Shopifyを運用していく上で、ストアページにGoogle Tag Manager(GTM)を利用したいと思っている方は多いと思います。
例えば、ショップページへの流入経路は気になるところです。Googleでの検索結果から流れてきたのか、他サイトに貼った広告リンクからなのか。これらのマーケティング分析のためには、GTMやGoogleアナリティクス(GA)の設定が必要です。
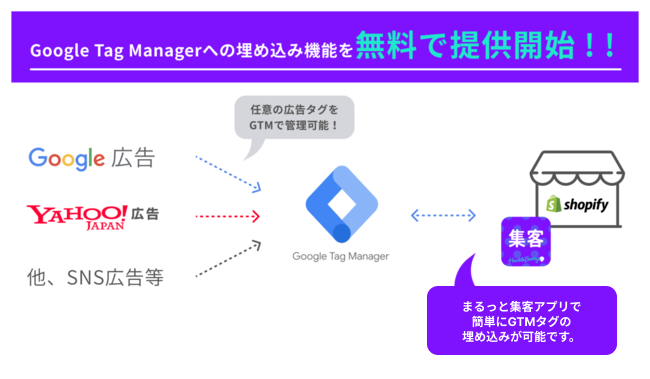
これらは通常、個別に計測用のタグを埋め込んでいかなければいけませんが、GTMを使えばタグを一元管理できます。
しかし、「GTMを設定してください」と、言われても、具体的に何をしたらいいのかわからないですよね。そこで、今回はShopifyでGTMを設定する方法について解説します。
Googleタグマネージャー(GTM)とは?

Googleタグマネージャー(以下、GTM)とは、Googleが提供するサイト分析用のタグを一元管理できるツールです。
広告を実施する際は、タグと呼ばれるコードを、広告を出したいページに挿入する必要があります。タグというのは、簡単に言うと「ユーザーがサイト内で何をしたかをサイトに知らせるためのシステム」です。
なので、広告を実施するには、通常、GoogleアナリティクスやGoogle広告などを利用するには、HTMLページに直接計測用のタグを埋め込む必要があります。
しかしその場合サイトに修正が必要になったときに、どこのページにどのタグを埋め込んでいるのか把握しておかなければいけません。また、すべてのタグに修正を加えるのは非常に手間のかかる作業ですよね。
そこで、GTMを使いタグを一元管理することでGTMの管理画面からGoogleの分析用タグを一元管理できるようになります。もちろんタグの修正もGTMから一気にできます。GTMは、サイトを運用するなら必須級のサービスです。
GTMを実装するにはShopify Plusが必要?
基本的には、Shopify Plusのみしか対応されていませんが、
「まるっと集客」アプリを使うと無料でGoogle Tag Managerを導入することが可能です。

https://prtimes.jp/main/html/rd/p/000000039.000068061.html
ShopifyでのGTM設定方法
Step1. GTMのアカウントを取得する
1-1.タグマネージャーへアクセス
お使いのGoogleアカウントでログインしてください
1-2.【アカウント作成】をクリック
1-3.【①「アカウント名」に会社名を入力】→【②日本を選択】
※「☑Googleや他の人と匿名でデータを共有する」のチェックは必須ではございません
Step2.コンテナを設定する
2-1.【①コンテナ名を入力】→【②ウェブを選択】→【③作成】をクリック
「コンテナ名」は自由に設定できます。ドメイン名を入れておくとわかりやすいかと思います。
2-2.利用規約を読んで【はい】をクリック
Step3.コードを共有する
3-1.表示されるコードをHuckleberry担当者に共有してください
利用規約に同意すると、JavaScriptのコードが画面に表示されます。
〈head〉内に貼り付けるもの、〈body〉直後に貼り付けるもの両方を共有してください。
以上で作業終了です
あとはHuckleberry側で頂いたコードでタグ設置を行います。
設定を確認するには?
Google製のChrome拡張機能「Tag Assistant Legacy」で確認

Google Chromeの拡張機能である「Tag Assistant Legacy(by Google)」をインストールします。
- chromeウェブストアへアクセスし、「ストアを検索」からTag Assistant Legacy(by Google)を検索します。
- 「Tag Assistant Legacy(by Google)を追加しますか」のメッセージが出るので「拡張機能を追加」ボタンをクリックします。
- インストールが完了したらChromeの拡張機能にGoogle Tag Assistantのアイコンが表示されます。
- タグを確認したいページでGoogle Tag Assistantのアイコンをクリックします。
- 初回のみ、どの項目をチェックするかの画面が表示されます。特に指定がなければ「Done」ボタンをクリックします。
- Google Tag Assistantウィンドウが表示されるので「Enable」ボタンをクリックします。
- ページを更新します。
- Google Tag Assistantのアイコンの色が緑になれば正常に設定できています。アイコンの色が変わっている場合は、アイコンをクリックしてメッセージを確認し対処しましょう。
アイコンの色の意味はそれぞれ次のとおりです。
緑:異常なし
青:タグの設定に改善案がある
黄:結果に影響を与える可能性がある
赤:致命的なエラーがある
Googleタグマネージャーのプレビュー機能を使用
Googleタグマネージャーのプレビューモードで確認する方法もあります。
- GTMにログインします。
- コンテナを選択します。
- 画面右上の「プレビュー」ボタンをクリックします。
- ポップアップウィンドウの「URL」欄にショップのURLを入力し「Start」ボタンをクリックします。
- うまくタグが設定されていればポップアップウィンドウに「Connected!」の表示がされるので「Continue」ボタンをクリックします。
起動しない場合は、タグの設定に誤りがあるかもしれませんのでShopifyに追加したタグを見直しましょう。
- デバッグを止めるには画面左上の「×」ボタンをクリックし、ポップアップウィンドウの「Stop Debugging」ボタンをクリックします。
まとめ
Shopify Plusを利用しているならば、ストア分析にはGTMを使用するのが効率的です。ただ、料金のこともあり、現状Shopify Plusではない店舗が大多数だと思います。
しかし、まるっと集客なら、無料でGTMを埋め込み可能機能!コストを気にせずGTMを使いたいなら、まるっと集客の導入をおすすめします。
GTMを使えば、GoogleアナリティクスやGoogle広告などのタグを一元管理してくれるので、サイト分析や運営スピード等を加速することができるので、是非導入検討してみてください。
また、ShopifyにGTMを導入したら「Tag Assistant Legacy」をChromeにインストールしてタグが正常に設定されているか確認しましょう。
\ 導入実績20.000店以上!相談無料!/