ECサイトは、実際の商品を販売するだけでなく、デジタルコンテンツを販売する目的などでも利用されています。
今回は、Shopifyでデジタルコンテンツを簡単に販売できるようにする方法をご紹介しています。
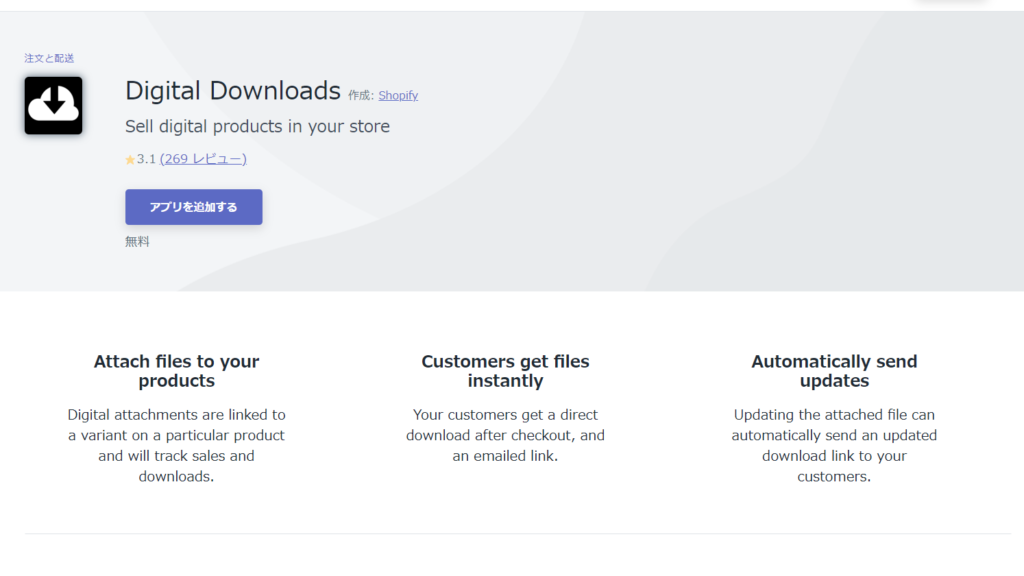
概要
- 料金:無料
- URL:https://apps.shopify.com/digital-downloads?locale=ja
- 開発:Shopify
Digital Downloadsで売れるデジタルコンテンツ
まず、デジタルコンテンツについて解説します!
デジタルコンテンツとは「文章や音楽、画像や動画をデジタルデータ化し消費者に提供また、Web上に公開されているものです
その中でもDigital Downloadsが使えるものは音楽、画像、動画です
Digital Downloadsの利点
- 完全無料!
- Shopify公式が開発しているので不具合や問い合わせたときの対処が早い
- 無料なので、手軽に試して駄目なら辞められる
Digital Downloadsの欠点
- アップロードファイルは最大5GB
- 一つの商品に複数のデジタルコンテンツ(ファイル)をつけるには.zipファイルにしなければならない
(.zipファイルにしないと一つの商品に一つのファイルしかつけられません)
使い方
デジタルコンテンツだけの場合です
1.Digital Downloadsをインストールします
・「アプリ管理」から「Shopifyアプリストアにいく」、「Digital Downloads」と検索しインストールしてください
2.販売したい商品を登録します

・「配送が必要な商品です」のチェックマークを外してください
・ここで一度保存しないと表示されないので注意してください
3.商品登録をする
一度商品登録をして「その他の操作」から「Add Digital Attachment」を選択します
4.「UPLOAD FILE」にて販売したいファイルを追加します
5.詳細項目を設定します
・Automatically create fulfillments Digital goodsこれを選択してください
・Download Limitはダウンロード制限をかけたいときのみ選択してください

次に配送する商品を同梱する場合です
1.Digital Downloadsをインストールします
・「アプリ管理」から「Shopifyアプリストアにいく」、「Digital Downloads」と検索しインストールしてください

2.販売したい商品を登録します
・ここで一度保存しないと表示されないので注意してください
・配送したい商品も追加します
3.一度商品登録をして「その他の操作」から「Add Digital Attachment」を選択 します
4.「UPLOAD FILE」にて販売したいファイルを追加します

5.詳細項目を設定します
・Manually create fulfillments Mixed goodsこれを選択してください
・Download Limitはダウンロード制限をかけたいときのみ選択してください
通知メールのテンプレートを編集する方法
「Digital download」が送るメールのテンプレートが英語表記なので変えましょう
1.「アプリ内のSetting」へ

2. Attachment updatedは添付ファイルの更新通知メールです
・Downloads readyはダウンロード準備完了メールです
3.テンプレートを変えます
これはDownloads readyのメールテンプレートです
件名
「{{shop.name}} 」商品のダウンロードの準備が完了しました。
本文
{{customer.last_name}} {{customer.first_name}}様
この度はご購入誠にありがとうございます。
ダウンロードの準備がととのいましたので、下記にリンクをお送りいたします
{% for attachment in attachments %}
ご注文商品:{{ attachment.product_name }}
ファイル名:{{ attachment.name }}
ダウンロードリンク:{{ attachment.shop_url }}
{% endfor %}
ご不明な点がございましたら、下記のリンクよりお問い合わせくださいませ。
{{ shop.name }}
これで完了です
まとめ

これで設定はおわりです
あるひとつの例ですが、Digital Downloadsをつかうと紙の説明書ではなく動画による説明書をつけられるのですごく便利です。皆さんぜひご利用ください!
最後まで読んでいただきありがとうございました
\ 導入実績30,000店以上!相談無料!/