自分のストアのユーザーがどんな商品が気になっているかを知り、それをマーケティングなどに役立てたい方はいるのではないでしょうか。そこで今回は、「Wishlist Plus」というアプリを紹介します。このアプリは設定が簡単にでき、使い方も簡単なので、ぜひ一度使ってみてはいかがでしょうか?
Wishlist Plusの特徴
このアプリは、顧客がお気に入りの商品をブックマークし、戻ったとき中断したところから再開できるようにします。Wishlist Plusユーザーのコンバージョン率は高く、購入あたりの金額も高くなります。Wishlistのアクティビティに基づいて、顧客1人あたりに合わせたマーケティングを実行していきます。

Wishlist Plusの概要
・アプリ:Wishlist Plus
・料金:・FREE
無料
・STARTER
月額$14.99(または年1回の$149.99の支払い)
・RRO
月額$49.99(または年1回の$499.99 の支払い)
・PREMIUM
月額$99.99(または年1回の$999.99の支払い)
・対応言語:英語(サイト内表示は日本語化が可能)
・URL:https://apps.shopify.com/swym-relay
機能紹介
・お気に入りの商品をブックマークに追加できるようにします
・買い物するお客様は、電子メールまたはFacebook、Twitterなどのソーシャルメディアを介して、友人や家族とウィッシュリストを共有できます。
・商品の人気を商品がお気に入りに追加された回数を表示します。
・お気に入りの商品について「在庫が少ない」や「値下げ」などのコンテキストメールを送信して、買い物客をサイトに呼び戻します。
・Mailchimp、Klaviyo、ReSci、Sailthru、Bronto、Dotmailerなどの電子メールのサービスと連携できます
・豊富なJavascriptおよびREST APIを活用して、ウィッシュリスト機能をカスタマイズまたは拡張できます。
使い方
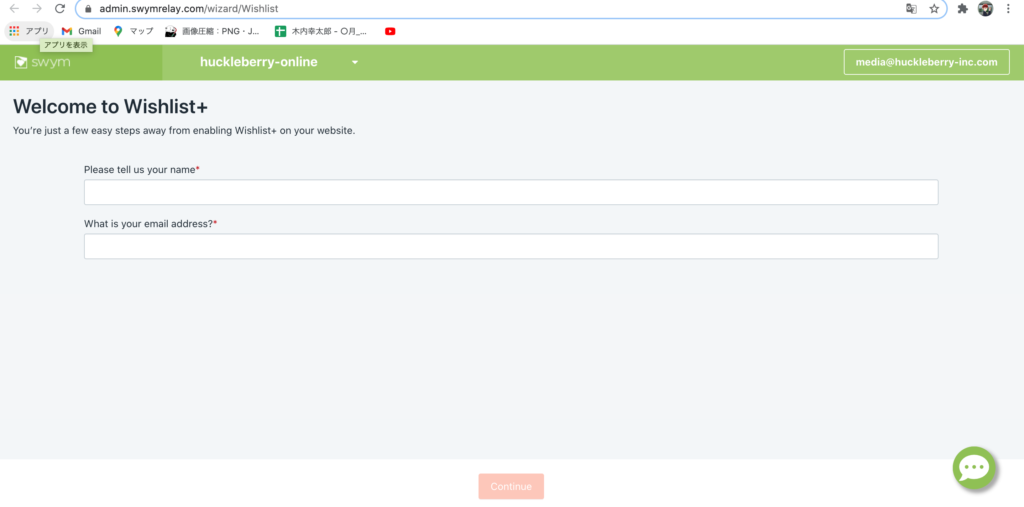
Wishlist Plusをインストールが終わってアクセスすると、このような画面が表示されるので、名前とメールアドレスを入力します。

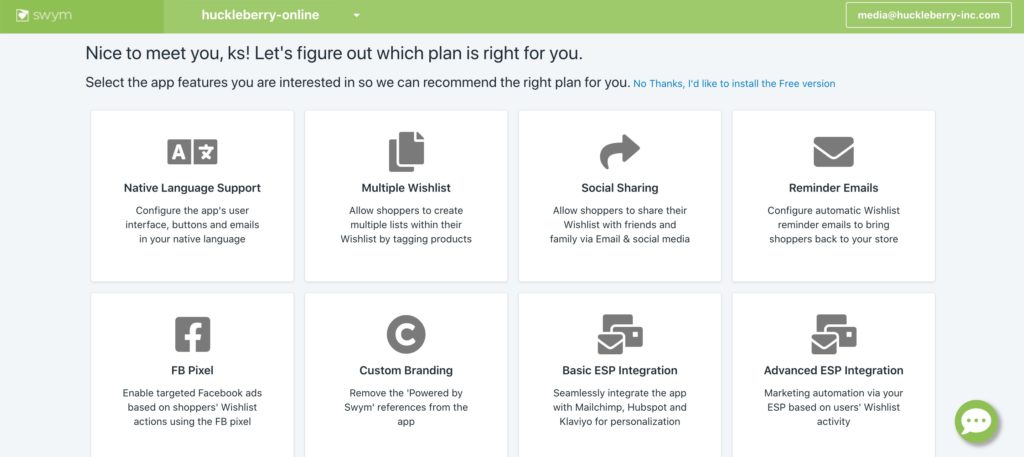
入力して、「continue」と書かれてあるところをクリックすると、このような画面が表示されるので、ここで使う機能を選択します。ここでは無料プランを使うので、「No Thsnks,I’d like to install the Free Version」をクリックします。

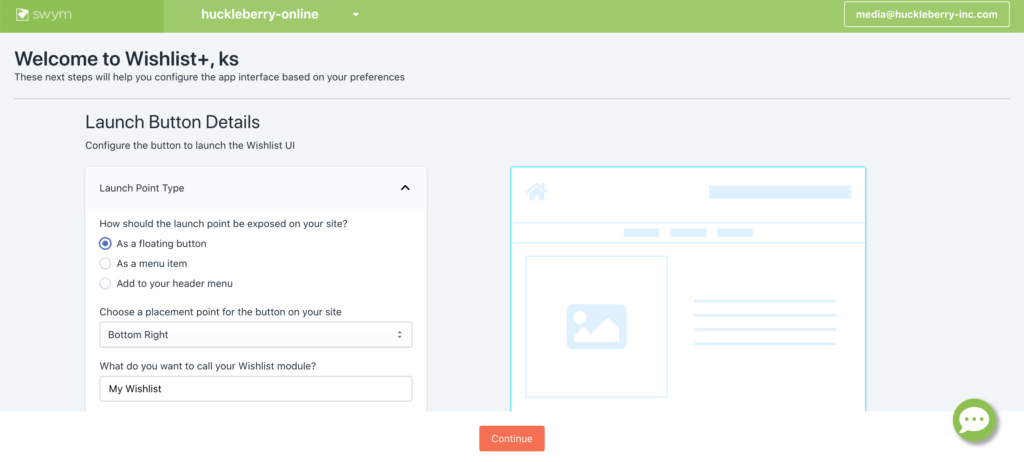
そうするとこのように表示されます。ここでWishlist Plusを起動させるためのボタンをどうするか選択します 。終わりましたら「continue」の部分をクリックします。
・How should the launch point be exposed on your site?
起動ボタンをどのようなタイプにするかを設定します。
・Choose a placement point for the button on your site
「As a floating button」を設定したときに表示されます。起動ボタンの場所をどのようにするかを設定します。
・What do you want to call your Wishlist module?
「As a floating button」を設定したときに表示されます。自分のWishlistのモジュールをどのように呼ぶのかを欄に記入します。
・Pick a color of the launcher button
「As a floating button」を設定したときに表示されます。起動ボタンの色を設定できます。

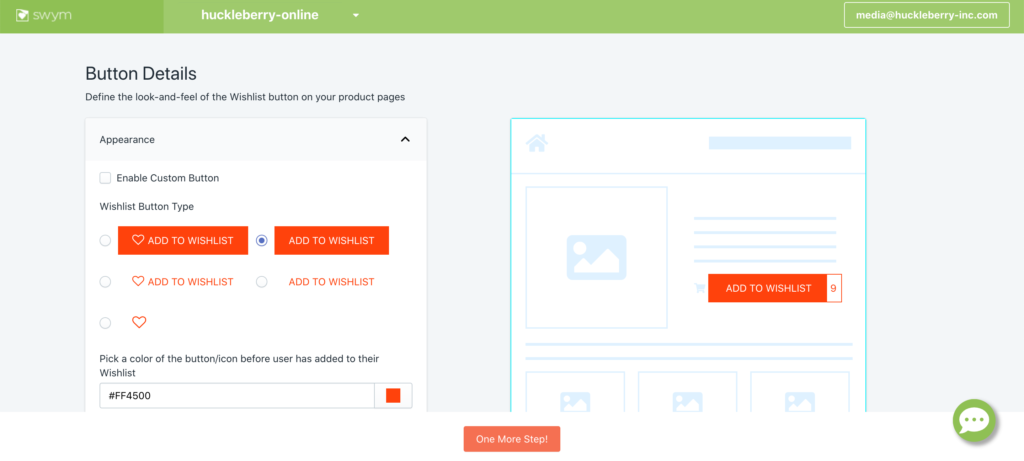
そうするとこのような画面が出てきます。ここでは自分の商品ページのWishlistボタンの見た目を設定していきます。終わりましたら「One More Setup」と書かれてある部分をクリックします。
・Wishlist Button Type
「Appearance」を選択すると表示されます。ボタンの見た目をどうするのかを選択します。
・Pick a color of the button/icon before user has added to their Wishlist
「Appearance」を選択すると表示されます。ユーザーが商品をWishlistに追加する前のボタンの色を設定します。
・Pick a color of the button/icon after user has added to their Wishlist
「Appearance」を選択すると表示されます。ユーザーが商品をWishlistに追加した後のボタンの色を設定します。
・Before Adding to Wishlist
「Labels」を選択すると表示されます。ユーザーが商品をWishlistに追加する前のボタンの文字を設定します。
・After Adding to Wishlist
「Labels」を選択すると表示されます。ユーザーが商品をWishlistに追加した後のボタンの文字を設定します。
・Social Count
「Social Count」を選択すると、商品がどのくらいWishlistに追加されたかを表示するかというチェック欄があり、チェックを入れると商品がどのくらいWishlistに追加されたか表示されます。

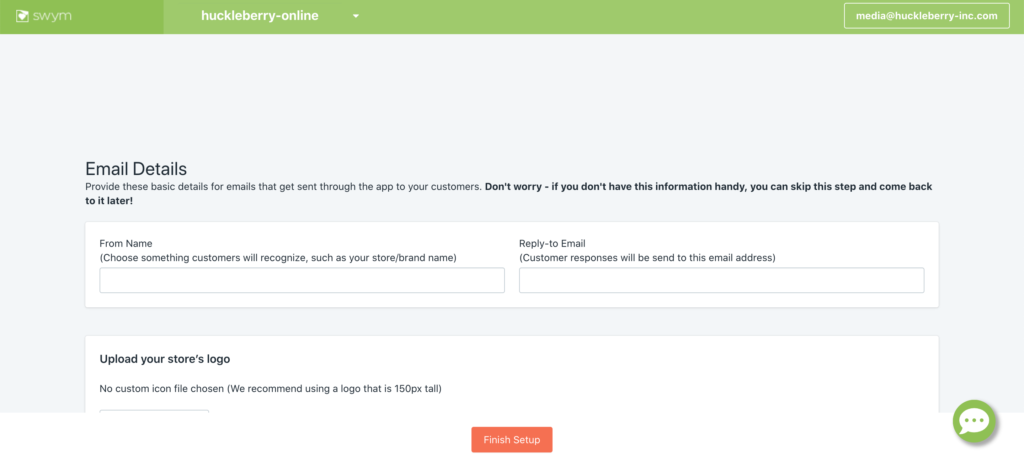
そうするとこのような画面が表示されます。ここではアプリを介して顧客に送信される基本的な情報を入力します。もしも情報が手元にない場合はスキップして、あとで設定することもできます。ここまで終わりましたら、「Finish Ssetup」の部分をクリックします。
・From Name
自分のストアの名前など、顧客が認識しているものを入力します。
・Reply-to Email
顧客の返信先のメールを入力します。
・Upload your store’s logo
自分の店のロゴをアップロードします。

そうすると、初期設定が終わり、このような画面が表示されます。ここからWishlist plusの使い方を紹介していきます。
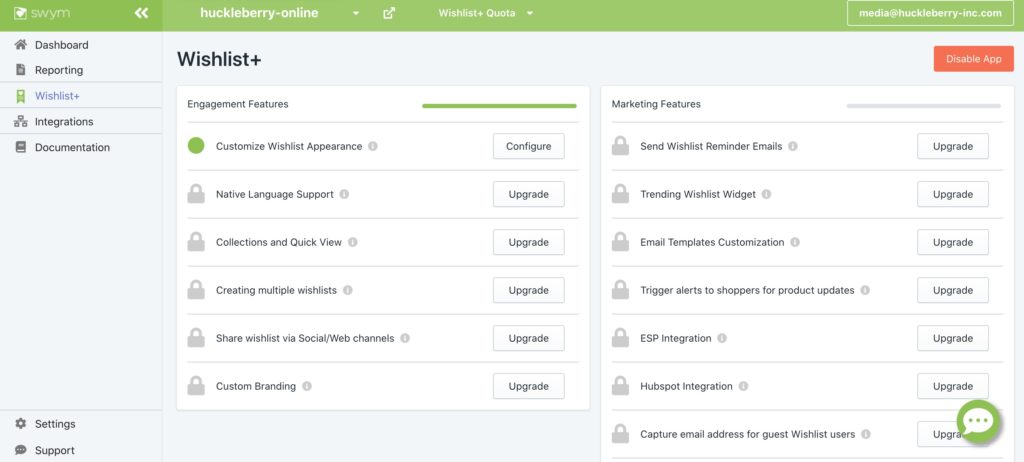
・Wishlist+
左にある「Wishlist+」の部分をクリックすると、このような画面が表示されます。ここから機能が追加でき、アップグレードできます。

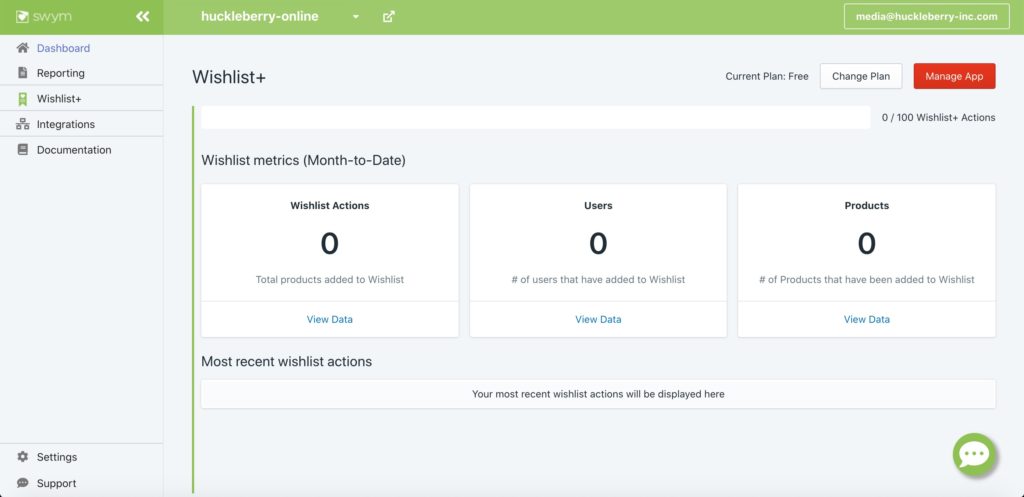
・Dashboard
左にある「Dashboard」をクリックすると、このような画面が表示されます。ここではどのくらいのユーザーがWishlistに商品を追加したのかなどを確かめることができます。

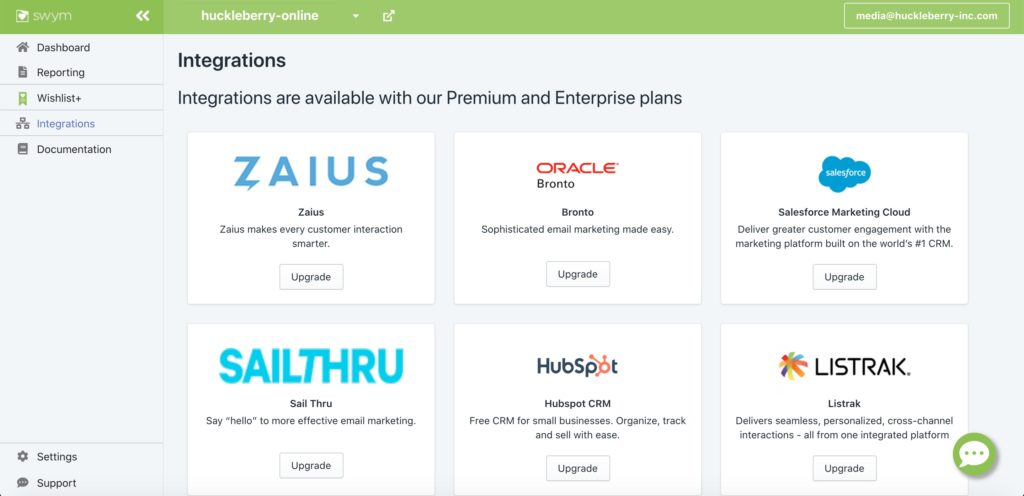
・Integrations
左にある「Integrations」の部分をクリックすると、このような画面が表示されます。ここでは、アップグレードすれば、別の企業のサービスと連携させることができます。

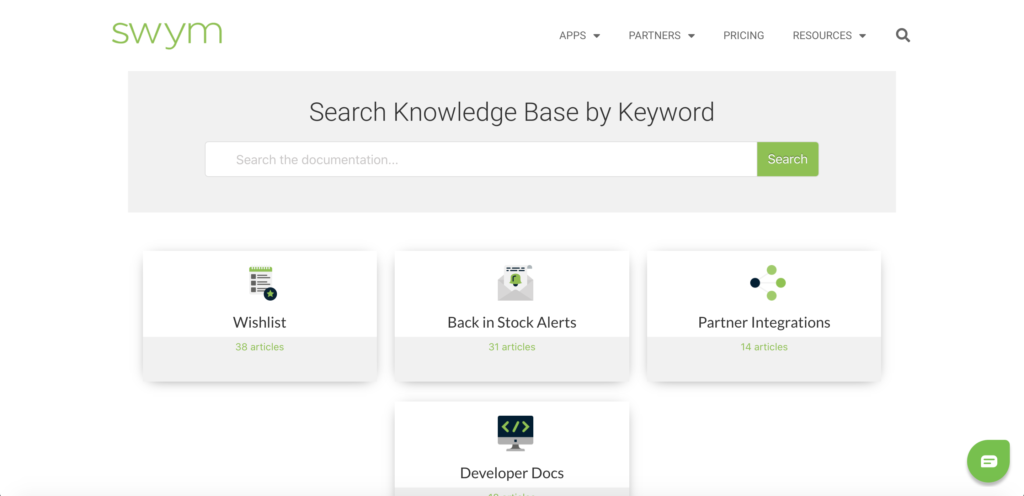
・Documentation
左の部分の「Documentation」の部分をクリックすると、このようなページにとびます。ここではWishlistの使い方などの記事が載せてあります。

まとめ
ここでは無料のプランの機能を紹介しました。アップグレードすると使える機能も増えます。このアプリで顧客がどのような商品に興味があるかを調べることができ、売り上げの増加にもつなげることができます。売り上げを上げるために、このアプリをぜひご利用ください!
\ 導入実績30,000店以上!相談無料!/