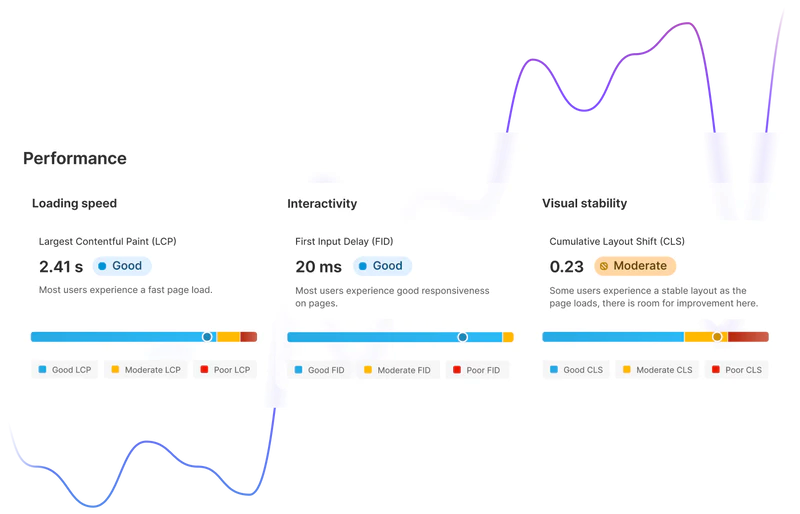
Shopify Editionsで発表された新しいパフォーマンスダッシュボード。
Shopify全体では処理速度が35%向上するなどプラットフォームとして良い動きをしてくれています。
アプリを複数入れすぎるとページ表示速度が遅くなるなどはご存じだと思いますが、今回はそれらのパフォーマンスをみるダッシュボードについて解説したいと思います。
そもそもウェブパフォーマンスって?

サイトの表示速度や読み込み速度は直帰率に関係していたり、SEOにも影響するともいわれています。
細かくは割愛しますが、LCP,FID,CLSなどと呼ばれる数値で表示されています。
ECとしては、売り上げに直結するので、改善をしまくりたいのですが、App依存な部分もあったのでなかなか難しい部分ではありました。
パフォーマンスで何が表示されているか?

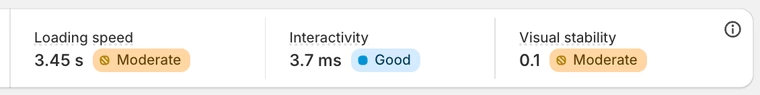
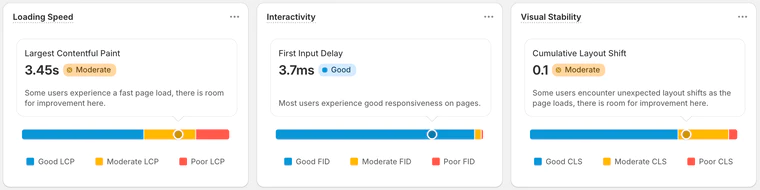
Loading Speedは、ユーザーがページを読み込む速度を表します。
Interactivityは、ユーザーがサイトを操作したときのサイトの応答性を表します。
Visual Stabilityは、セクションが飛び回ることを避け、ページがどの程度スムーズに読み込まれるかを表します。
細かく見ようとすると、自分たちがどの程度良いのか、悪いのか、ということもわかるようになります。

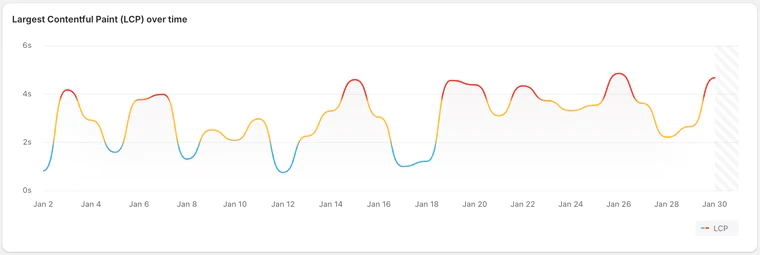
ここまでは、Googleなどの外部サービスを使えばできたのですが、特徴的なのはこちらの時系列での表示

一概にこれのみで判断は難しいですが、特定のAppをいれたとき、カスタマイズをしたときに遅くなった、ということは経験でわかると思いますが、これを見ることでその原因の特定がよりやりやすくなります。
良くあるのが、TOPページに巨大な画像をセットしてしまい、Shopifyでは軽量化こそしてくれますが、それでもカバーしきれない・・・なんて店舗さんは良くいます。
まとめ・見解
今までもpagespeed insightsなどをつかえば、コアウェブバイタルなどをチェックすることが出来たのですが、時系列で見れなかったりするなど、何が影響していそうか、というところを判断するのが非常に難しかったのが、解決したのが非常にやりやすくなったな、と思います。
一定量のアクセスがないと正しく表示されないようですが、是非サイトでもチェックしてみてくださいね。
\ 導入実績30,000店以上!相談無料!/









