Shopifyのブログ機能は正直な所、高機能とは言えません。ブランドの世界観を出すには、各ページにこだわりを持って作りたくなると思います。
今回はそんなあなたにおすすめのアプリをご紹介します。
Blogstudioとは?
簡単にドラッグ&ドロップでアニメーション効果などを使って、shopifyに掲載するためのブログを作成する事ができます。
特徴
ドラッグアンドドロップで直感的なブログ作成ができます。
署名欄、見出し、ボタン、価格設定、「仕組み」、地図、実績、ビデオ、プロフィール、紹介文、画像などに使う素材が毎週追加されています。
タグや作成者、seoタイトル、メタ説明を構成し記事の注目画像をアップロードするだけで高機能なブログが作れます。
付属している高度なエディターを使用してコードを直接編集することも可能です。
強力なインターフェースが備わっているのでブログ記事の複製、作成、削除、変更することができます。
blogu studioで作成した記事はレスポンシブwebデザイン(様々なデバイスに対応できるデザイン)なので様々な機種に対応する事が可能です。
もちろん記事を書いている時にデスクトップやタブレット端末でどのように表示されているか確認することができます。

使い方
ダッシュボード
この画面から記事の編集をすることができます。
5個のアイコンの意味
歯車のアイコン・・・記事の設定ができます。
鉛筆のアイコン・・・記事のカスタムができます。
目のアイコン・・・直接記事を見ることができます。
紙が重なってるアイコン・・・記事のコピーすることができます。
ゴミ箱のアイコン・・・記事を削除します。
注意:Blog Studioで記事を削除するとshopifyからも記事が削除されます。
記事を作成する方法
下のようなボタンがダッシュボードの右上にあるのでクリックしてください。その後タイトルを追加してください。その次は著者とブログを選択して、記事を執筆します。

作成済みの記事の編集
鉛筆のアイコンをクリックしてください。編集することができます。
記事エディター使い方
新しい記事を作成または編集すると記事エディターが開き新しいコンテンツの追加や編集することができます。
- ₊のアイコン・・・セクションの追加ができます。
- コンテンツブロックアイコン・・コンテンツブロックを記事にドラッグアンドドロップします。
- ボタン・・・記事のタイポグラフィ(フォントなど)の変更ができます。
- 左矢印・・・記事の最新の変更を元に戻します。
- 右矢印・・・記事の最新の変更をやり直します。
- <>のアイコン・・・記事のHTMLを調整します。
セクションとボックスのレイアウトをカスタマイズしたい場合
セクションの垂直位置や高さ変えたりクリックしてスクロールするバーをつけたりする場合は、セクションの右側にあるレンチのアイコンをクリックしてください。
記事内には複数のボックスが含まれている事があります。
ボックス内の幅や背景の色、コンテンツのフォーマットを変更したい場合は、セクションの下部にあるレンチアイコンをクリックしましょう。
記事にコンテンツを追加する

各ボックス内に、コンテンツブロックを追加できます。左側にある+アイコンの下にあるアイコンをクリックすると、様々なブロックタイプを選択できるのでお好みのものを物を記事にドラッグしてください。
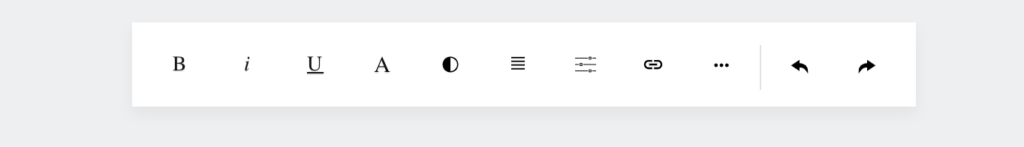
記事に追加できるコンテンツブロックの多くには、テキストかボタンが含まれています。記事エディターのテキストまたはボタンをクリックまたはハイライトすると、エディターの上部にテキストツールバーが表示されます。

このツールバーを使用するとフォントの変更やハイパーリンクの追加、ブロックの色の変更など色々な方法でブロックのコンテンツを編集することができます。各コンテンツブロックをクリックすると、一連のボタンが表示されます。+記号のアイコンはより多くのコンテンツブロックを追加します。ドットのアイコンにはより多くのアクションが含まれています。
記事コンテンツをフォーマットする
記事にすべてのコンテンツ追加したらアプリが提供するフォーマットツールのいくつかを調べることができます。
CSSフォーマットメニュー
cssを良くご存じの場合は、書式設定メニューは非常に使いやすいはずです。これはコードを記述せずにcssを適用するための親しみやすい方法を提供します。コンテンツのスタイリングに関連する調整ができます。
グリットエディタ
記事を保存してダッシュボードを更新するとグリットエディタが表示されます。この機能を使用してコンテンブロックに行と列を追加できます。
一括して管理
- セクションは記事の上から下にコンテンツを整理できるキャンパスとして機能します。
- ボックスはコンテンツを水平方向に整理できるセクション内の領域になります。
- ブロックはテキスト、画像、ビデオ、ボタンなどボックスに追加する実際の機能になります。
記事のデザインが完了したら画面上部の保存をクリックしてください。
料金
最初の2週間は無料でお試しすることができますので試してみると良いでしょう。その後は、月々$9.99です。
下のURLでblog studioのアプリをインストールする事ができます。
https://apps.shopify.com/blog-studio?locale=ja
また、ランディングページを作ったら検討すべきなのは集客。こちらの記事などを参考に、ランディングページを多くの方に見てもらいましょう。
\ 導入実績30,000店以上!相談無料!/