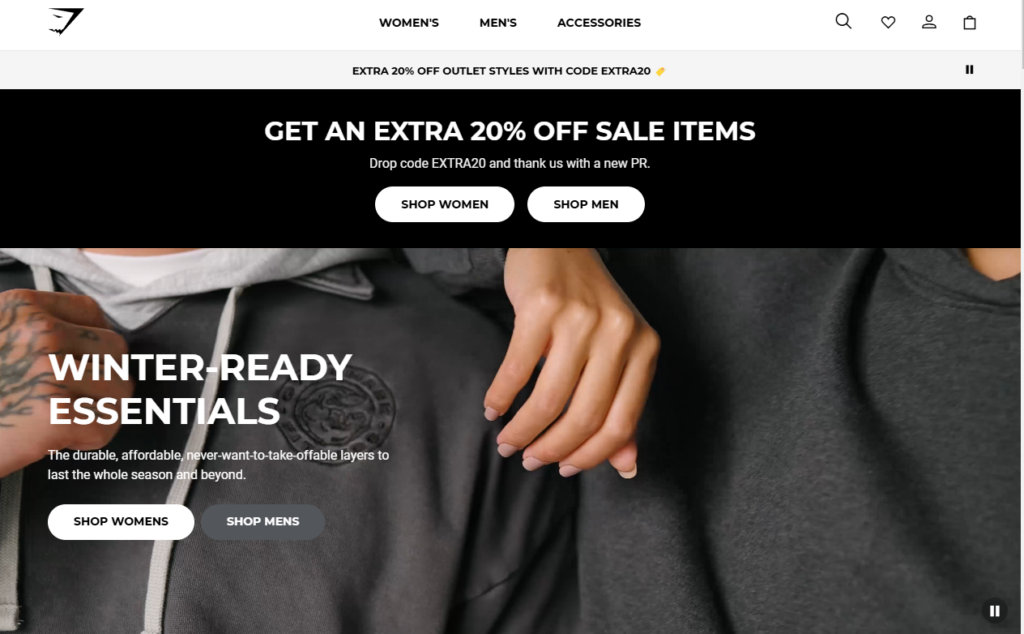
Gymshark

画像引用:Gymshark(https://row.gymshark.com/)
Gymsharkは、フィットネス愛好家に向けたブランドとして、ダイナミックでエネルギッシュなデザインが特徴です。
特に、レスポンシブデザインに優れ、モバイルユーザーの利便性を大幅に向上させています。
ユーザーインターフェースの直感的なナビゲーションにより、買い物がシームレスになり、モバイル経由での購入率が劇的に改善されました。
国内のShopifyストア成功事例
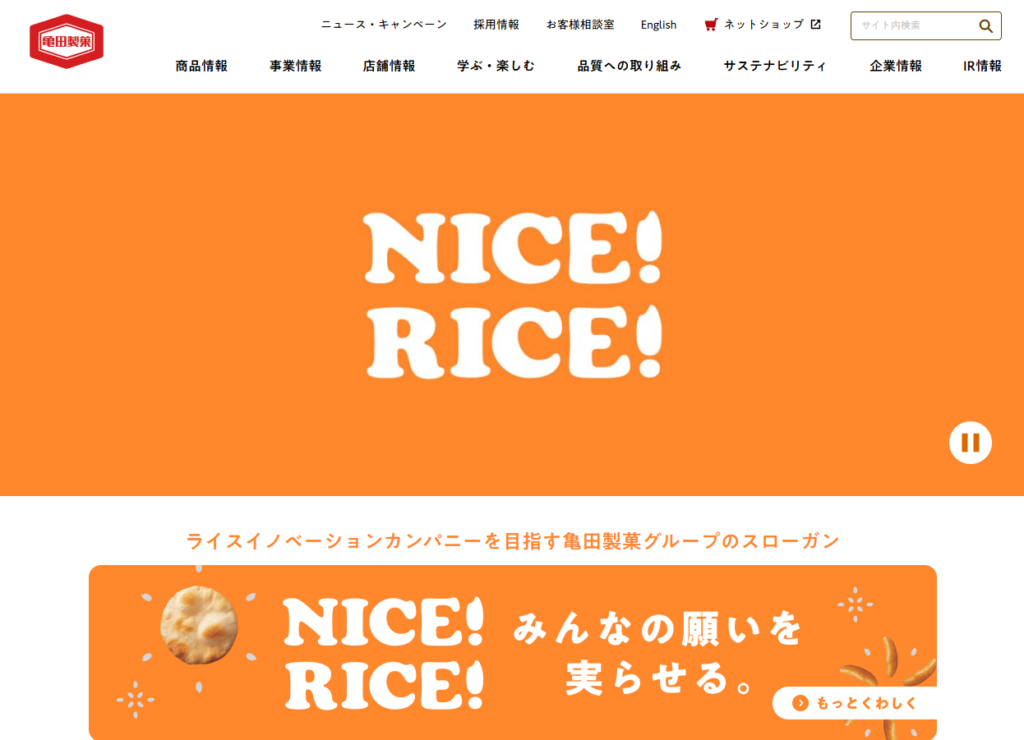
亀田製菓

画像引用:亀田製菓通販いちば(https://www.kameda-netshop.jp/)
亀田製菓通販いちばは、伝統的な和の要素とモダンなデザインを融合させた洗練されたECサイトを展開しています。
商品パッケージの持つ鮮やかな色使いと、白を基調とした余白の効果的な活用により、視認性の高いレイアウトを実現しています。
特に、商品詳細ページでの食感や味わいを表現する写真とコピーの組み合わせで、オンラインでも商品の魅力を十分に伝えることに成功しています。
Francfranc

画像引用:Francfranc(https://francfranc.com/)
Francfrancは、インテリアライフスタイルブランドとしての世界観をデジタル空間で見事に表現しています。
季節やトレンドに合わせて定期的に更新されるビジュアルヘッダーと、商品のスタイリング提案を組み合わせることで、顧客のライフスタイルイメージを効果的に喚起しています。
ShopifyUX改善の具体的な手法4選
A/Bテストを用いたUXの最適化

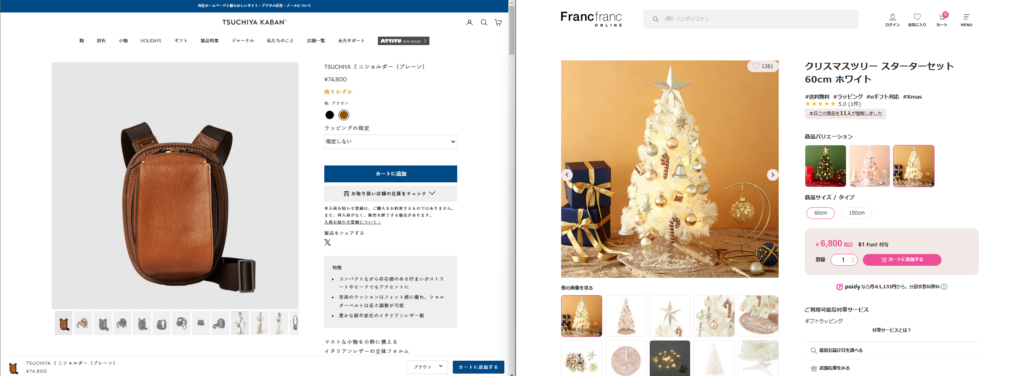
画像引用:土屋鞄(https://tsuchiya-kaban.jp/)/ Francfranc(https://francfranc.com/)
A/Bテストは、UX改善において最も効果的な手法の一つです。
二つの異なるバージョンのページを比較することで、どちらがより効果的かを客観的に判断できます。
例えば、購入ボタンの色やサイズ、商品説明のレイアウト、決済プロセスのステップ数など、様々な要素をテストすることが可能です。
テスト結果の分析では、コンバージョン率や顧客の回遊率といった具体的な指標を重視し、得られたデータを次の改善に活かすことが重要です。
カスタマーレビューを活用した改善

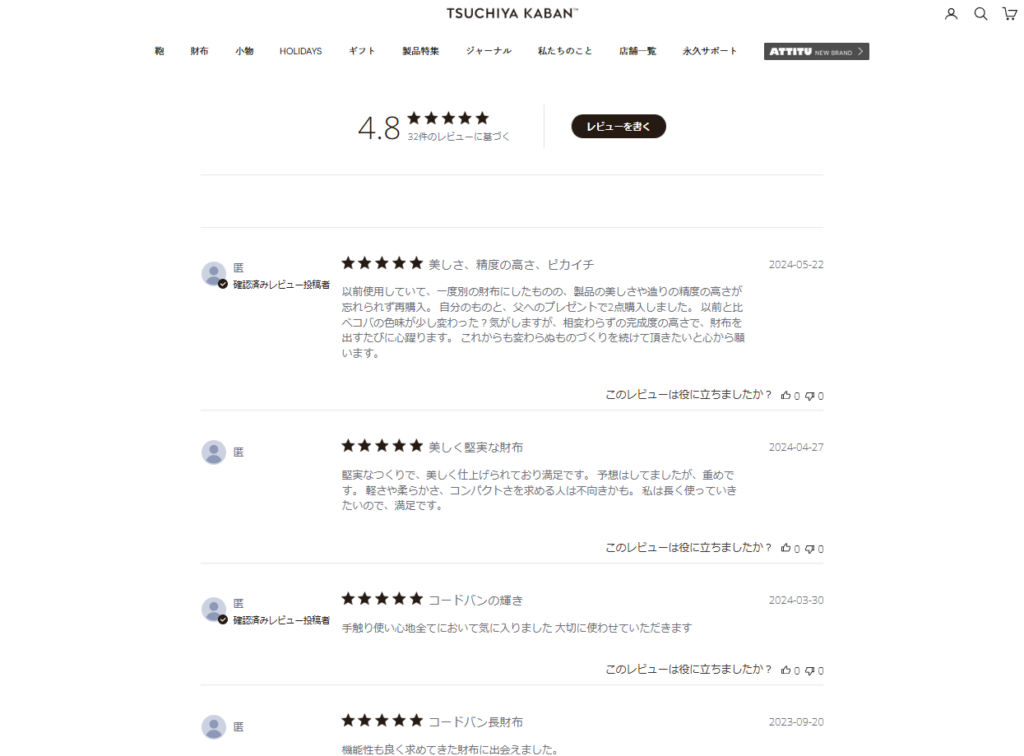
画像引用:土屋鞄(https://tsuchiya-kaban.jp/products/cd-coin-pocket-long-wallet)
カスタマーレビューは、実際のユーザー体験を理解する上で非常に重要な情報源です。
購入後の自動レビュー依頼機能を活用し、メールやプッシュ通知でフィードバックを促すことが効果的です。
また、次回購入時の割引クーポンを提供するなど、レビュー投稿による特典を設けることも有効です。
ポジティブなレビューは商品の優れた特徴を強調するのに活用し、ネガティブなレビューは改善のヒントとして捉えます。
例えば、サイズに関する不満が多い場合は、より詳細なサイズガイドを提供するなどの対策に反映することができます。
最新のデザイントレンドを取り入れる
現代のUXデザインでは、モバイルファーストのアプローチが不可欠です。
スマートフォンでの閲覧が主流となっている現在、レスポンシブデザインの採用や指での操作を考慮したインターフェースの設計が重要です。
また、ミニマリズムデザインを取り入れることで、情報過多を避け、ユーザーが必要な情報にすばやくアクセスできるようになります。
これには、余計な要素を省いたクリーンなレイアウト、適切な余白の活用、制限されたカラーパレットの使用などが含まれます。
Shopifyツールとリソースの効果的な活用
Shopifyは、UX改善に役立つ様々なツールとリソースを提供しています。
テーマカスタマイズ機能を使用することで、コーディングの知識がなくてもドラッグ&ドロップでデザインを変更できます。
また、アプリストアには、ページ読み込み速度の最適化やインタラクティブな要素の追加など、UX向上に効果的なアプリが多数用意されています。
さらに、Shopifyが提供するUXデザインガイドラインやコミュニティフォーラムを活用することで、最新のトレンドを学ぶことができます。
まとめ
UXの改善は、Shopifyストアを使いやすくするためには不可欠な要素です。
ユーザー視点を重視したデザイン、効率的なナビゲーション、モバイル対応など、重要な要素を適切に組み合わせることで、競争力のある魅力的なオンラインストアを構築することができます。
顧客からのフィードバックを積極的に収集・分析し、継続的な改善を行うことで、顧客満足度の向上とビジネスの成長を実現できます。
ポイントを押さえながら、あなたのShopifyストアならではの強みを活かした魅力的なユーザー体験の創出を目指しましょう。
\ 導入実績30,000店以上!相談無料!/